Hi! Someone else already asked this question, but they never posted what the solution to the problem was, so I figured I'd ask again. I have a several Text Entry questions with more then one text field. Each question asks about the same topic but in a different situation, so survey respondents could enter the same answer into the Text Entry fields across multiple questions. 
Using Display Logic, the answers to these many questions are then piped into a single Pick, Group & Rank question for survey respondents to do just that.
For this to work properly for the outputs I require, I need any duplicate responses piped from all of the Text Entry questions to ONLY be presented as a SINGLE option in the Pick, Group & Rank question. As an example:
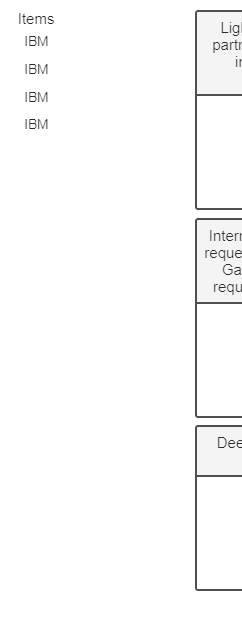
If a survey respondent were to enter "IBM" 4 times into different Text Entry questions, I currently receive 4 separate "IBM" options listed in the Pick, Group & Rank question:
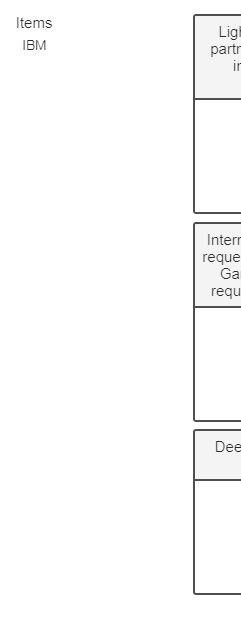
However, the desired output for the options in the Pick, Group & Rank question from the 4 entered "IBM" responses is just a single "IBM" option:
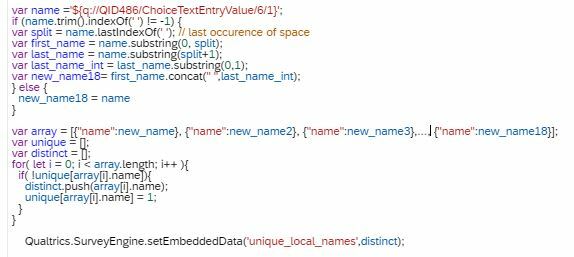
I've attempted several Display Logic solutions (primarily using "AND" and "Is Not Equal To" the piped text from the prior Text Entry questions) for the individual options in the Pick, Group & Rank question, but have only succeeded in being stuck with the original state showing multiple of the same Text Entry response or showing no duplicate responses. I've tried using some basic Javascript to create an array with the answers then remove duplicates, but I can't seem to figure it out.
Do any of you know how to do this?
Remove duplicate text entries to display only one
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


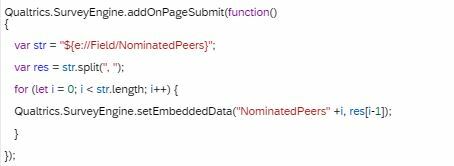
 Afterwards, you'll end up with a list of unique names separated by a comma. To use this list of unique names you then need to split the names up again and put them onto distinct embedded fields. In the code below I'm calling each of the names, "NominatedPeers" so in my embedded data you'd see "NominatedPeers1", "NominatedPeers2" and so on. You'd need to change the beginning var str embedded data field from Nominated peers to "unique_local_names" or whatever you ended up naming your unique list.
Afterwards, you'll end up with a list of unique names separated by a comma. To use this list of unique names you then need to split the names up again and put them onto distinct embedded fields. In the code below I'm calling each of the names, "NominatedPeers" so in my embedded data you'd see "NominatedPeers1", "NominatedPeers2" and so on. You'd need to change the beginning var str embedded data field from Nominated peers to "unique_local_names" or whatever you ended up naming your unique list.  You now have the unique names in embedded data fields and you can pipe them into your survey into whatever question you'd like. In this case, you'd likely use branch logic or display logic to say that if an embedded data field is not empty they should be displayed in a rank order question.
You now have the unique names in embedded data fields and you can pipe them into your survey into whatever question you'd like. In this case, you'd likely use branch logic or display logic to say that if an embedded data field is not empty they should be displayed in a rank order question.