Choice Based Conjoint analysis with pictures
Best answer by JenCX
 So use that and just 2 responses for each multiple choice question. Good luck, sounds like a fun conjoint to take!
So use that and just 2 responses for each multiple choice question. Good luck, sounds like a fun conjoint to take!Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





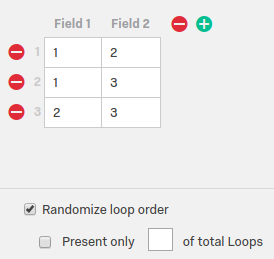
 Here are ids of the images. In this version of code it has to be numbers from 1 to the number of the images.
3) The code:
Qualtrics.SurveyEngine.addOnReady(function()
{
var URLs = ["url1", "url2", "url3"]; //your URLs
var img1 = Number( "${lm://Field/1}"); //without using the function Number you could not use ids of images as indexes
var img2 = Number("${lm://Field/2}");
var el1 = document.getElementById("i1");
var el2= document.getElementById("i2");
el1.src=URLs[img1-1]; //Put the correct url to the HTML tag of the image
el2.src=URLs[img2-1];
var pref = "";
el1.onclick = function(){ //assign the id of the image which was clicked to a variable
pref = img1;
return (pref);}
el2.onclick = function(){
pref = img2;
return (pref)}
document.getElementById("NextButton").onmousedown = function () {
var results = "${e://Field/results}" + img1 + "_" + img2+ ":" +pref + "," ;
Qualtrics.SurveyEngine.setEmbeddedData("results", results);} //Send the images which was most recently clicked when the user clicks the NextButton
});
Note:Do not forget to define the embedded field "results" in the survey flow
Here are ids of the images. In this version of code it has to be numbers from 1 to the number of the images.
3) The code:
Qualtrics.SurveyEngine.addOnReady(function()
{
var URLs = ["url1", "url2", "url3"]; //your URLs
var img1 = Number( "${lm://Field/1}"); //without using the function Number you could not use ids of images as indexes
var img2 = Number("${lm://Field/2}");
var el1 = document.getElementById("i1");
var el2= document.getElementById("i2");
el1.src=URLs[img1-1]; //Put the correct url to the HTML tag of the image
el2.src=URLs[img2-1];
var pref = "";
el1.onclick = function(){ //assign the id of the image which was clicked to a variable
pref = img1;
return (pref);}
el2.onclick = function(){
pref = img2;
return (pref)}
document.getElementById("NextButton").onmousedown = function () {
var results = "${e://Field/results}" + img1 + "_" + img2+ ":" +pref + "," ;
Qualtrics.SurveyEngine.setEmbeddedData("results", results);} //Send the images which was most recently clicked when the user clicks the NextButton
});
Note:Do not forget to define the embedded field "results" in the survey flow