Hello! I´m trying to use display logic for embedded data, however it is not working and I can´t understand why. I have some questions like this one below (see image) that I only want them to appear if “__js__age” is equal ou above 18. However the question it is not appearing for anyone.
As an alternative instead of using display logic funtionality I also tried to use javascript code for display logic and put the following code (but is still not working):
Qualtrics.SurveyEngine.addOnReady(function() {
var age1 = Qualtrics.SurveyEngine.getJSEmbeddedData("__js_age");
if (age1 !== null && age1 >= 18) {
jQuery(this.questionId).show(); // Show the current question
} else {
jQuery(this.questionId).hide(); // Hide the current question
}
});
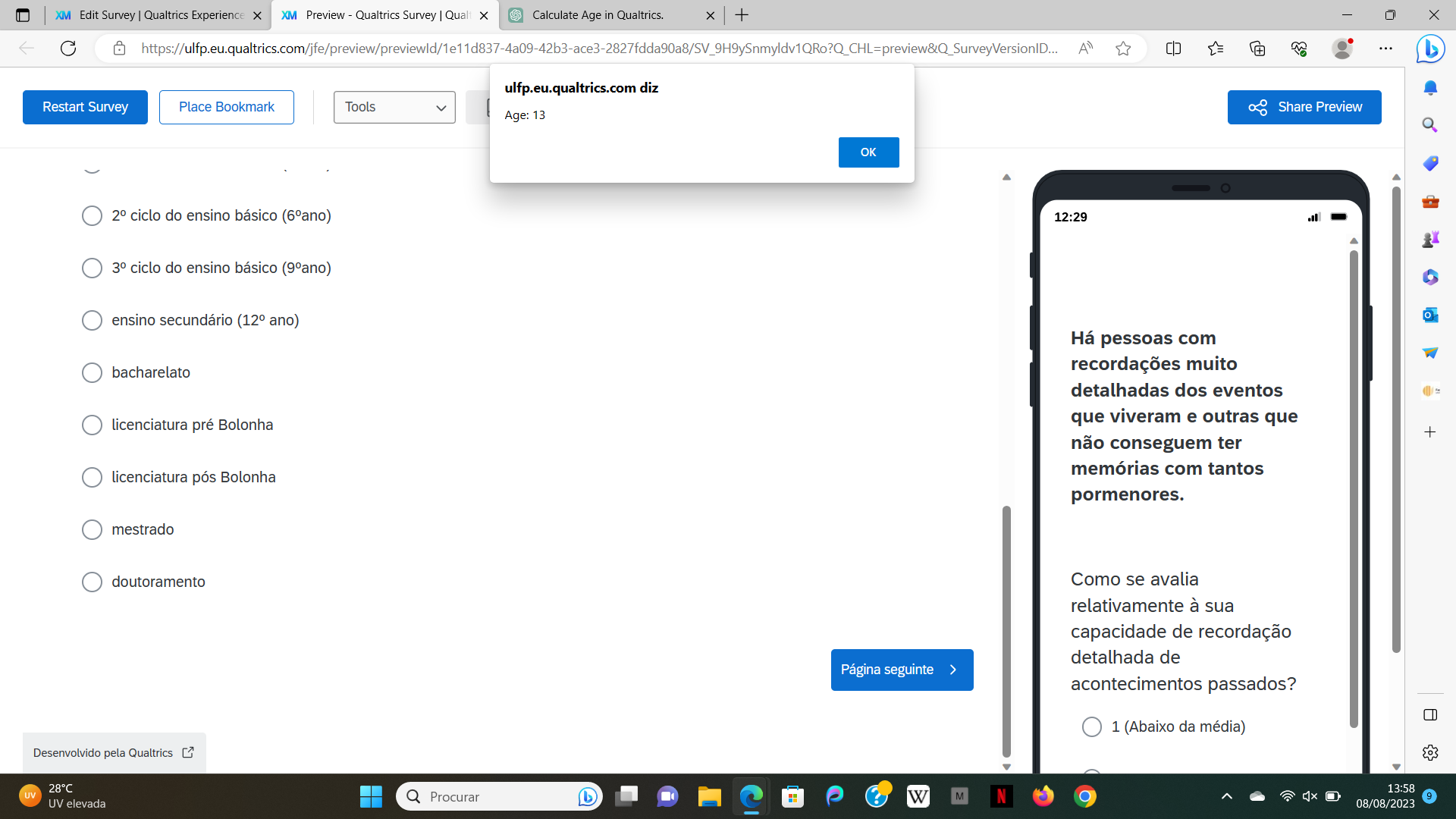
I also put some alerts for debuging purposes and when I run the survey a alert pops up saying “hiding question” or “showing question” (as it should) but in reality the question still appears.
And yes, the embedded date is calculating right because I also put some alerts to check it.
So I think the problem is on display logic.