Hello,
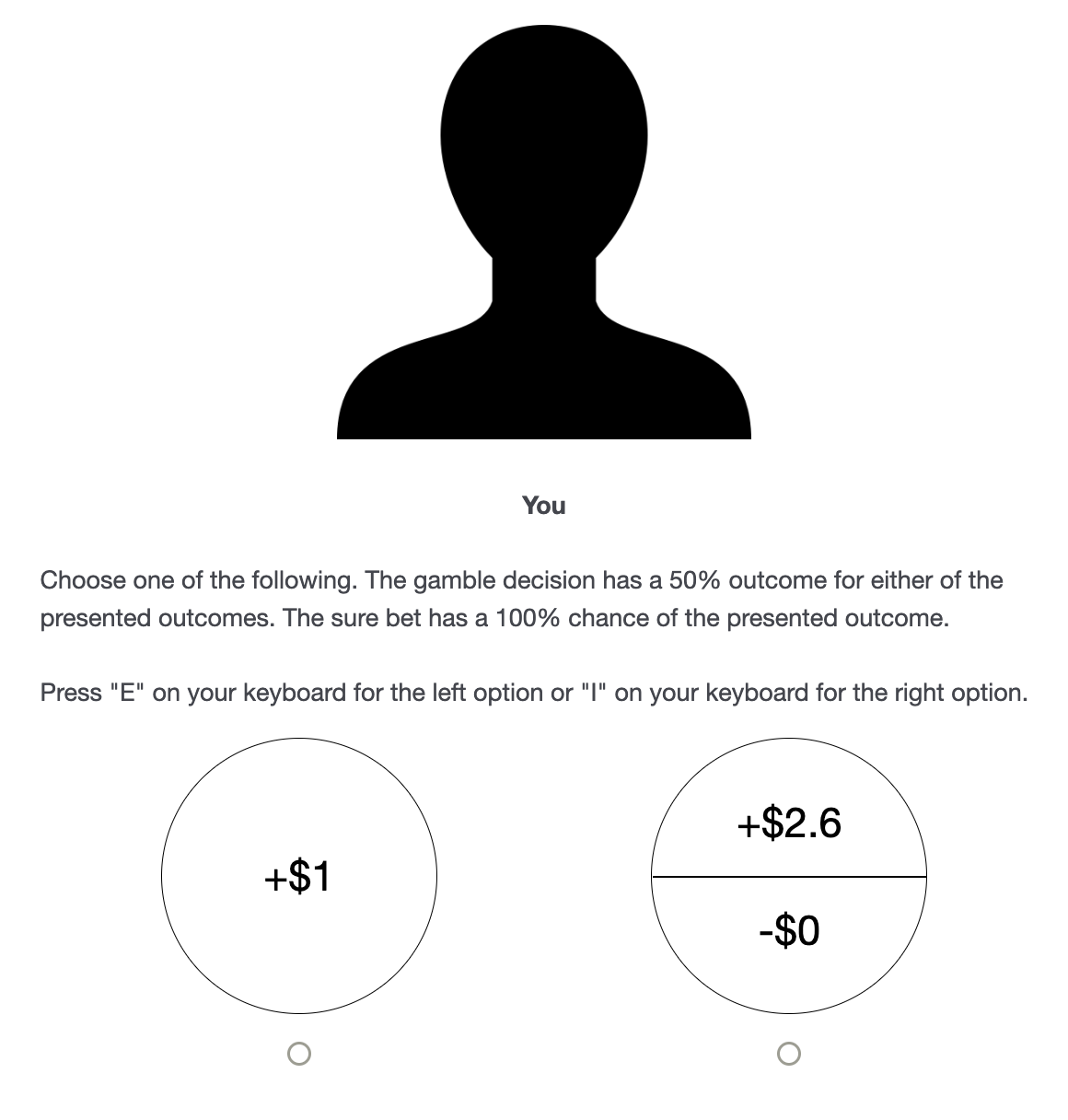
I currently have survey-takers pressing "E" to choose the left choice and "I" to choose the right choice. The question looks like this: I want to keep it this way but randomize the choices. As is, "E" specifically triggers choice 1 and "I" choice 2.
I want to keep it this way but randomize the choices. As is, "E" specifically triggers choice 1 and "I" choice 2.
Here is my current code:
let that = this;
Event.observe(document, 'keydown', function keydownCallback(e){
if (e.keyCode == 69)
{
jQuery(this).trigger ("click");
that.setChoiceValueByRecodeValue(1,true);
that.clickNextButton();
}
if (e.keyCode == 73)
{
jQuery(this).trigger ("click");
that.setChoiceValueByRecodeValue(2,true);
that.clickNextButton();
}
})
Is there any way I could get "1" and "2" to represent the left choice and the right choice?
I guess I might need to randomize the choices manually? Any ideas?
Using keypresses for questions with choice randomization
 +3
+3Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.