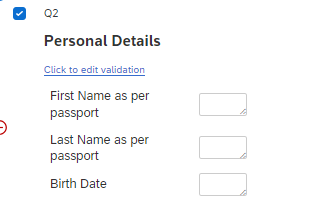
In my survey, I am asking applicants for their date of birth (DD/MM/YYYY). I would then like to calculate the applicant’s age based on the date of birth they entered in the survey and based on two specific dates in the future (19/02/2024 and 24/07/2024).
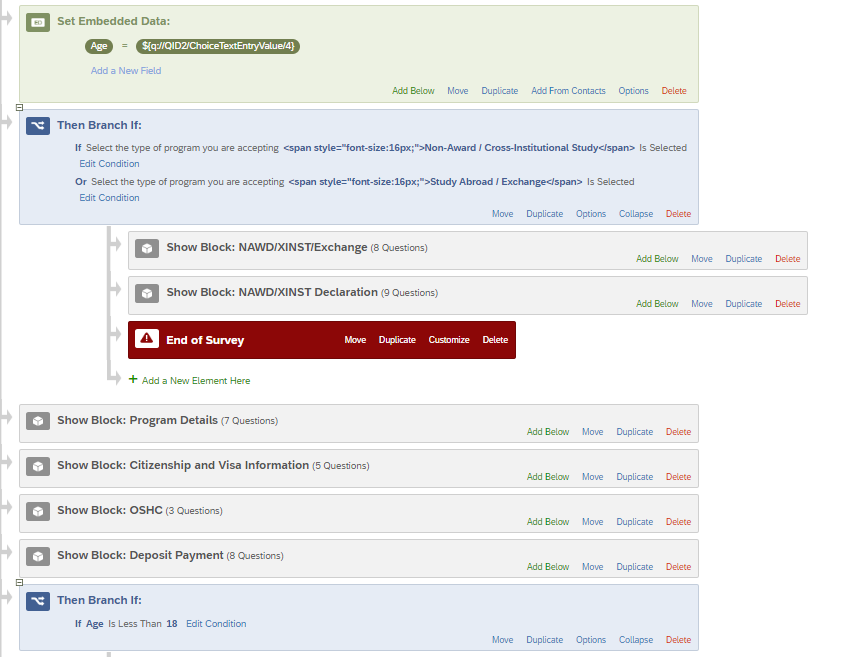
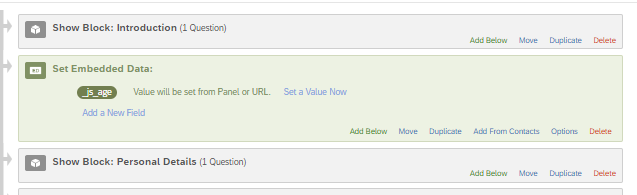
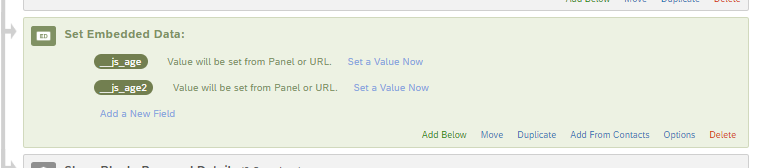
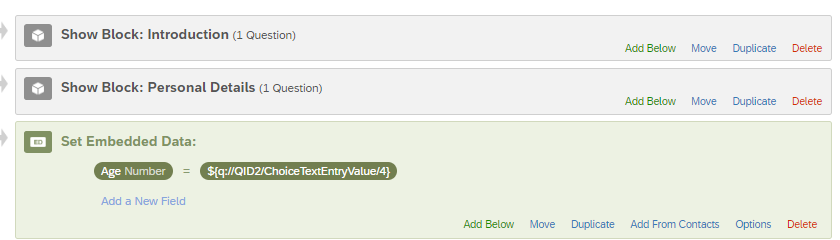
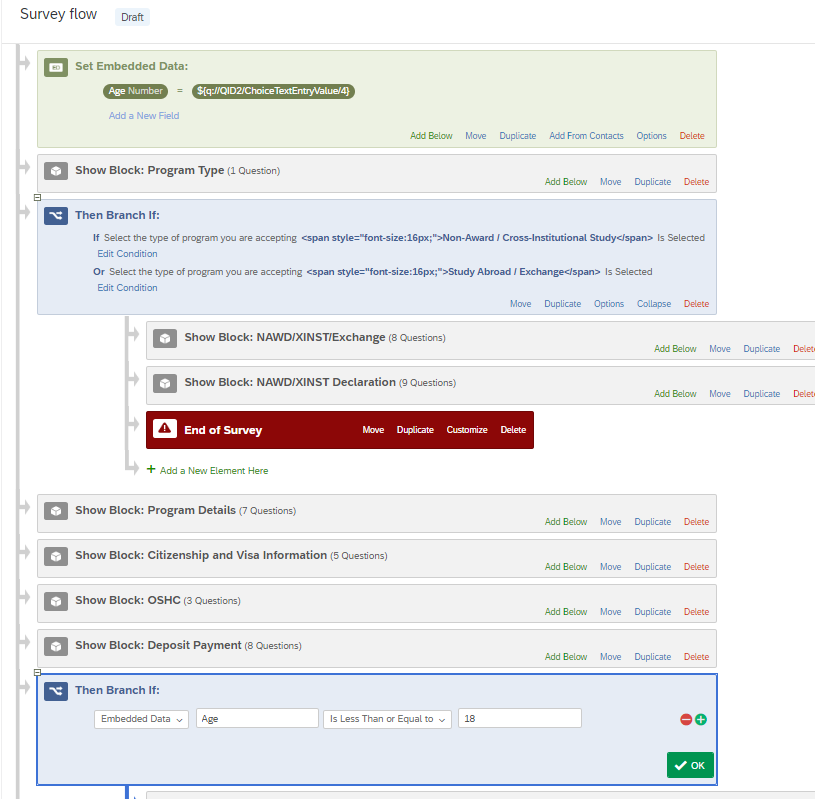
I have created an embedded data field with the field name ‘Age’ and the value is set to the text entry question for the date of birth (${q://QID2/ChoiceTextEntryValue/4}).

