Hello,
I recently created a survey with an embedded I-frame using the following code:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#Header").html('');
});
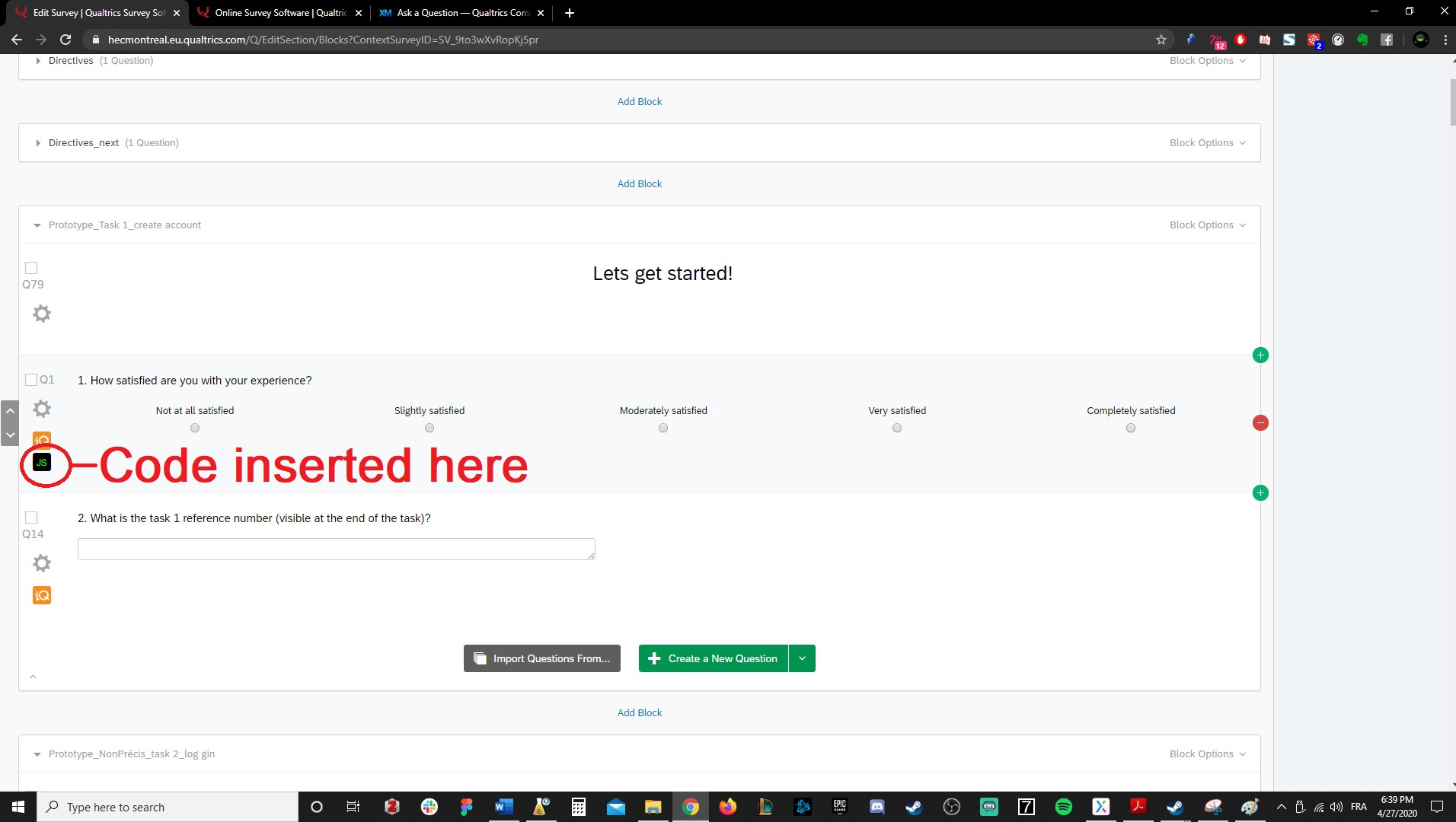
See print-screen below to check how I set it up in my block:
The I-Frame works just fine when I'm using the Preview functionality in Qualtrics, but I have an issue when participants load the page using an anonymous link.
