Hi
I’m currently trying to code a survey where I’m asking the following drill-down questions:


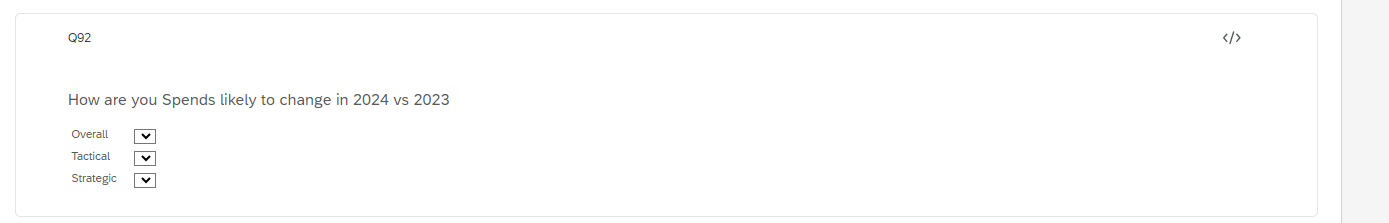
In the first question I ask for the expected change in Overall spends followed by Tactical and Strategic. The “Overall” spends decide what options will be shown in the “Tactical” and “Strategic” rows (I need to keep these two dependent on overall spends).
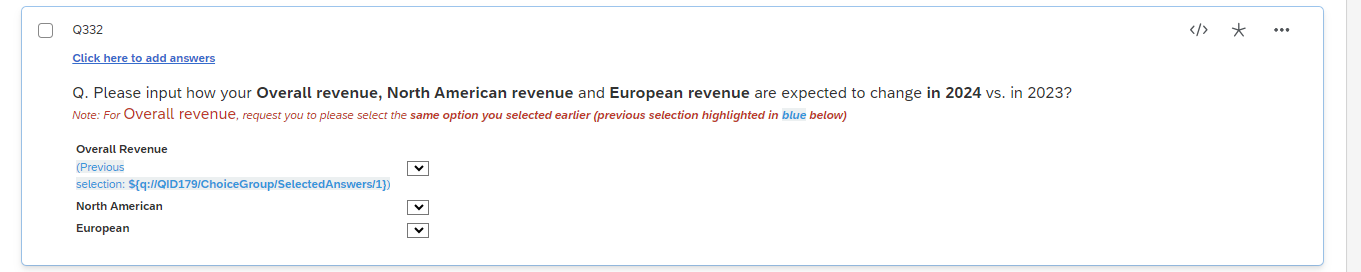
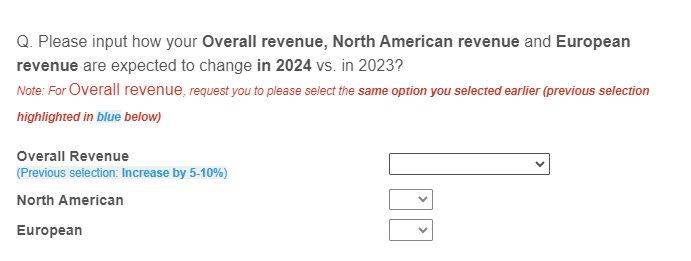
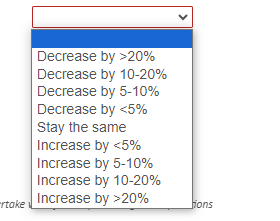
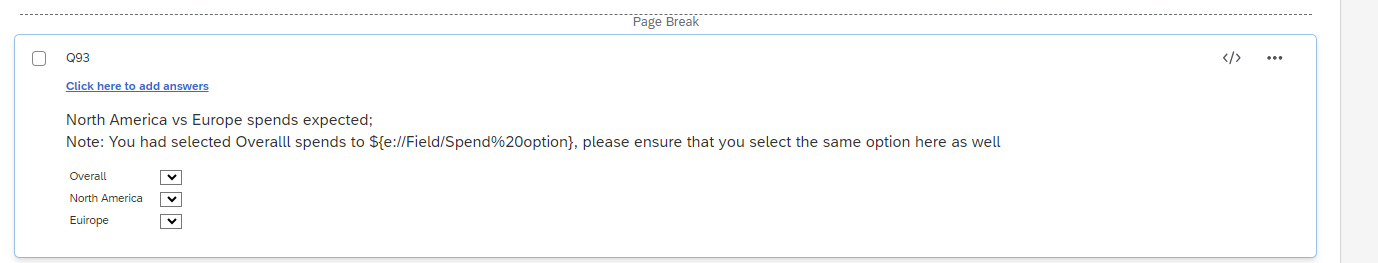
In the second question I ask for the expected change in Overall spends (again) followed by expected change in spends in North America and Europe. Here as well, “Overall” will decide what options will be shown in “North America” and “Europe” (I need to keep these two dependent on overall spends).
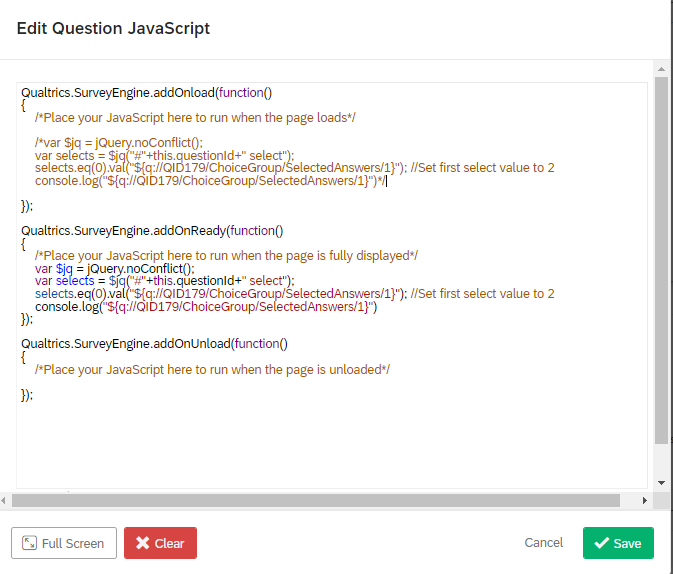
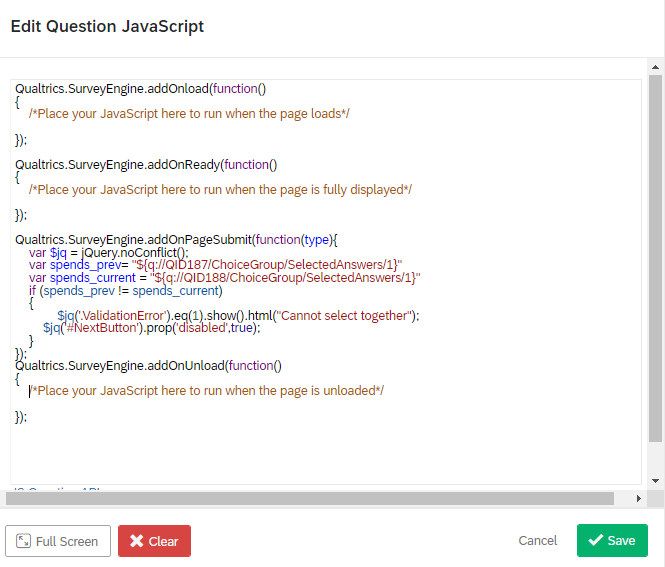
Because the first two rows (Overall) spends of the two questions are the same, I want them to be equal and hence I am using the following JavaScript code to check the Overall spends asked in Q92 against the overall spends asked in Q93. If the two spends are different I want Q93 to either reload or at least prevent the respondent from moving to the next page from Q93.