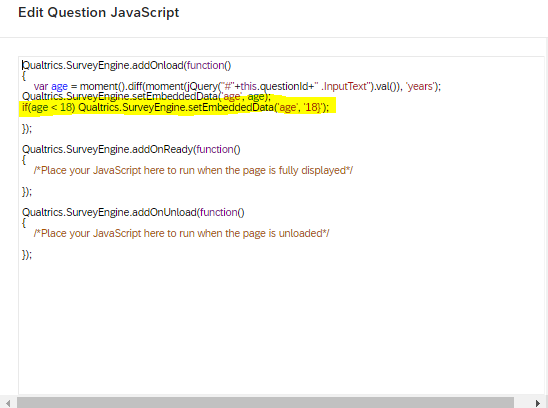
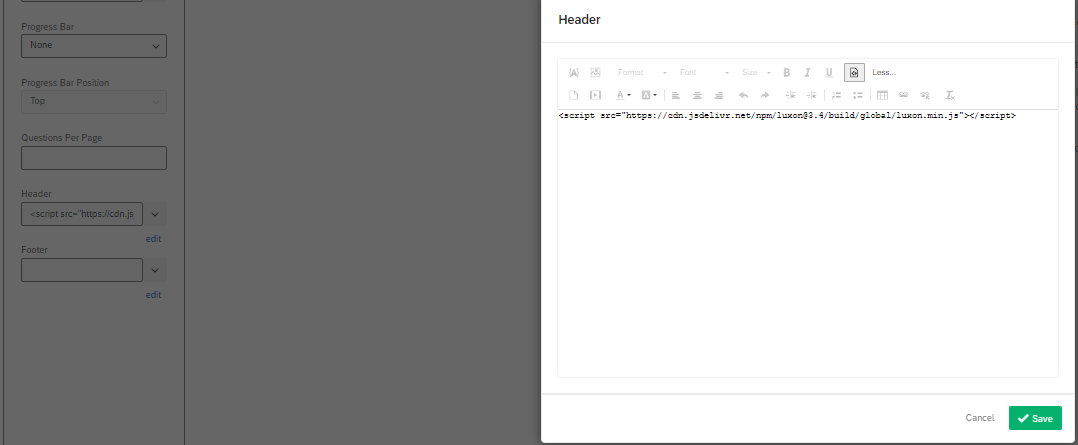
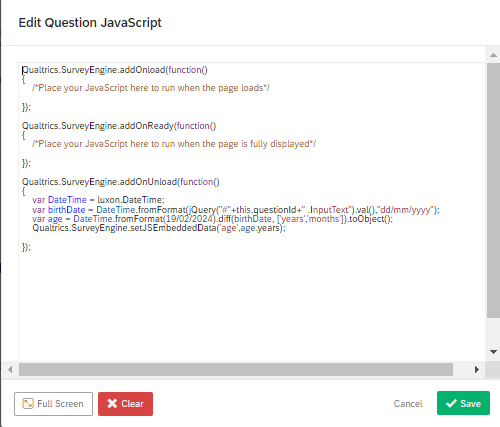
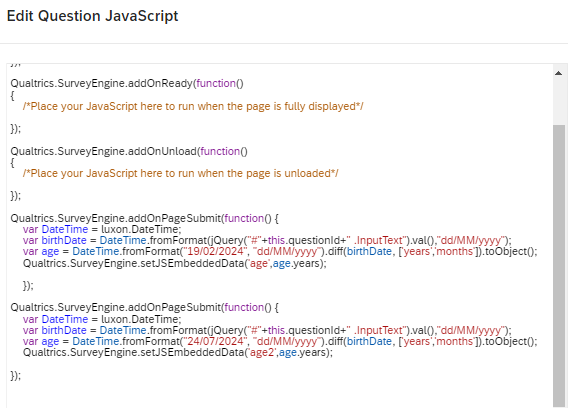
When the applicant enters their date of birth, I would like to calculate how old they will be on either 19/2/2024 or 24/07/2024. I think I need to use Javascript for this background calculation, but which script do I use for this, there are so many out there and none of them seem to work. Where do I then place the Java script? Into question QID2?
