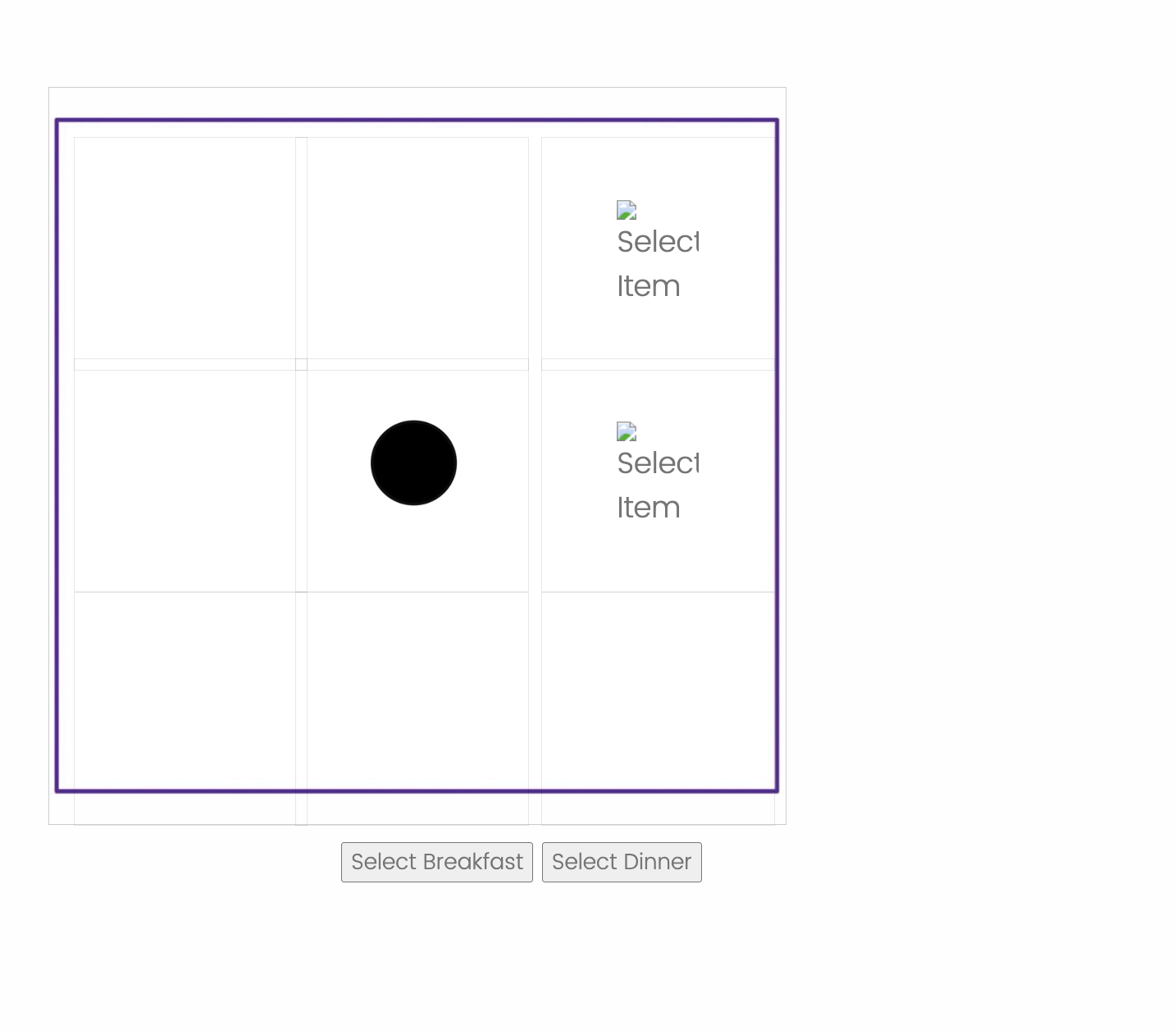
Hello, I am working on this custom html question, the images display fine in my preview but like broken images on the survey preview (adding in a screenshot). Does anyone know why this may be the case? I am also pasting my code below.

<!-- Main Container with Background Image -->
<div style="position: relative; width: 600px; height: 600px; background-image: url('https://uwartsandsciences.pdx1.qualtrics.com/ControlPanel/Graphic.php?IM=IM_VHOdoYnAyqTK5Lt'); background-size: contain; background-position: center; background-repeat: no-repeat; border: 1px solid #ccc;">
<!-- Grid Cells -->
<div class="grid-cell" data-location="R1C1" style="position: absolute; top: 40px; left: 20px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
<div class="grid-cell" data-location="R1C2" style="position: absolute; top: 40px; left: 200px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
<div class="grid-cell" data-location="R1C3" style="position: absolute; top: 40px; left: 400px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
<div class="grid-cell" data-location="R2C1" style="position: absolute; top: 220px; left: 20px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
<div class="grid-cell" data-location="R2C2" style="position: absolute; top: 220px; left: 200px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
<div class="grid-cell" data-location="R2C3" style="position: absolute; top: 220px; left: 400px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
<div class="grid-cell" data-location="R3C1" style="position: absolute; top: 410px; left: 20px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
<div class="grid-cell" data-location="R3C2" style="position: absolute; top: 410px; left: 200px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
<div class="grid-cell" data-location="R3C3" style="position: absolute; top: 410px; left: 400px; width: 190px; height: 190px; border: 1px solid rgba(0, 0, 0, 0.1); display: flex; justify-content: center; align-items: center; box-sizing: border-box;"> </div>
</div>
<!-- Buttons Section -->
<div style="margin-top: 10px; text-align: center;">
<button data-item="breakfast" id="select-breakfast">Select Breakfast</button>
<button data-item="dinner" id="select-dinner">Select Dinner</button>
</div>
<!-- JavaScript for Button Actions -->
<script>
// Image URLs for test items
const breakfastImage = "https://uwartsandsciences.pdx1.qualtrics.com/ControlPanel/Graphic.php?IM=IM_vrPsqekWIt26Rxt";
const dinnerImage = "https://uwartsandsciences.pdx1.qualtrics.com/ControlPanel/Graphic.php?IM=IM_aWecqmidZuBBznx";
let selectedImage = null;
// Set the selected image based on the clicked button
document.getElementById("select-breakfast").addEventListener("click", function () {
selectedImage = breakfastImage;
});
document.getElementById("select-dinner").addEventListener("click", function () {
selectedImage = dinnerImage;
});
// Apply the selected image to the clicked grid cell
document.querySelectorAll(".grid-cell").forEach(cell => {
cell.addEventListener("click", function () {
if (selectedImage) {
this.innerHTML = `<img src="${selectedImage}" alt="Selected Item" style="width: 35%; height: 35%; object-fit: contain;">`;
} else {
alert("Please select an image first!");
}
});
});
</script>
</body>
</html>




