Hi there,
I am currently faced with the following problem:
I would like to set up a question where I ask for the share of something (5 different items). Participants shall either put in the share or also have the possibility to select "Prefer not to say".
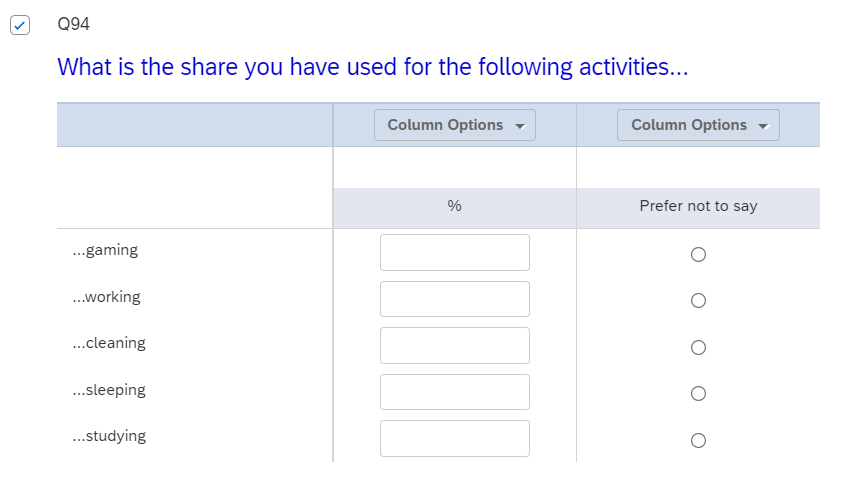
So far, I came up with a side-by-side question. For the first column, I have one open-ended text column (headlined with "%") in which the participant can simply put in the share. I added a second column with likert single selection (i.e., radio buttons) headlined "Prefer not to say". My idea was, that if someone enters a number in the first column, this value will automatically be erased if he selects the radio button in the same row. On the other side, if the radio button is selected and the participant starts entering something in the text field, the button will automatically be deselected. Actually, each answer per row should be mutually exclusive. Unfortunately, I am afraid that this requires some advanced JavaScript coding, and I really just know the very basics :-/
Is someone here with some advice?
Here is a picture of how it currently looks like:
Best regards an have a wonderful weekend :-)
Using a side-by-side question where one column is exclusive row-wise
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




