Hi all,
I'm currently facing a similar issue that walli asked about and rondev offered a brief fix for in a previous thread (https://community.qualtrics.com/XMcommunity/discussion/16508/using-a-side-by-side-question-where-one-column-is-exclusive-row-wise). However, as I've been unable to find an appropriate fix. Essentially, I have a matrix including a text-entry box and a "I don't know" radio button in the following column. I have figured out how to get the radio button, when selected, to clear the text entry (see code below), but can't for the life of me figure out how to get text entry to deselect the radio button.
What additional lines of code or event handlers would allow me to do this?
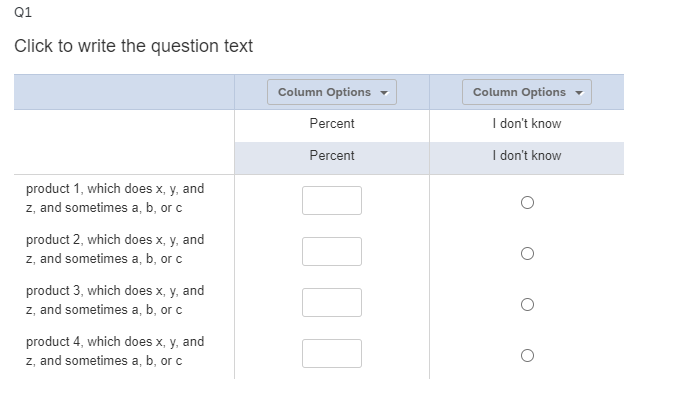
The matrix in question is pictured below. If anybody has any suggestions for how to make the radio button clear when text is entered by row, I'm all ears.
Thanks all,
JB
Current JS code:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery('.QuestionBody').find('thead').find('.Answers')//.css('display','none')
jQuery('.QuestionBody').find('thead').find('.Headings').css('display','none')
jQuery('.QuestionBody thead').find('tr').find('.BorderColor').css('border','none')
jQuery('.ChoiceStructure tbody').find('tr').find('.BorderColor').css('border','none')
jQuery('.Choice').find('th').css('width','300px')
jQuery('.SBS1').css('width','75px')
jQuery('.SBS2').css('width','75px')
var $j= jQuery.noConflict();
$j("td.SBS2 ").click(function(){
$j(this).closest("tr").find(".InputText").prop("clear",$j(this).children("input")[0].checked);
$j(this).closest("tr").find(".InputText").prop("value","");
var len=document.getElementsByClassName("InputText").length;
for(var i=0;i<=len;i++)
{
document.getElementsByClassName("InputText")[i]//.style.width="300px";
}
});
});
Need to deselect radio button option when text entered side-by-side
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


