Adding hover over / mouse over descriptions for response options
Best answer by Rich_Boits_Walker
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.












 CODE:
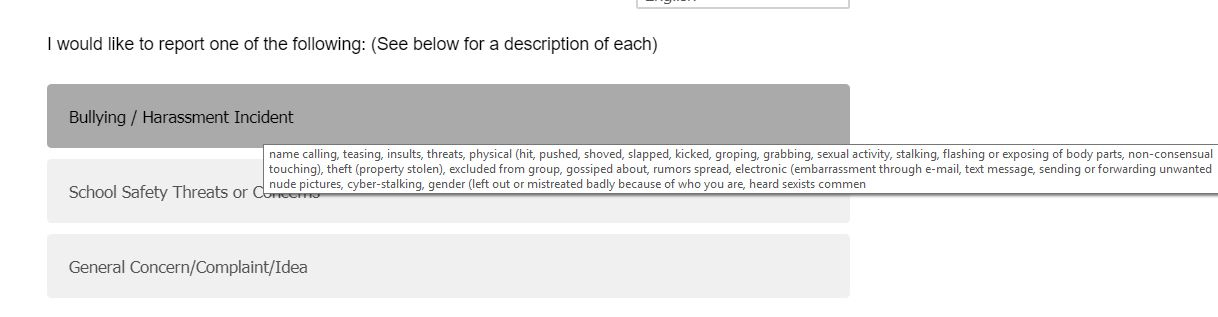
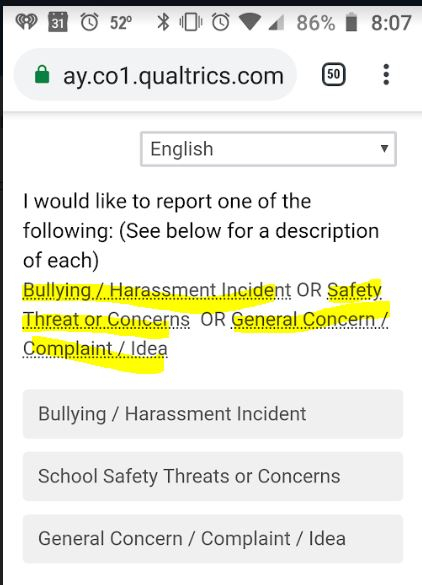
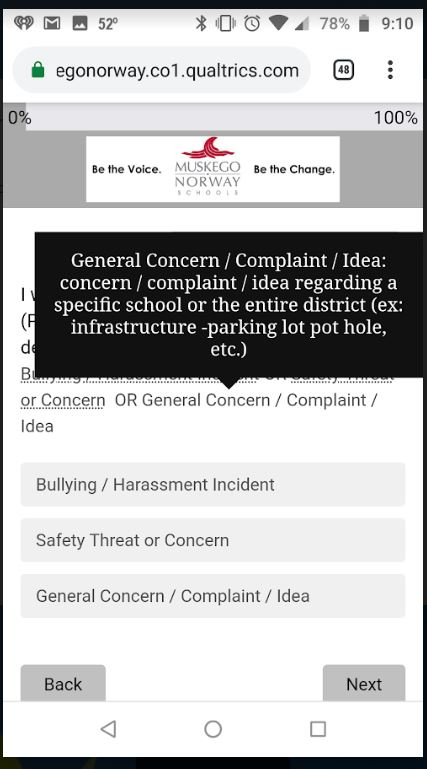
<p><span style="background-color: transparent; color: rgb(0, 0, 0); font-family: Arial; white-space: pre-wrap; font-size: 16px;">I would like to report one of the following: (See below for a description of each)</span></p>
<style>$( function()
{
var targets = $( '[rel~=tooltip]' ),
target = false,
tooltip = false,
title = false;
targets.bind( 'mouseenter', function()
{
target = $( this );
tip = target.attr( 'title' );
tooltip = $( '<div id="tooltip"></div>' );
if( !tip || tip == '' )
return false;
target.removeAttr( 'title' );
tooltip.css( 'opacity', 0 )
.html( tip )
.appendTo( 'body' );
var init_tooltip = function()
{
if( $( window ).width() < tooltip.outerWidth() * 1.5 )
tooltip.css( 'max-width', $( window ).width() / 2 );
else
tooltip.css( 'max-width', 340 );
var pos_left = target.offset().left + ( target.outerWidth() / 2 ) - ( tooltip.outerWidth() / 2 ),
pos_top = target.offset().top - tooltip.outerHeight() - 20;
if( pos_left < 0 )
{
pos_left = target.offset().left + target.outerWidth() / 2 - 20;
tooltip.addClass( 'left' );
}
else
tooltip.removeClass( 'left' );
if( pos_left + tooltip.outerWidth() > $( window ).width() )
{
pos_left = target.offset().left - tooltip.outerWidth() + target.outerWidth() / 2 + 20;
tooltip.addClass( 'right' );
}
else
tooltip.removeClass( 'right' );
if( pos_top < 0 )
{
var pos_top = target.offset().top + target.outerHeight();
tooltip.addClass( 'top' );
}
else
tooltip.removeClass( 'top' );
tooltip.css( { left: pos_left, top: pos_top } )
.animate( { top: '+=10', opacity: 1 }, 50 );
};
init_tooltip();
$( window ).resize( init_tooltip );
var remove_tooltip = function()
{
tooltip.animate( { top: '-=10', opacity: 0 }, 50, function()
{
$( this ).remove();
});
target.attr( 'title', tip );
};
target.bind( 'mouseleave', remove_tooltip );
