Hi, I hope this is the right category for this question.
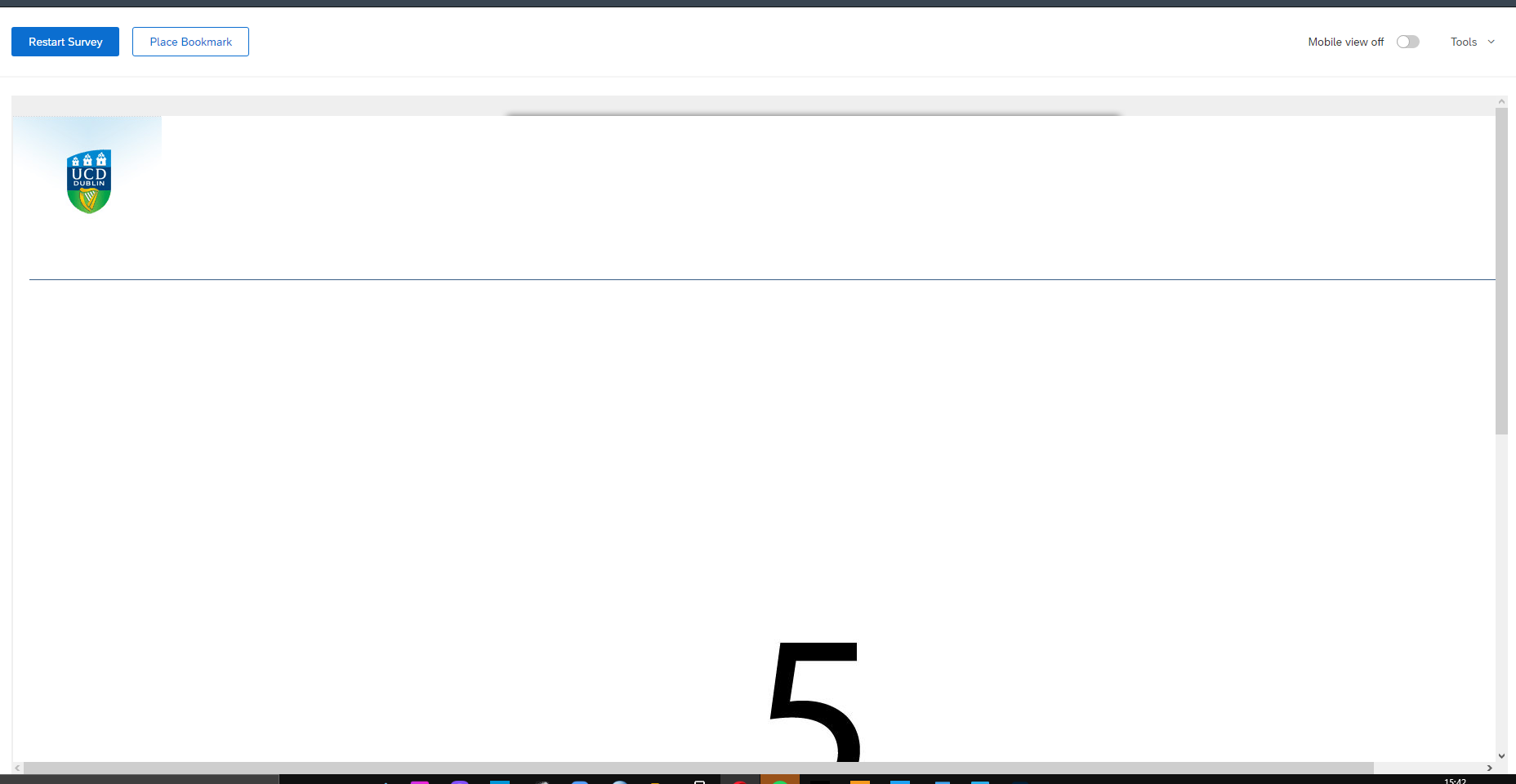
I am an undergraduate student and I am trying to set up my final year project on Qualtrics. It is a 'go/no go' type of experiment. My question relates to how I can make Qualtrics adjust the image to the user's screen (or if it is even possible?). My images are 1920x1080.  In the 'Preview' screen, they seem to be adjusted just fine on Mobile, but in the non-mobile view the images are cut off and scroll bars appear (I have attached a screenshot to illustrate this).
In the 'Preview' screen, they seem to be adjusted just fine on Mobile, but in the non-mobile view the images are cut off and scroll bars appear (I have attached a screenshot to illustrate this).
Is there any way to ensure the images get resized to fit the user's screen on their desktop/laptop?
I would greatly appreciate any suggestions you might have!
Many thanks,
Maria
Resize images to fit the user's screen (desktop, not mobile)
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


