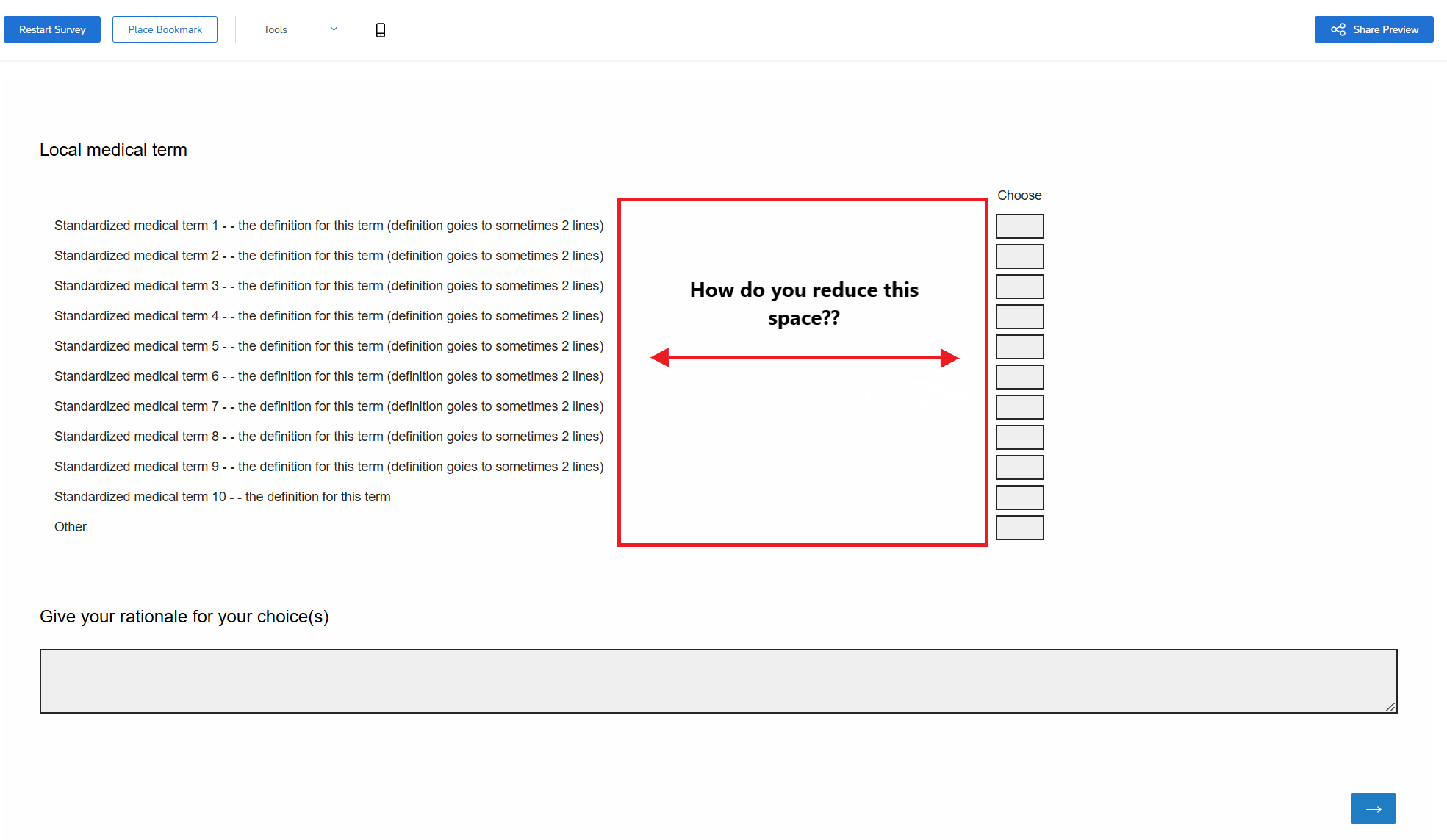
I have a unique survey set up where I have 10 standardized medical terms (in column 1 of the matrix table as 10 statements and 1 extra statement as set up a other choice option) that I would like the survey participant to pick the best match to the local medical term (in the question field of the matrix table field). The participant can pick 1 to 10 answers (Column 2, text entry, pick typing 1 - 10). See below image. What I am struggling with is trying to format the table to move the text entry column closer to the statement column (not having any luck with this, tried several java scripts and CSS scripts and no luck so far). Is there a CSS code or java script that can reduce the white space between the 2 colums or should I pick a different question type for this?

