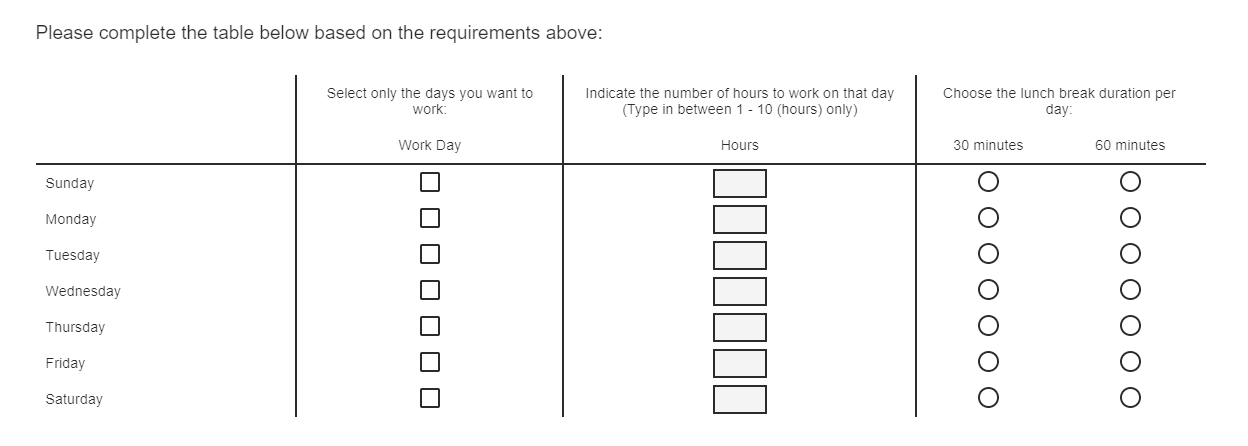
I have to create a side by side question selecting days to work in and hours per day and lunch break duration: Is there a way to put in validation that Column 2 (Hours) and Column 3 (Lunch Break) will only be activated when Column 1 (Work Day) is selected? I've been looking on the basic features of Qualtrics and there is no options in the Column Options.
Is there a way to put in validation that Column 2 (Hours) and Column 3 (Lunch Break) will only be activated when Column 1 (Work Day) is selected? I've been looking on the basic features of Qualtrics and there is no options in the Column Options.
Also to force response Column 2 and 3, when Column 1 is selected.
Then have validation for the text box to put in between 8 - 10 numerical value only. The only option available in Column Option is Numerical Value (which doesn't restrict the participant to put in more than 10, Minimum Length (which doesn't restrict letters to be included). I was looking for a combination of those.
So, the question is:
Selecting Column 1 will activate Column 2 and 3
Force response Column 2 and 3 if Column 1 is selected
Column 2 has validation of numerical value and 2-digits only
OR
Maximum 5 selection in Column 1, then force response Column 2 and 3 if Column 1 is selected.
Column 2 has validation of numerical value and 2-digits only
Adding in requirements and force response on Side by Side questions
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.