I'm looking for some assistance with removing blank entries from an embedded data drop down list.
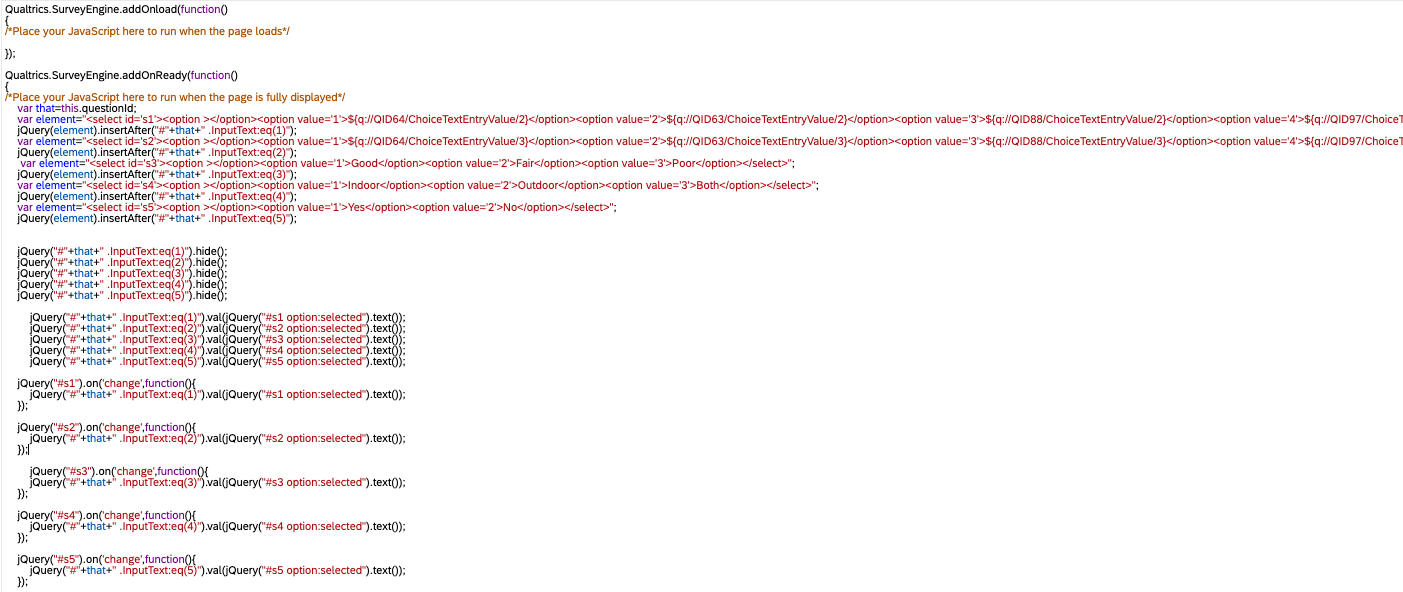
I have created a product servicing form which includes a list of questions that must be completed for each product a person wishes to get serviced. I have used branch logic so that if a person has 2 products that are either different or the same, they will see different questions. If a product is the same as a previous one, I have created a drop down using javascript that includes embedded data that has been piped from previous answers. I have included an image of the code I am currently using.

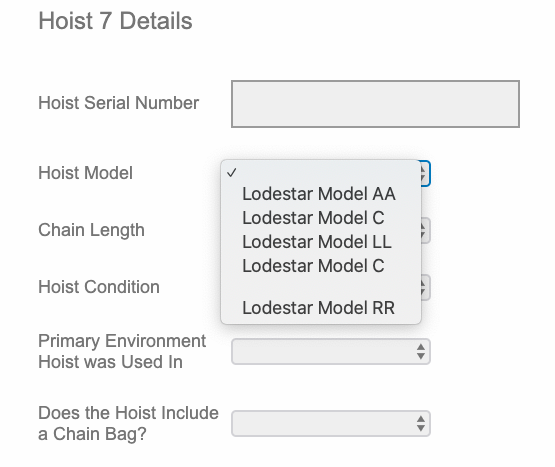
For each new product, I am including an extra embedded data field from the previous response. The issue that I am experiencing however, is that if someone chooses the option of the product being the same as a previous one, the dropdown for the next product will have a blank space.
Would anyone have any idea of how to fix this issue?
Removing Blank Entries from Drop Down of Embedded Data
Best answer by grahulp5
You can check for the empty embedded fields and don't add them or you can run a function for each items in drop down to check if .length<=0 then .hide().
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