I currently have the Look and Feel, style, layout CSS coded as follows:
.Skin, .SkinInner {width:100vw !important;}
.Skin .QuestionOuter.Matrix{ max-width: 100vw; }
I have moved the column separater line in edit mode to the far right or left (causes my long statements to bunch) and this does not reduce the space beween the columns.
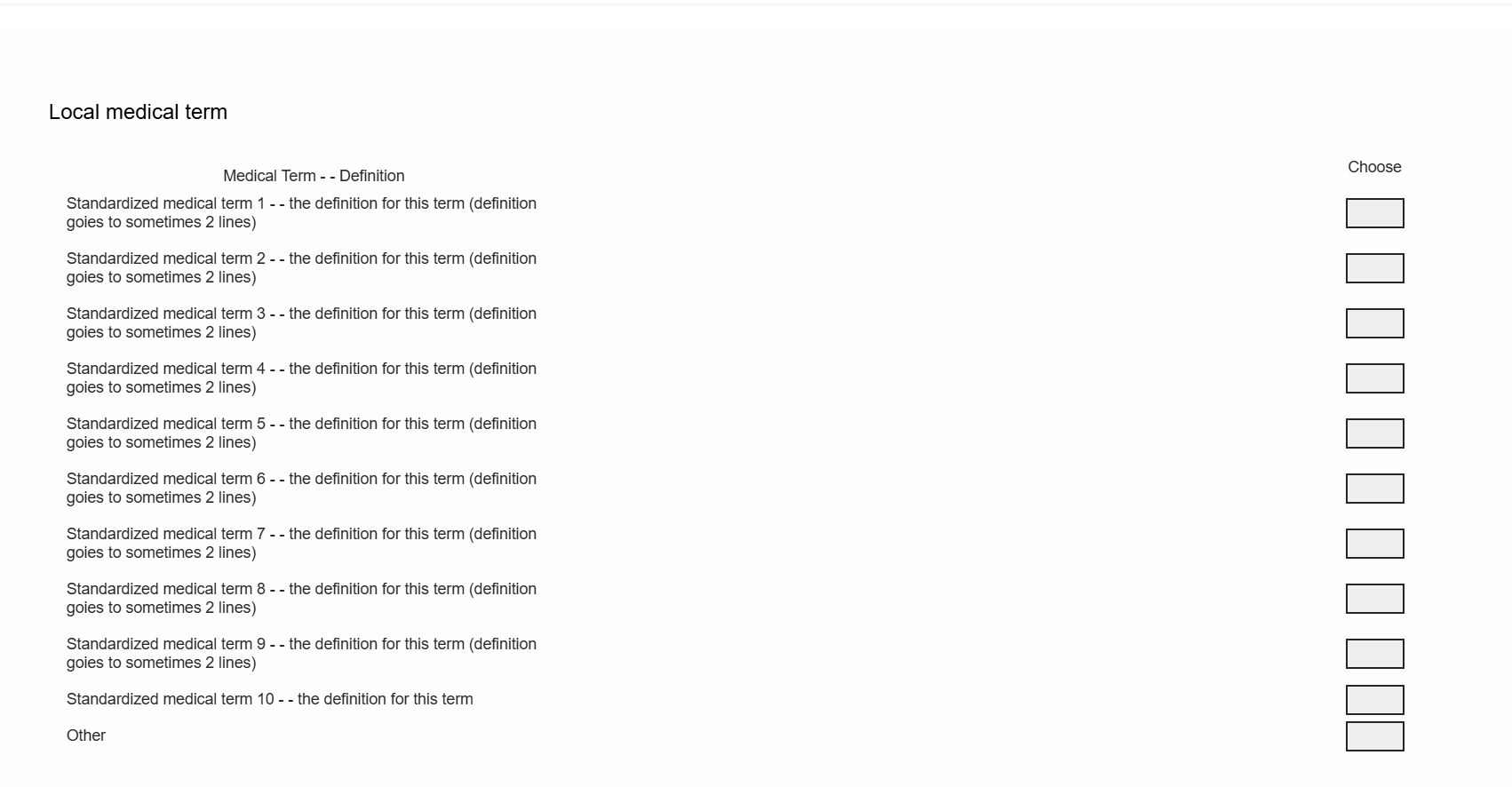
I also found a Java script (Thank you TomG!!) that allows for putting a header above the statements, but this causes my statement column to narrow and my answer column to move further to the right, see picture below:

I am new to HTML and Java programming so any help would be greatly appreciated.