Code:
var $jq = jQuery.noConflict();
var spends_prev= "${q://QID187/ChoiceGroup/SelectedAnswers/1}"
var spends_current = "${q://QID188/ChoiceGroup/SelectedAnswers/1}"
if (spends_prev != spends_current)
{
$jq('.ValidationError').eq(1).show().html("Cannot select together");
$jq('#NextButton').prop('disabled',true);
}
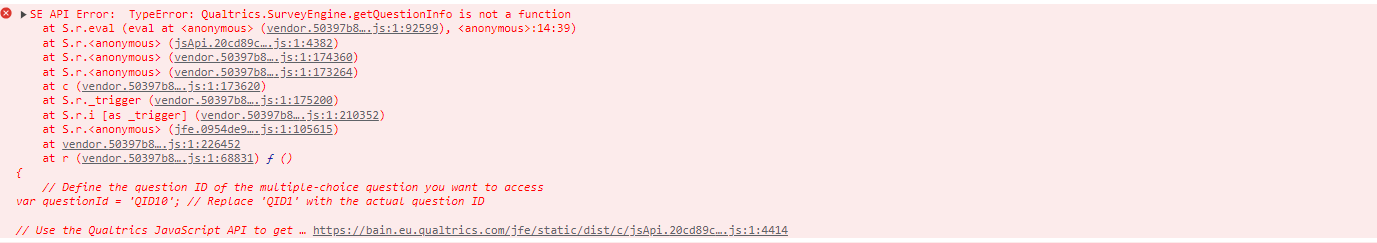
The error:

Could please help in resolving this code as it is showing an error when I try to run it or suggest an alternative way of asking the question.