Try this:
Do check the id’s and update as required
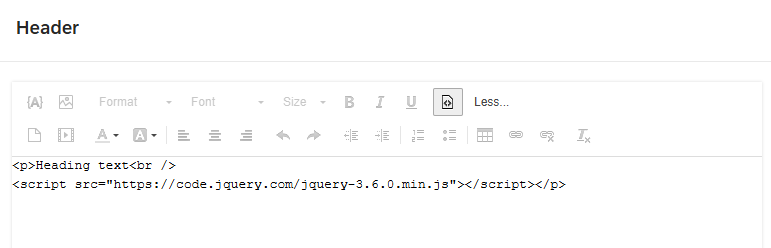
Do load jQuery in header by including
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
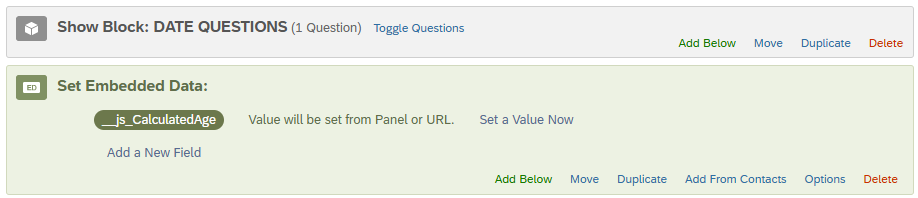
the embedded data would be __js_CalculatedAge
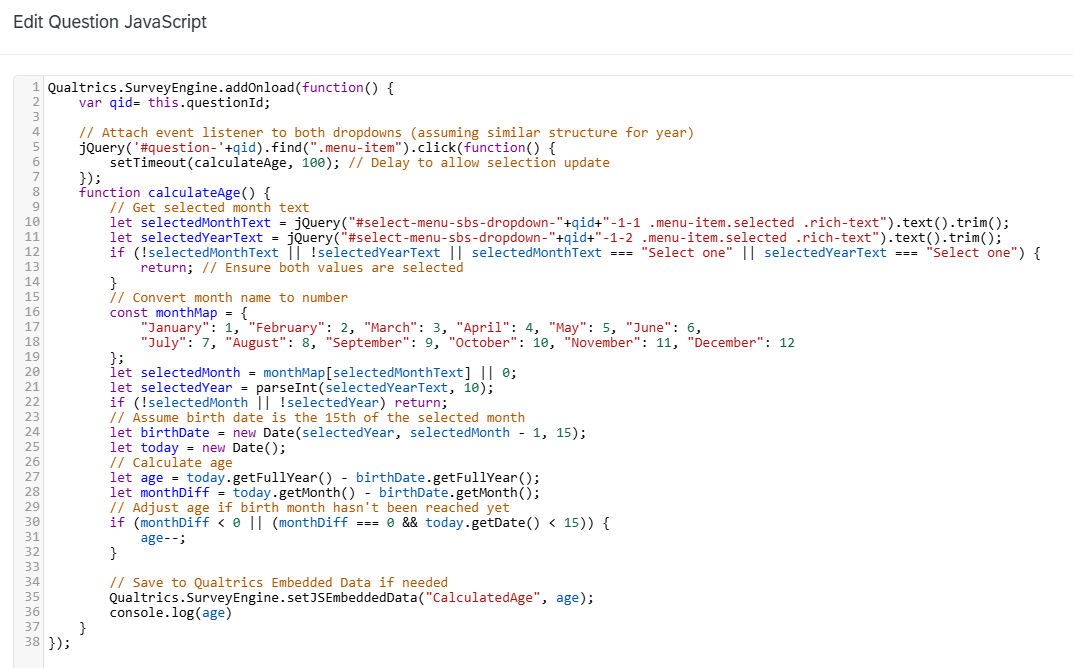
Qualtrics.SurveyEngine.addOnload(function() {
var qid= this.questionId;
jQuery('#question-'+qid).find(".menu-item").click(function() {
setTimeout(calculateAge, 100);
});
function calculateAge() {
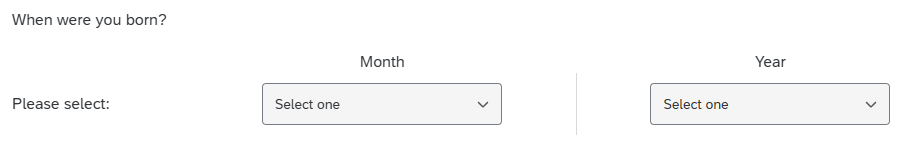
let selectedMonthText = jQuery("#select-menu-sbs-dropdown-"+qid+"-1-1 .menu-item.selected .rich-text").text().trim();
let selectedYearText = jQuery("#select-menu-sbs-dropdown-"+qid+"-1-2 .menu-item.selected .rich-text").text().trim();
if (!selectedMonthText || !selectedYearText || selectedMonthText === "Select one" || selectedYearText === "Select one") {
return;
}
const monthMap = {
"January": 1, "February": 2, "March": 3, "April": 4, "May": 5, "June": 6,
"July": 7, "August": 8, "September": 9, "October": 10, "November": 11, "December": 12
};
let selectedMonth = monthMap[selectedMonthText] || 0;
let selectedYear = parseInt(selectedYearText, 10);
if (!selectedMonth || !selectedYear) return;
let birthDate = new Date(selectedYear, selectedMonth - 1, 15);
let today = new Date();
let age = today.getFullYear() - birthDate.getFullYear();
let monthDiff = today.getMonth() - birthDate.getMonth();
if (monthDiff < 0 || (monthDiff === 0 && today.getDate() < 15)) {
age--;
}
Qualtrics.SurveyEngine.setJSEmbeddedData("CalculatedAge", age);
console.log(age)
}
});