How to treat multiple questions as one?
 +1
+1Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




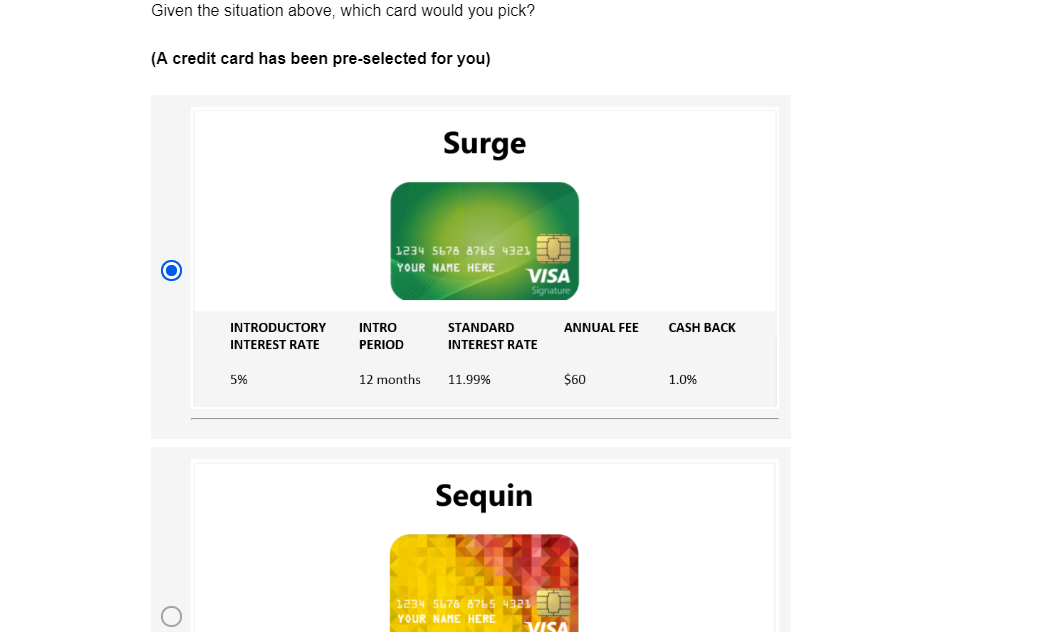
 If you have a suggestion for doing the formatting so that it doesn't appear in the grey box (or even know how to change the color of the box to white--I tried using css in the question but it didn't work. Perhaps I need to play with look & feel css) that would be amazing!
Thanks!
If you have a suggestion for doing the formatting so that it doesn't appear in the grey box (or even know how to change the color of the box to white--I tried using css in the question but it didn't work. Perhaps I need to play with look & feel css) that would be amazing!
Thanks!

 I tried running:
``var secondChoice = jQuery("#"+this.questionId+"li.Selection:second");
secondChoice.find(".LabelWrapper").css("margin-top", "30px");``
I'm sure there's something pretty obvious I'm doing wrong.
As always, thanks for all the help!
I tried running:
``var secondChoice = jQuery("#"+this.questionId+"li.Selection:second");
secondChoice.find(".LabelWrapper").css("margin-top", "30px");``
I'm sure there's something pretty obvious I'm doing wrong.
As always, thanks for all the help!