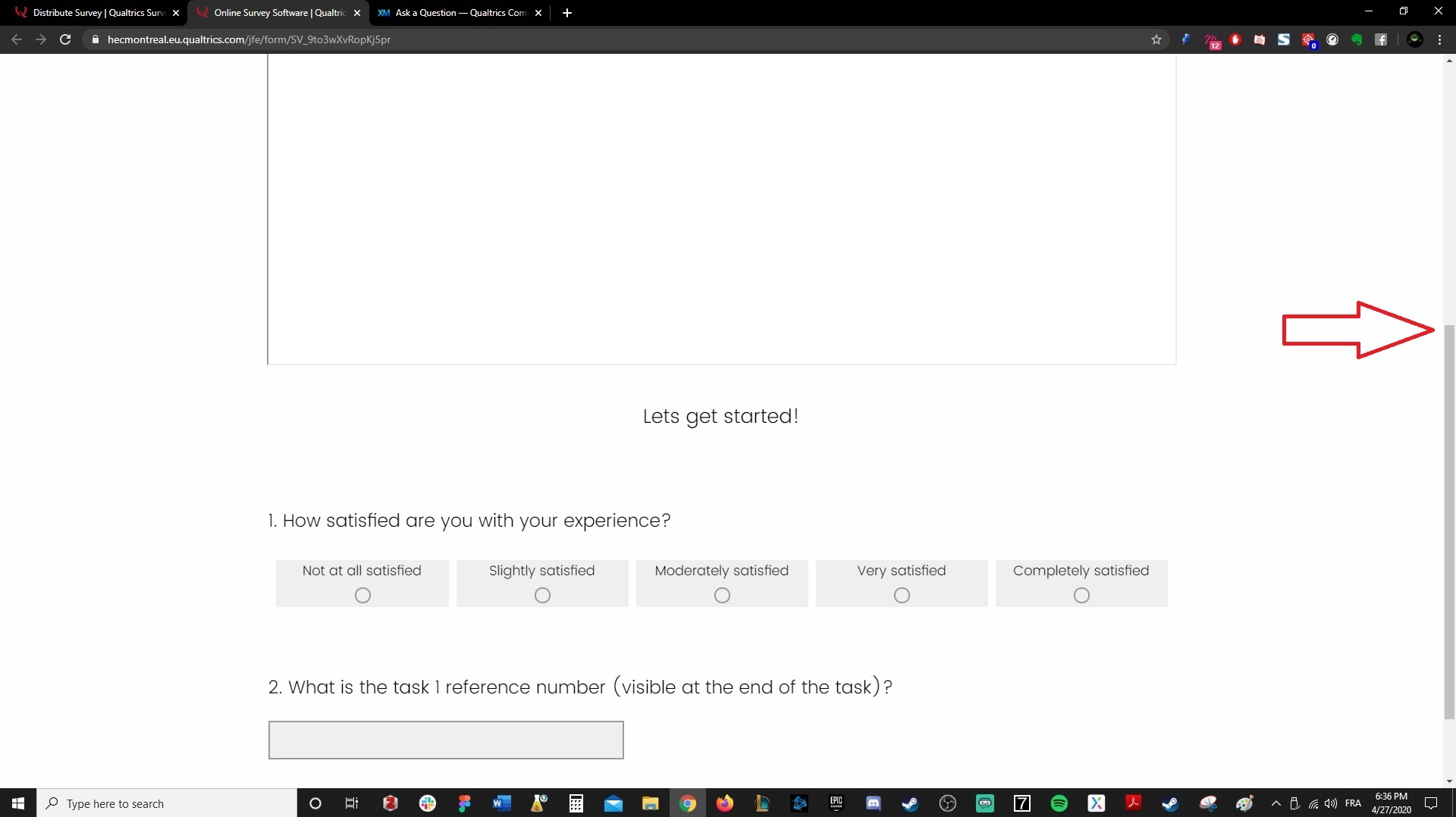
In the block where the I-frame is embedded, the page will load at the wrong "hight": it will load directly at the first question, rather than loading at the very top of the page. See the print-screen below: 
This is exactly how the page will load: not at the top, not at the bottom; somewhat in the middle, where the questions are.
The way I setup my block, I was expecting the "Lets get started" section to appear on top of the I-frame section, but it's not the case.
Is there a way to make the page load at the top?
Loading a survey with an embedded I-Frame.
Best answer by TJUH_Kai
ok, let me give you step by step instruction.
- You know how to modify the "1. How satisfied are you with your experience?" string, right? Click on that and you can edit it.
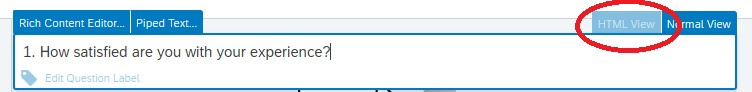
- Then you will see this view:
 Click to the HTML view
Click to the HTML view
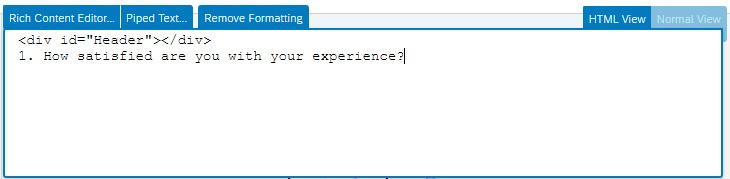
 Just remember the value of id "Header" should match the "#Header" in your JavaScript. That's how jQuery find the matching element in the HTML. If you want to rename it to , then in your jQuery code, you need to update to:
Just remember the value of id "Header" should match the "#Header" in your JavaScript. That's how jQuery find the matching element in the HTML. If you want to rename it to , then in your jQuery code, you need to update to:jQuery("#IFrameDiv").html('');
the # sign before the IFrameDiv is a way to tell jQuery that it's looking for the id attribute's value.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


