 Also, I found some super users suggest to put some example codes to "header", but couldn't find where I should put them...
I'm so afraid of asking such newbie questions...
but It would be a great help if anyone could guide me to my next step.
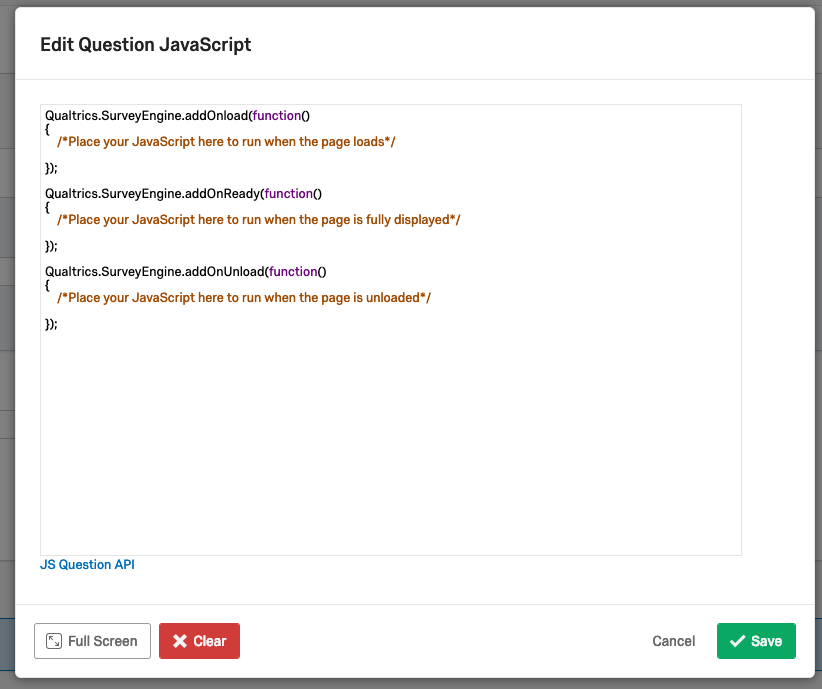
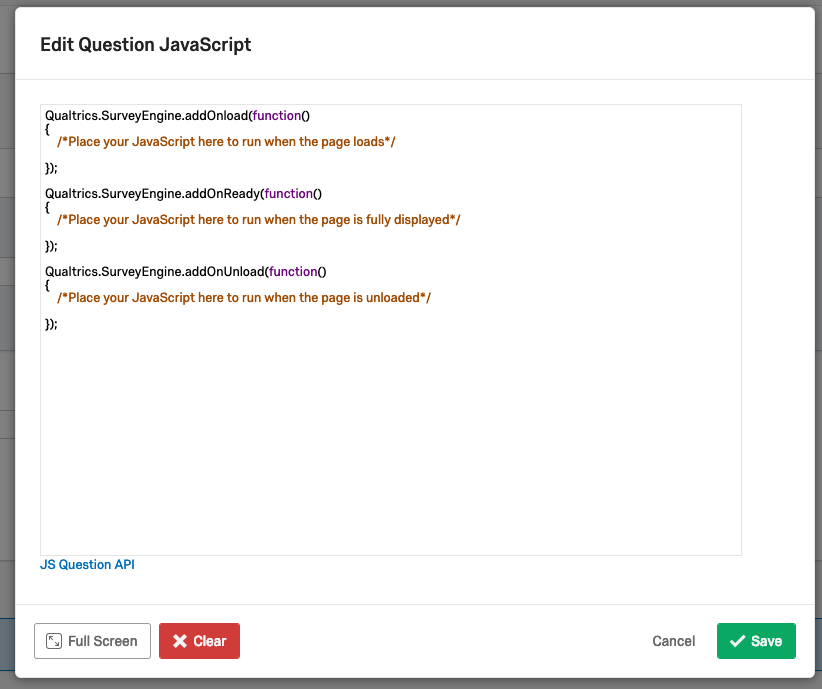
1. What code should I put the question?
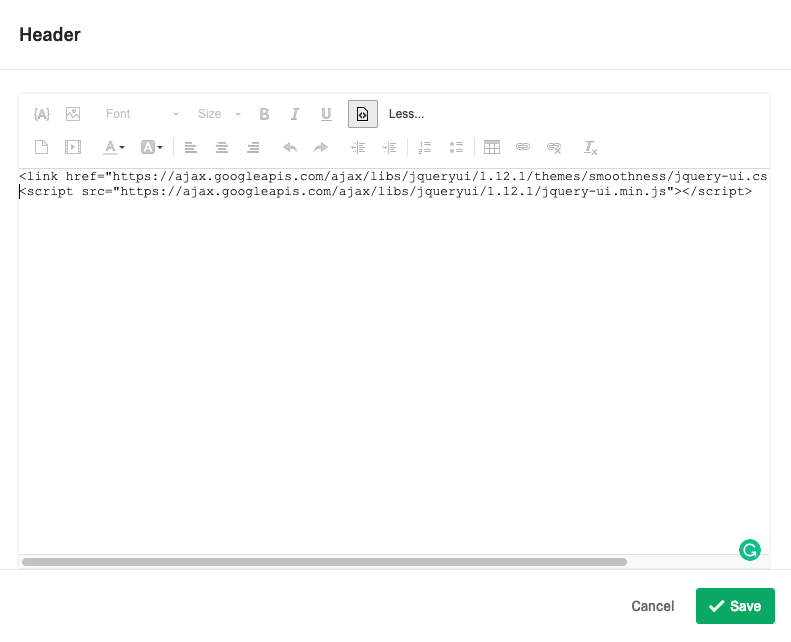
2. What does it mean to put some code on "header"?
3. How can I upload the whole employee list (200+ is too many to directly put in the line)?
Also, I found some super users suggest to put some example codes to "header", but couldn't find where I should put them...
I'm so afraid of asking such newbie questions...
but It would be a great help if anyone could guide me to my next step.
1. What code should I put the question?
2. What does it mean to put some code on "header"?
3. How can I upload the whole employee list (200+ is too many to directly put in the line)?Autocorrect by Select2
 Also, I found some super users suggest to put some example codes to "header", but couldn't find where I should put them...
I'm so afraid of asking such newbie questions...
but It would be a great help if anyone could guide me to my next step.
1. What code should I put the question?
2. What does it mean to put some code on "header"?
3. How can I upload the whole employee list (200+ is too many to directly put in the line)?
Also, I found some super users suggest to put some example codes to "header", but couldn't find where I should put them...
I'm so afraid of asking such newbie questions...
but It would be a great help if anyone could guide me to my next step.
1. What code should I put the question?
2. What does it mean to put some code on "header"?
3. How can I upload the whole employee list (200+ is too many to directly put in the line)?Best answer by fleb
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 ## 3. Choice
Thank you so much! I am so happy to know that it is possible! Let me try how I can make it happen, once I implement the select2 itself to my questionnaure..
> > 3. How can I upload the whole employee list (200+ is too many to directly put in the line)?
> You could store your list in a file which will be uploaded to the Qualtrics library. You can find an useful discussion about it
## 3. Choice
Thank you so much! I am so happy to know that it is possible! Let me try how I can make it happen, once I implement the select2 itself to my questionnaure..
> > 3. How can I upload the whole employee list (200+ is too many to directly put in the line)?
> You could store your list in a file which will be uploaded to the Qualtrics library. You can find an useful discussion about it