Solved
Javascript to calculate user's age, based on DOB, check age eligibility, & provide validation alert
A major goal of our recruitment survey is to identify users who are between the ages of 14-24 (target population) and those who are not (not eligible for our study). Currently we ask users for their date of birth (MM/DD/YYYY) and would like to use JS to:
1. Calculate age, based on the current date
2. Determine if the age is within our target range (14-24)
3. Provide a validation alert to the users AND/OR categorize users using embedded data in the categories of eligible/ineligible based on age
Please take a look at the code I have now for the DOB question:
Qualtrics.SurveyEngine.addOnReady(function()
{
var dob_entry = getTextValue();
var split_dob = dob_entry.split("/");
var month = split_dob[0];
var day = split_dob[1];
var year = split_dob[2];
var dob_asdate = new Date(year, month, day);
var today = new Date();
var mili_dif = Math.abs(today.getTime() - dob_asdate.getTime());
var age = (mili_dif / (1000 * 3600 * 24 * 365.25));
within_age_range=(14<age & age<24);
alert(age);
});
Best answer by MohammedAli_Rajapkar
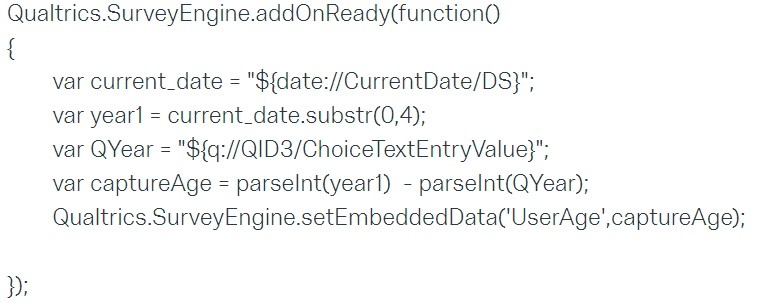
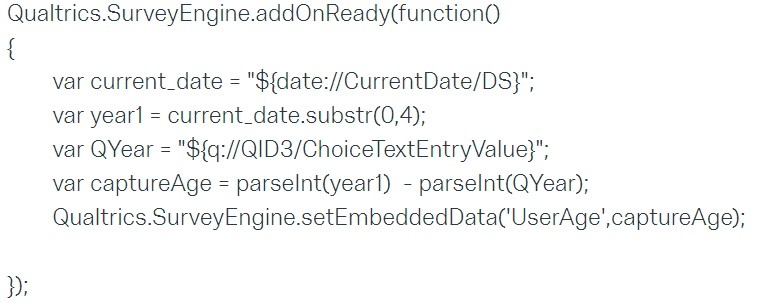
The below code is to calculate the age based on the birth year:
Add an embedded data "UserAge" and the below code will assign the age of the user in it. Then in Survey flow, you can add branch logic to categorize user as eligible or ineligible.
!