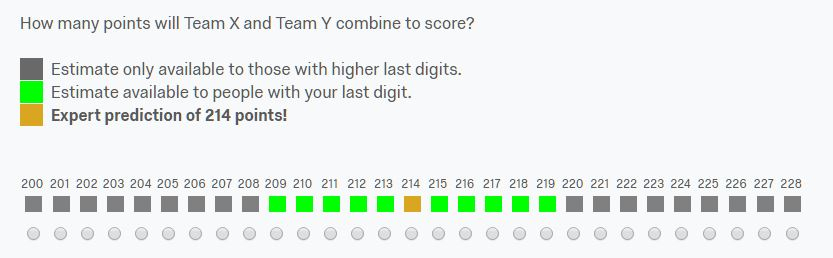
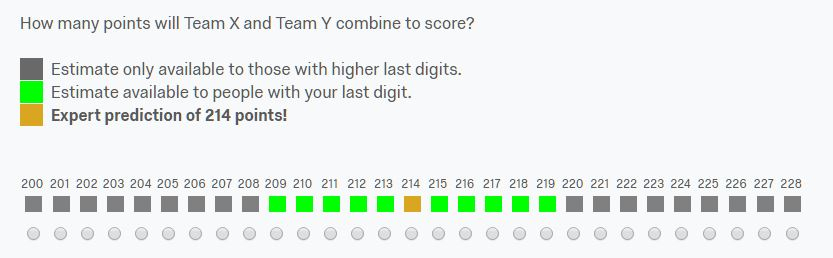
 Hello. I need to have a multiple choice scale with around 29 options, and I want the options on each edge to be unavailable. At the moment, I am planning to use custom content validation and imagery in the in the options to indicate this - but what I really need is for the circle where people select the option to be greyed out or invisible - to make it super clear to survey takers that they are not meant to and cannot select it, even before the validation tells them.
Is there a good way of doing this? Any javascript maybe I can use to make the selection invisible, while keeping the option label above the circle visible? In the attached image, I would want to keep all the numbers above the options, but just grey out or make invisible the selection circles below the option labels.
thanks so much to anybody who tries to help!
Josh
Hello. I need to have a multiple choice scale with around 29 options, and I want the options on each edge to be unavailable. At the moment, I am planning to use custom content validation and imagery in the in the options to indicate this - but what I really need is for the circle where people select the option to be greyed out or invisible - to make it super clear to survey takers that they are not meant to and cannot select it, even before the validation tells them.
Is there a good way of doing this? Any javascript maybe I can use to make the selection invisible, while keeping the option label above the circle visible? In the attached image, I would want to keep all the numbers above the options, but just grey out or make invisible the selection circles below the option labels.
thanks so much to anybody who tries to help!
JoshHow to use a multiple choice format, but visually blot out some of the options
 +6
+6 Hello. I need to have a multiple choice scale with around 29 options, and I want the options on each edge to be unavailable. At the moment, I am planning to use custom content validation and imagery in the in the options to indicate this - but what I really need is for the circle where people select the option to be greyed out or invisible - to make it super clear to survey takers that they are not meant to and cannot select it, even before the validation tells them.
Is there a good way of doing this? Any javascript maybe I can use to make the selection invisible, while keeping the option label above the circle visible? In the attached image, I would want to keep all the numbers above the options, but just grey out or make invisible the selection circles below the option labels.
thanks so much to anybody who tries to help!
Josh
Hello. I need to have a multiple choice scale with around 29 options, and I want the options on each edge to be unavailable. At the moment, I am planning to use custom content validation and imagery in the in the options to indicate this - but what I really need is for the circle where people select the option to be greyed out or invisible - to make it super clear to survey takers that they are not meant to and cannot select it, even before the validation tells them.
Is there a good way of doing this? Any javascript maybe I can use to make the selection invisible, while keeping the option label above the circle visible? In the attached image, I would want to keep all the numbers above the options, but just grey out or make invisible the selection circles below the option labels.
thanks so much to anybody who tries to help!
JoshSign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.