Hi everyone,
I'm a bit rusty on Qualtrics and am not across programming, so I'm hoping you might be able to provide some help please!
I've been trying to figure out how to present a question where we want respondents to complete details of each segment of their journeys. I'll use display logic to show the relevant day(s) (Monday - Sunday) and then we want them to choose the following for each segment of their journey - mode (e.g. walk, car etc) and time taken (dropdown for number of hours + another dropdown for number of minutes). For example, someone who walked to a bus stop, then took the bus, then walked to their destination, would need to complete the mode, time - hours and time - minutes for three segments - the walk to the bus, the bus ride and the walk from the bus to the destination.
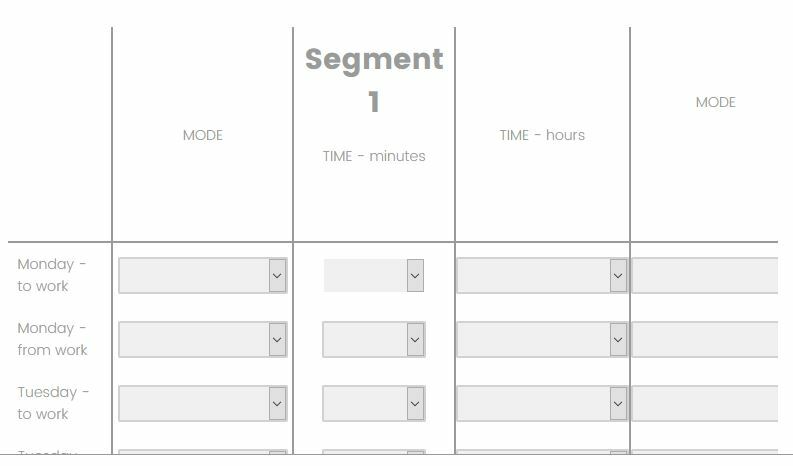
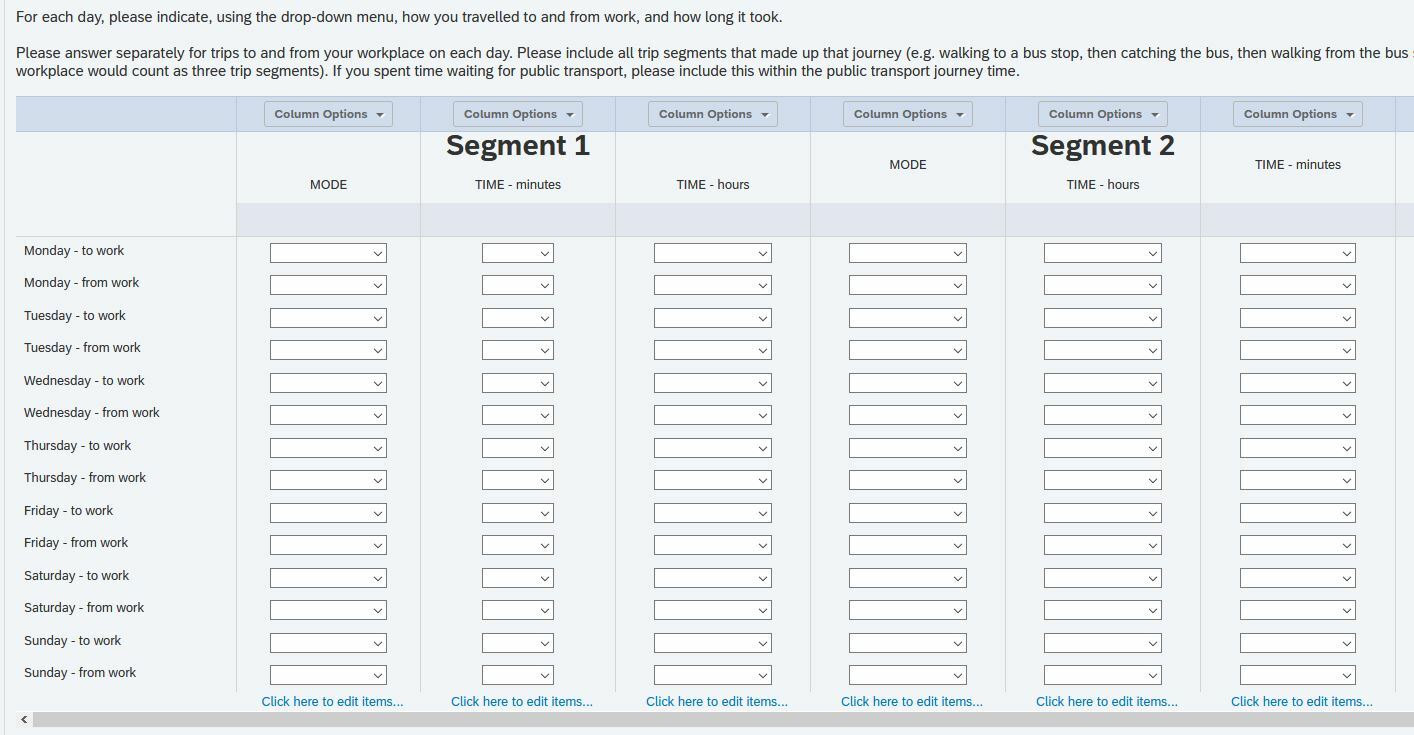
I have set this out as a side-by-side question as follows: I'd love to know how to make this look neater! I know I can use javascript to hide the column lines so that everything under Segment 1 appears together and so on but I don't know the code - can anyone help?
I'd love to know how to make this look neater! I know I can use javascript to hide the column lines so that everything under Segment 1 appears together and so on but I don't know the code - can anyone help?
It would also be great to try to have a single header (Segment 1, Segment 2, Segment 3 etc) that spans the MODE, TIME - minutes and TIME - hours a little less clunkily - any suggestions?
Likewise with the Monday - to work and Monday - from work row headers - can this be formatted at all so it says "Monday" and then "to work" and "from work" etc? No big deal if it can't but any suggestions welcomed!
Since creating this preview, I have added the following code to include a line between each row but it would be great if someone could show me how to tweak this so that it only separates each day, so only after every second row:
(jQuery("#"+this.questionId+" .Choice").css("border-bottom","1px solid black"); //horizontal line
Lastly, we'd like to have a couple of options built in to make this more user friendly when displaying it, especially for mobile phone users also. As mentioned, only the rows that are relevant will show based on the display logic from the previous question but it would be ideal if we could have a tickbox or similar that the respondent could check if, having filled in a day already, would indicate that the day the check box is next to, is the same as a previous day. I.e. if Monday - to work was filled in and then they went to fill in Tuesday - to work and it is the same as their Monday, they could tick a box to say "Same as previous" or even "same as previous" and then are prompted to choose which day it was the same as and even better, have this auto filled! Any of those great though.
I also want to investigate whether I could include another question in the side-by-side style that asked "Are you at work/home yet?" (etc) to indicate that their journey was complete and if not, displayed the next segment - any suggestions?
This is how it currently looks (so far) on the back end: Am I going about this the right way? Would you suggest a different style of question??
Am I going about this the right way? Would you suggest a different style of question??
Thanks heaps,
Kate.
Side-by-side question and JS help please!
Best answer by ahmedA
The second is CSS. Paste it in your question HTML between style tags. Like this:
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