tooltip.bind( 'click', remove_tooltip );
});
});
</style>
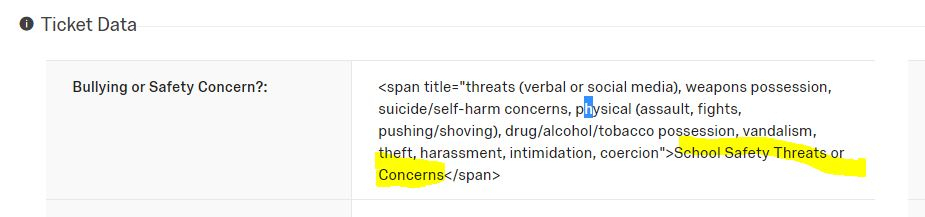
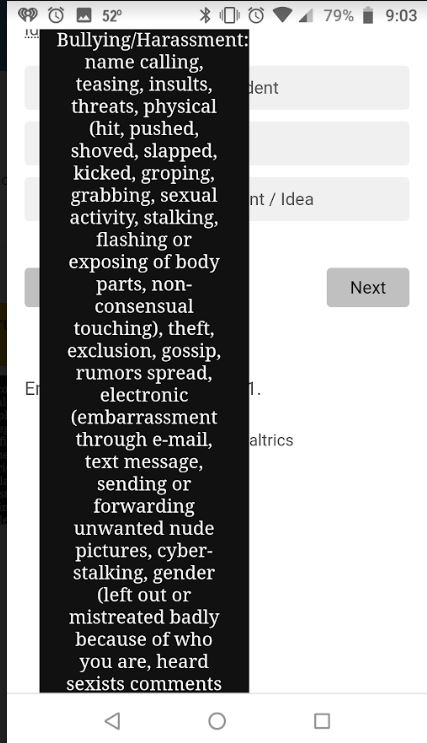
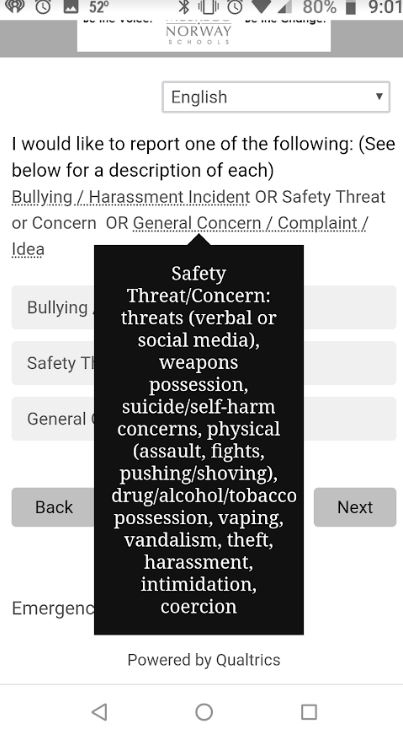
<abbr title="name calling, teasing, insults, threats, physical (hit, pushed, shoved, slapped, kicked, groping, grabbing, sexual activity, stalking, flashing or exposing of body parts, non-consensual touching), theft (property stolen), excluded from group, gossiped about, rumors spread, electronic (embarrassment through e-mail, text message, sending or forwarding unwanted nude pictures, cyber-stalking, gender (left out or mistreated badly because of who you are, heard sexists comments" rel="tooltip">Bullying / Harassment Incident</abbr> OR <abbr title="threats (verbal or social media), weapons possession, suicide/self-harm concerns, physical (assault, fights, pushing/shoving), drug/alcohol/tobacco possession, vaping, vandalism, theft, harassment, intimidation, coercion" rel="tooltip">Safety Threat or Concerns</abbr> OR <abbr title="This could be a general concern, complaint, or idea regarding a specific school or the entire district. May relate to infrastructure (parking lot pot hole), etc." rel="tooltip">General Concern / Complaint / Idea</abbr>
CODE:
<p><span style="background-color: transparent; color: rgb(0, 0, 0); font-family: Arial; white-space: pre-wrap; font-size: 16px;">I would like to report one of the following: (See below for a description of each)</span></p>
<style>$( function()
{
var targets = $( '[rel~=tooltip]' ),
target = false,
tooltip = false,
title = false;
targets.bind( 'mouseenter', function()
{
target = $( this );
tip = target.attr( 'title' );
tooltip = $( '<div id="tooltip"></div>' );
if( !tip || tip == '' )
return false;
target.removeAttr( 'title' );
tooltip.css( 'opacity', 0 )
.html( tip )
.appendTo( 'body' );
var init_tooltip = function()
{
if( $( window ).width() < tooltip.outerWidth() * 1.5 )
tooltip.css( 'max-width', $( window ).width() / 2 );
else
tooltip.css( 'max-width', 340 );
var pos_left = target.offset().left + ( target.outerWidth() / 2 ) - ( tooltip.outerWidth() / 2 ),
