Hi Everyone
I'm having trouble getting matrix labels to display on the mobile version of our survey.
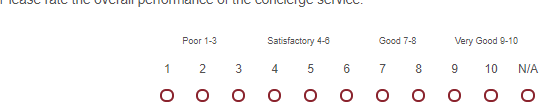
We have 11 scale points with 4 labels covering the 11 points. Matrices preview correctly on the desktop (including the labels Poor 1-3 etc) but the labels are missing from the mobile version. Is there a reason for that or a step I've missed?
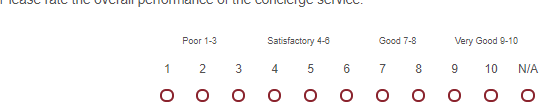
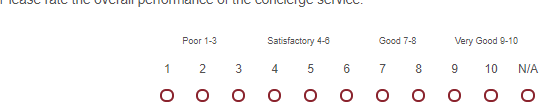
Correct desktop view:
!

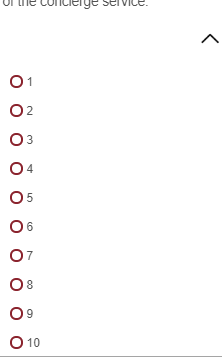
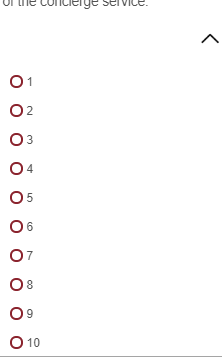
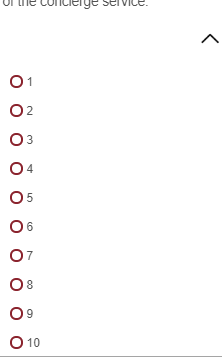
Incorrect mobile view:
!

Thanks for any help.
CS
 Incorrect mobile view:
!
Incorrect mobile view:
! Thanks for any help.
CS
Thanks for any help.
CS +1
+1 Incorrect mobile view:
!
Incorrect mobile view:
! Thanks for any help.
CS
Thanks for any help.
CS