Dear community,
I have quite a complex question so I will do a short and a detailed version (thank you in advance!!!!! I am a newbie and very confused):
Short version:
I pipe embedded data into a text entry field but I want part of that text to be loop-specific. How can I achieve this?
or:
How do I make choices from an MCQ randomize only in the first loop, while piped text within these choices stays loop-specific across all loops?
Detailed version:
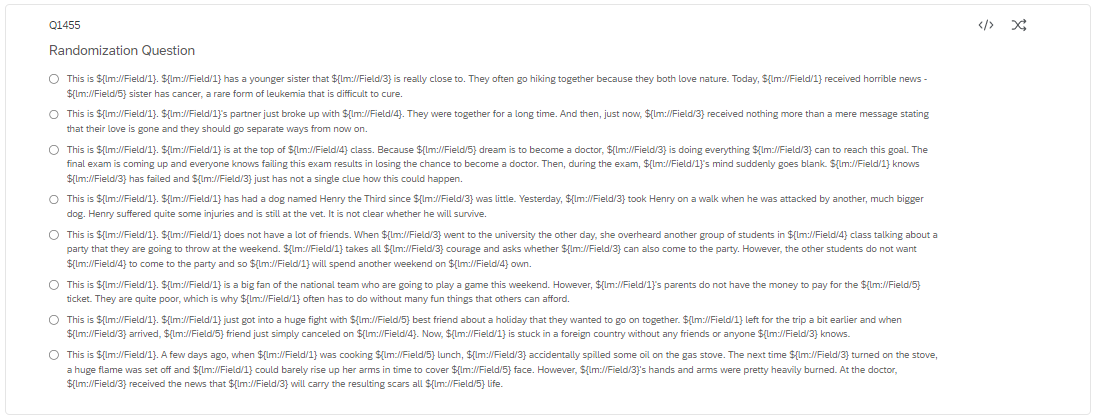
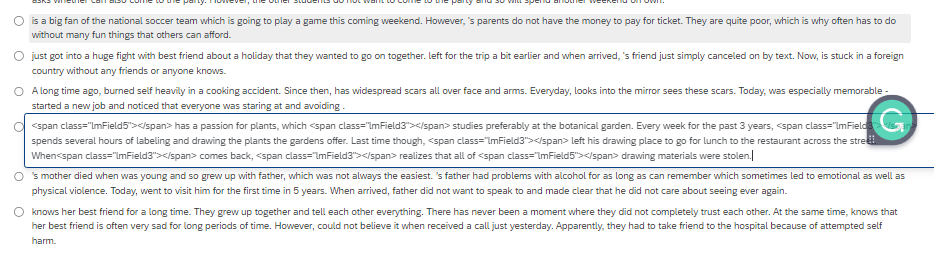
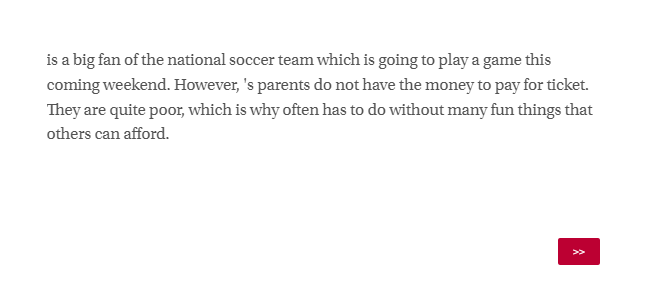
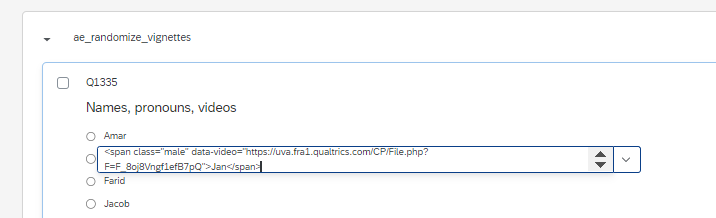
I have a block, which contains a randomized question where the choices are different vignettes that I want to randomize (different names + pronouns for different vignettes).  These vignettes are then transformed into embedded data fields using JS.
These vignettes are then transformed into embedded data fields using JS.
Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#"+this.questionId);
q.hide();
q.find("label.SingleAnswer>span").each(function(i) {
Qualtrics.SurveyEngine.setEmbeddedData("vignette"+(i+1),jQuery(this).text());
});
})
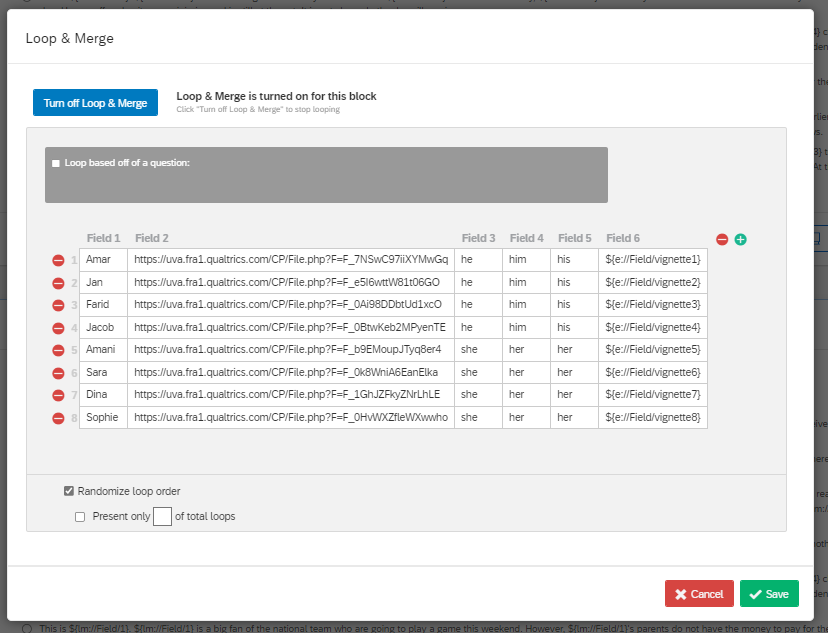
I then call the embedded data (vignettes) in my last Loop&Merge field: While I am careful to randomize them only once so a vignette is not shown more than one time. I do this by deactivating the randomization of the MCQ after one loop (I create an embedded data field (skip Q = 1), change the JS code of the following question so that the embedded data is updated to skipQ = 2, and then implemented display logic (display if skipQ is equal to 1).
While I am careful to randomize them only once so a vignette is not shown more than one time. I do this by deactivating the randomization of the MCQ after one loop (I create an embedded data field (skip Q = 1), change the JS code of the following question so that the embedded data is updated to skipQ = 2, and then implemented display logic (display if skipQ is equal to 1).
Later in the block, I call the vignettes into text entry fields: Now comes my problem. Because I already created the vignettes before but also stopped the loop after one iteration, all the vignettes are now specific to one person - so while all vignettes are shown in a randomized order, it is always the same name + pronouns.
Now comes my problem. Because I already created the vignettes before but also stopped the loop after one iteration, all the vignettes are now specific to one person - so while all vignettes are shown in a randomized order, it is always the same name + pronouns.
So my question is: Is there a way to make a part (names + pronouns) within the piped text from the imported vignettes somehow loop-specific again? Or alternatively, is there may be a way in which I do not have to stop after the first iteration but still get non-overlapping vignettes in one block across loops?
Thank you so much!
How do I make a part within a piped text into different loop-specific pipes?
Best answer by TomG
Do you mean that I should put the full vignette text OR the embedded data fields from the randomized question in field 1 of L&M?
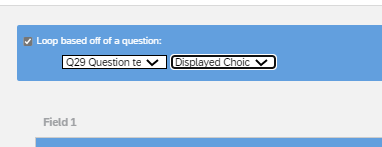
Neither. The choices in the randomized question should be your vignettes. Then base the loop & merge on the displayed choices in the randomized question. Field 1 will automatically be the vignettes.
Should I put HTML span tags already inside the vignettes or where exactly do I set them?
