Hi,
I am trying to pre-check (i.e. by default) all the check boxes in the same column based on the response from previous question.
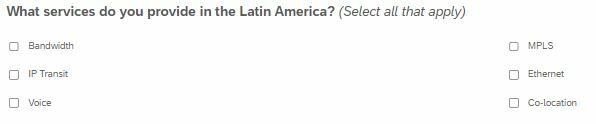
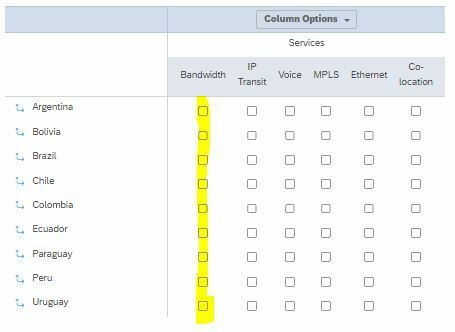
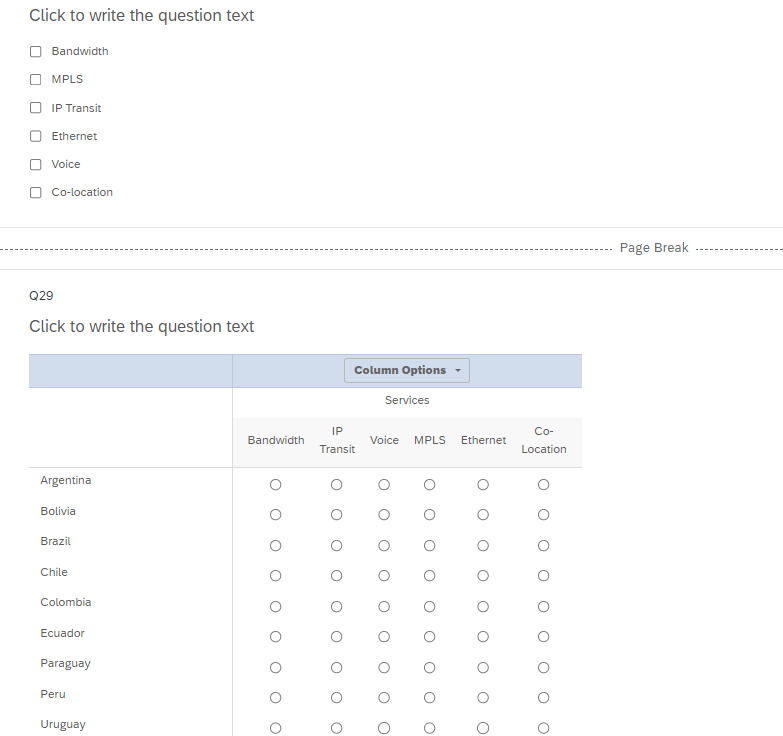
In my case, a respondent is first asked to select the services the company provides. If "Bandwidth" is selected, for example, the check boxes under the "Bandwidth" column in the SBS table will all be checked by default.
 I am a beginner in JavaScript. I found a similar post which could be a possible solution with some amendments. The code from the post:
I am a beginner in JavaScript. I found a similar post which could be a possible solution with some amendments. The code from the post:
if("${e://Field/Skill1Included}" > 0) {
jQuery('#'+this.questionId).find('tbody tr').find('.SBS2').find('input[type="checkbox"]').eq(0).prop('checked',true)
}
I've set up some branch logics and embedded data fields for the conditions used in the code, but I don't know what I should change in the jQuery commend to get it working with the columns.
Many thanks!
Set a column of check boxes checked by default in a side-by-side question
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 1.Make a "flag" -named embedded data variable and make sure it is defined before that question block or better at the top .
1.Make a "flag" -named embedded data variable and make sure it is defined before that question block or better at the top .
