Collecting date of birth in MM/YYYY format
 +1
+1Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



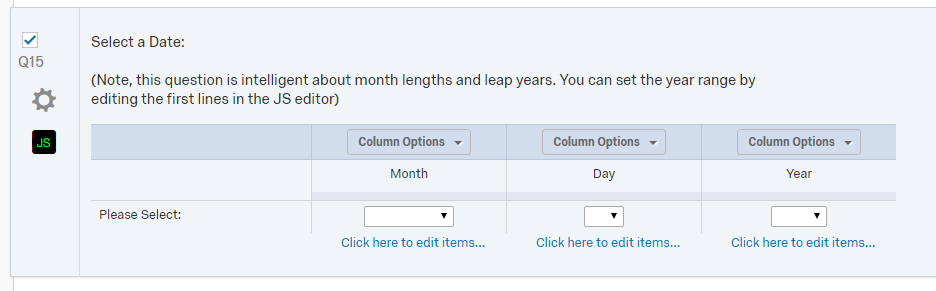
 You could recreate what Qualtrics is doing in it's built-in imports by creating a side-by-side. Column 1:
* Click to write Column 1: click and type "month"
* Column Options: set to - drop down list
* Click here to edit items... : click and put in values 01, 02, 03... (I would hit enter after each value you input so it's still staying in answer 1 options)
Column 2:
* Click to write Column 1: click and type "month"
* Column Options: set to - drop down list
* Click here to edit items... : click and put in values for the years (it is tedious but gives you the control you want)
You could recreate what Qualtrics is doing in it's built-in imports by creating a side-by-side. Column 1:
* Click to write Column 1: click and type "month"
* Column Options: set to - drop down list
* Click here to edit items... : click and put in values 01, 02, 03... (I would hit enter after each value you input so it's still staying in answer 1 options)
Column 2:
* Click to write Column 1: click and type "month"
* Column Options: set to - drop down list
* Click here to edit items... : click and put in values for the years (it is tedious but gives you the control you want)

