Hello,
I am trying to record whether someone clicks an external link in the last question of a survey using embedded data. The ext link opens in a new window.
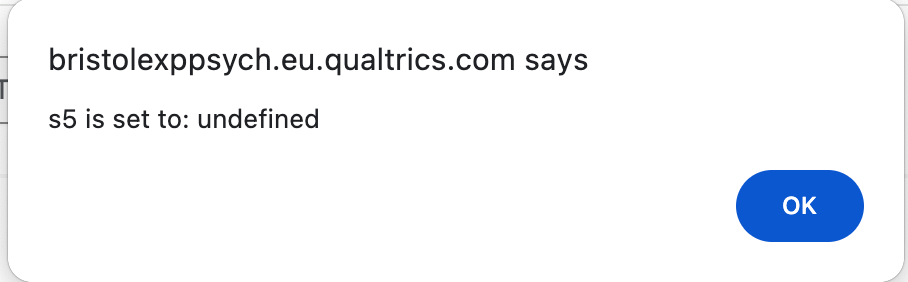
Regardless of clicks, the embedded data always = 0
I’ve tried all of the solutions I’ve found to this issue here + asked ChatGPT.
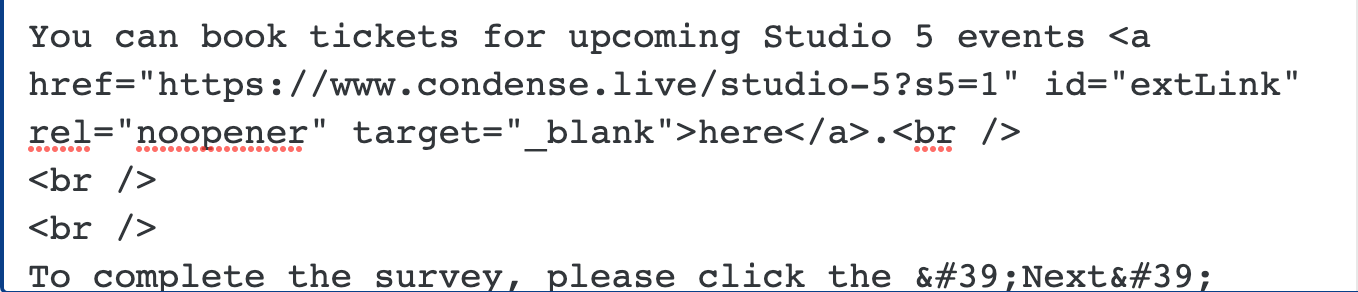
Here is the HTML: <a href=“https://www.condense.live/studio-5?s5=1” target=“_blank” id=“extLink”>here</a>
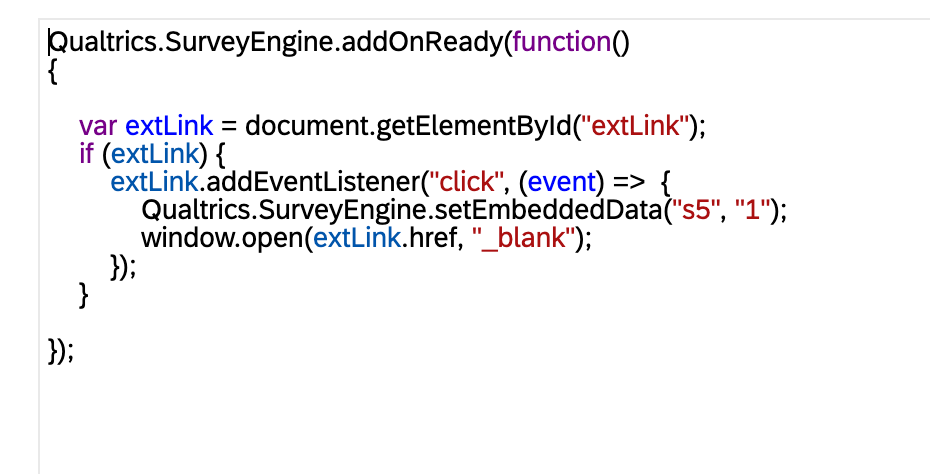
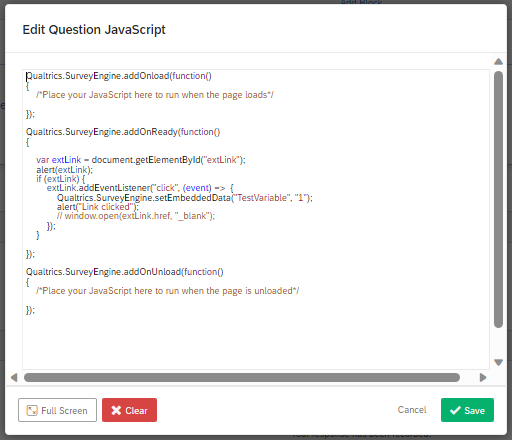
Here is the javascript: Qualtrics.SurveyEngine.addOnload(function() {
var extLink = document.getElementById(‘extLink’);
if (extLink) {
extLink.addEventListener(‘click’, function(event) {
// Update the embedded data ‘s5’ to ‘1’
Qualtrics.SurveyEngine.setEmbeddedData(‘s5’, ‘1’); // Open the link in a new page
window.open(extLink.href, ‘_blank’);
});
}
});
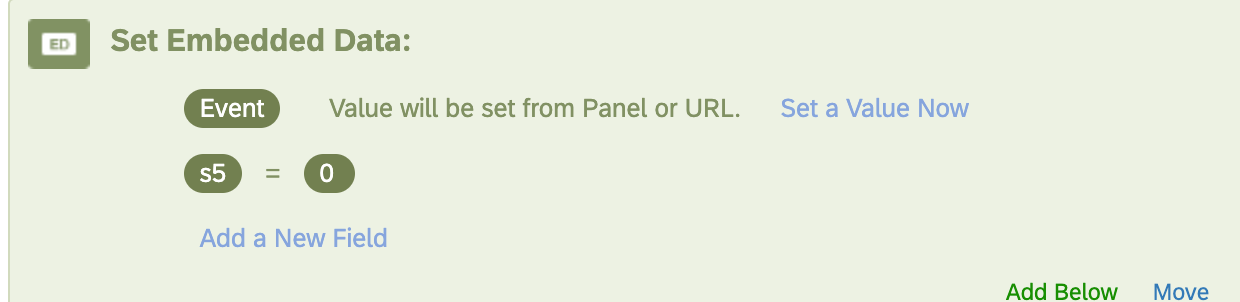
The embedded data for ‘s5’ is set to ‘0’ at the beginning of the survey flow
In the above solution, I was trying to set the embedded data using the URL parameter (as it opens in new window), but have also tried options without this.
I would be so grateful for any help on this, as I feel like I’ve tried and tested every option!
Thank you!