pos_top = target.offset().top - tooltip.outerHeight() - 20;
if( pos_left < 0 )
{
pos_left = target.offset().left + target.outerWidth() / 2 - 20;
tooltip.addClass( 'left' );
}
else
tooltip.removeClass( 'left' );
if( pos_left + tooltip.outerWidth() > $( window ).width() )
{
pos_left = target.offset().left - tooltip.outerWidth() + target.outerWidth() / 2 + 20;
tooltip.addClass( 'right' );
}
else
tooltip.removeClass( 'right' );
if( pos_top < 0 )
{
var pos_top = target.offset().top + target.outerHeight();
tooltip.addClass( 'top' );
}
else
tooltip.removeClass( 'top' );
tooltip.css( { left: pos_left, top: pos_top } )
.animate( { top: '+=10', opacity: 1 }, 50 );
};
init_tooltip();
$( window ).resize( init_tooltip );
var remove_tooltip = function()
{
tooltip.animate( { top: '-=10', opacity: 0 }, 50, function()
{
$( this ).remove();
});
target.attr( 'title', tip );
};
target.bind( 'mouseleave', remove_tooltip );
tooltip.bind( 'click', remove_tooltip );
});
});
</style>
<abbr title="name calling, teasing, insults, threats, physical (hit, pushed, shoved, slapped, kicked, groping, grabbing, sexual activity, stalking, flashing or exposing of body parts, non-consensual touching), theft (property stolen), excluded from group, gossiped about, rumors spread, electronic (embarrassment through e-mail, text message, sending or forwarding unwanted nude pictures, cyber-stalking, gender (left out or mistreated badly because of who you are, heard sexists comments" rel="tooltip">Bullying / Harassment Incident</abbr> OR <abbr title="threats (verbal or social media), weapons possession, suicide/self-harm concerns, physical (assault, fights, pushing/shoving), drug/alcohol/tobacco possession, vaping, vandalism, theft, harassment, intimidation, coercion" rel="tooltip">Safety Threat or Concerns</abbr> OR <abbr title="This could be a general concern, complaint, or idea regarding a specific school or the entire district. May relate to infrastructure (parking lot pot hole), etc." rel="tooltip">General Concern / Complaint / Idea</abbr> !
! !
! Thank you!
Thank you!