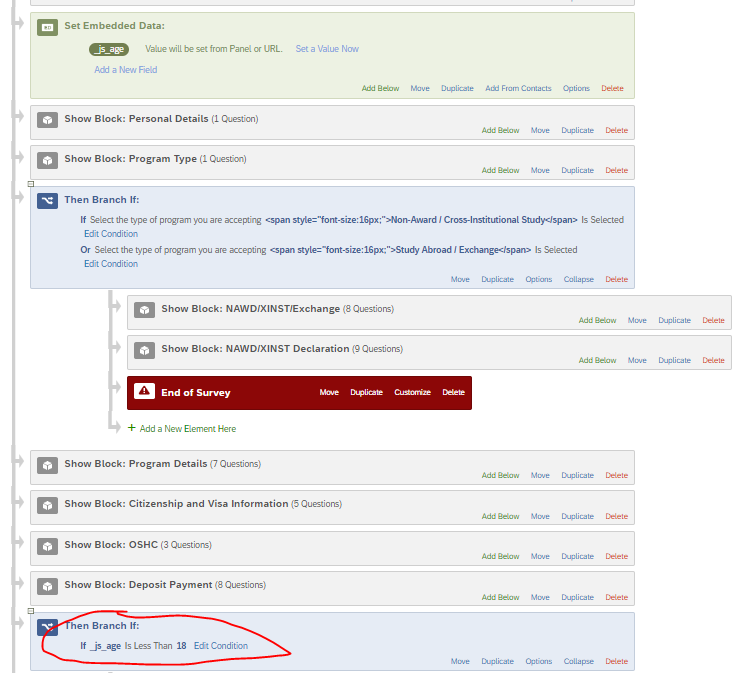
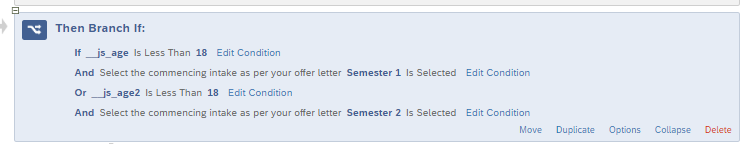
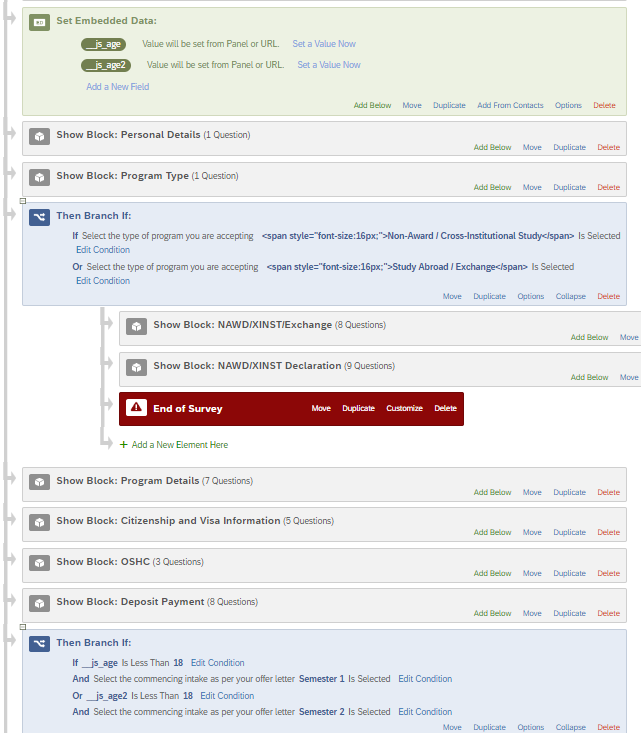
I then want to add branching based on the result of the calculation. If the calcuated age<18 on 19/02/2024 or 24/07/2024, the branching goes one way; if the age is=>18 the branching goes a different way. I have set this up like this:

There is so much information out that I am getting slightly lost with the exact steps I need to undertake to achieve this goal. Would someone be able to help me and look into what I might be doing wrong?Layman’s terms would be best for me, as my JS skills are not very good.
Thanks you so much in advance!