Yes, in the vignettes instead of
${lm://Field/X} you should have then inside the loop update the contents of the spans based on class name with JS.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







 I have one randomized MCQ like this:
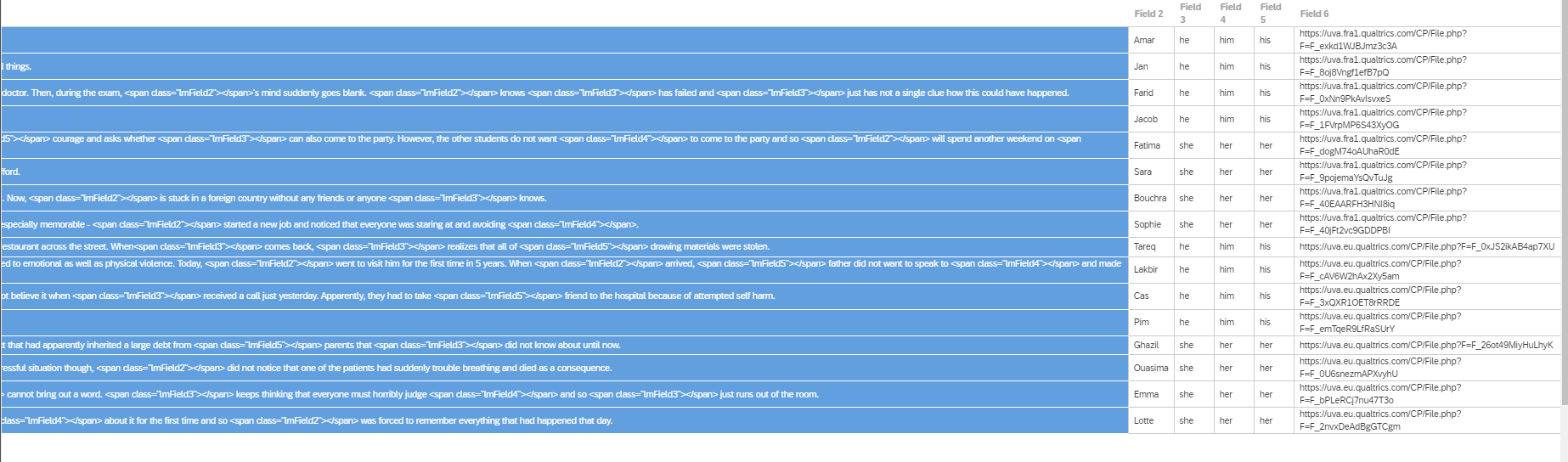
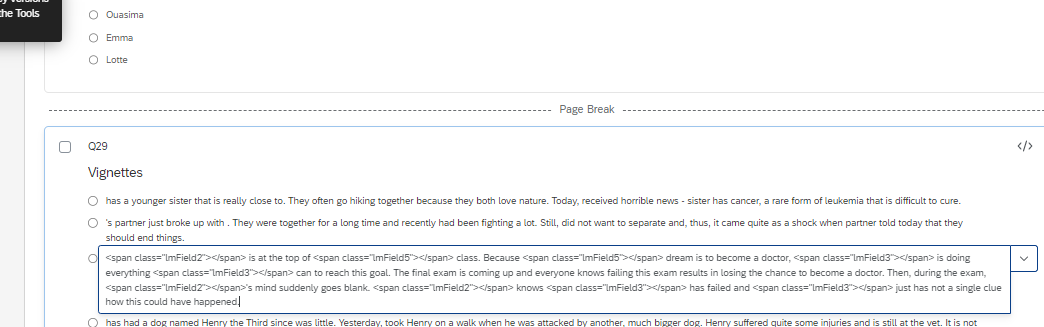
I have one randomized MCQ like this: Another randomized MCQ like this:
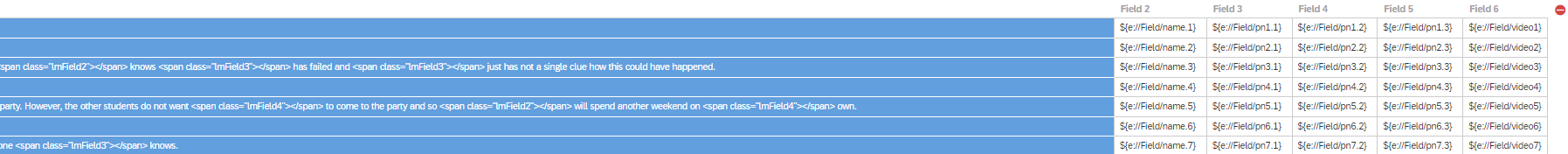
Another randomized MCQ like this: And then in the task block, I have L&M like this:
And then in the task block, I have L&M like this: