Hi all -
I’m using javascript to preselect answer options based on embedded data in multiple choice questions.
const choices = this.getChoices();
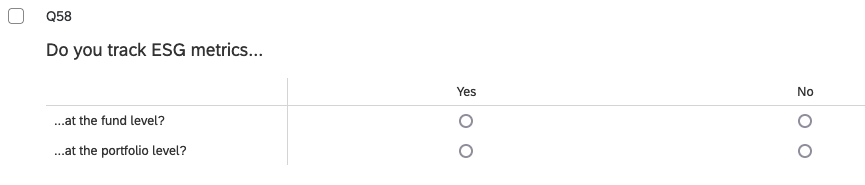
if ("${e://Field/ESGFirm}".includes("Yes")) this.setChoiceValue(0,0,true);
if ("${e://Field/ESGFirm}".includes("No")) this.setChoiceValue(0,1,true);
if ("${e://Field/ESGPortfolio}".includes("Yes")) this.setChoiceValue(1,0,true);
if ("${e://Field/ESGPortfolio}".includes("No")) this.setChoiceValue(1,1,true);