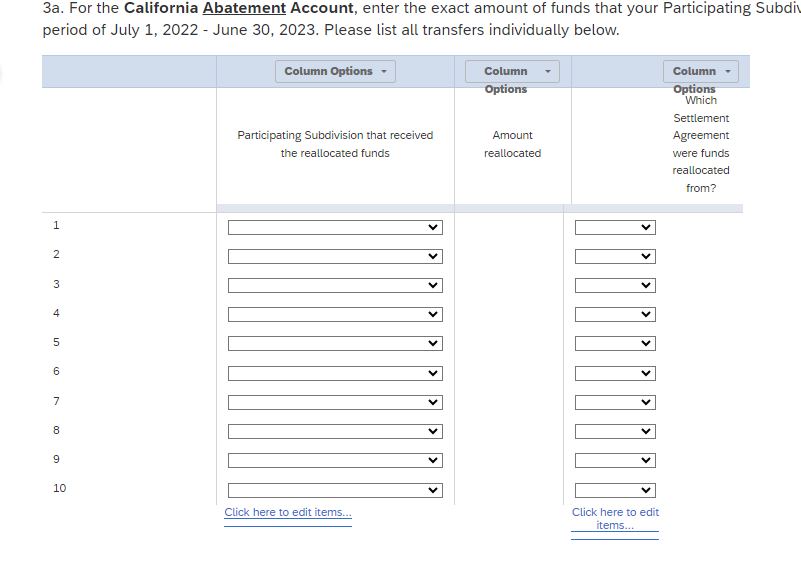
I have a side-by-side table, and I edited one of the column’s drop down list and accidentally must’ve removed the header, which was just a “ . “ And when that got removed, the entire middle column’s text entry boxes disappeared. The columns also got shifted and aren’t aligned.

I have had this issue before with Qualtrics and usually I just remake the table, but since we have survey submissions already, I dont want to delete it and remake it.







