Hi everyone!
Thank you so much for accepting me. I have a very difficult question so it seems, so contact support and our brand ambassador suggested I’ll pick your guys’ brains!
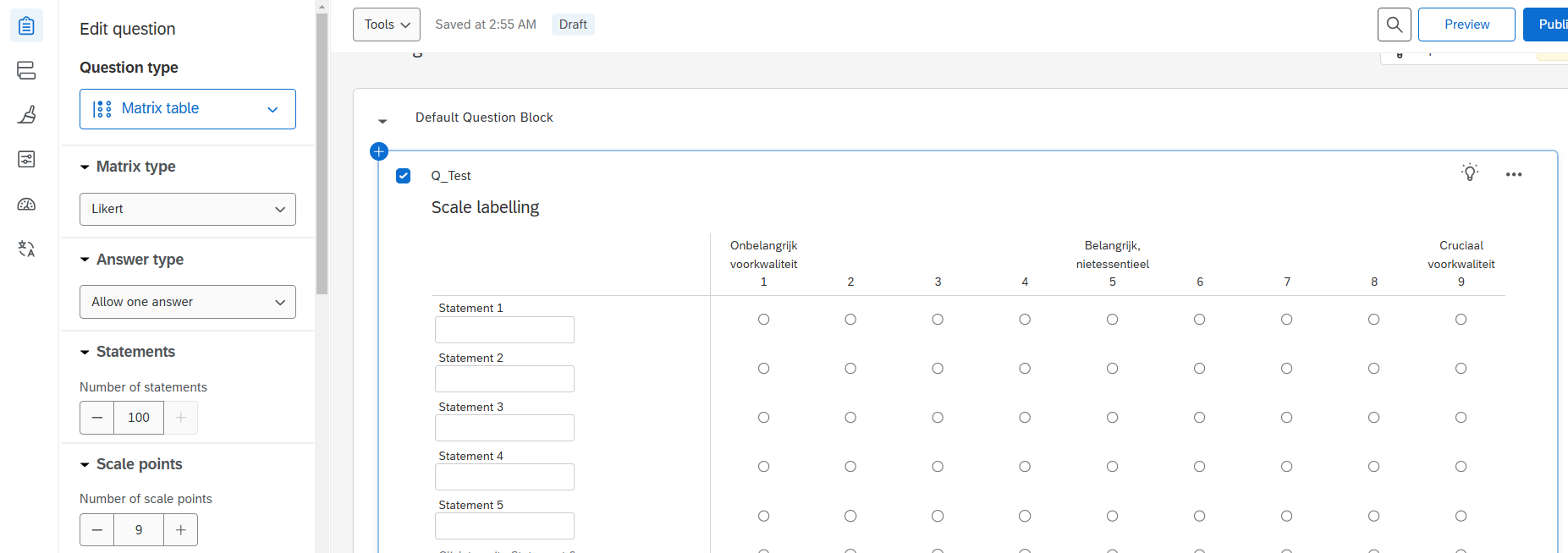
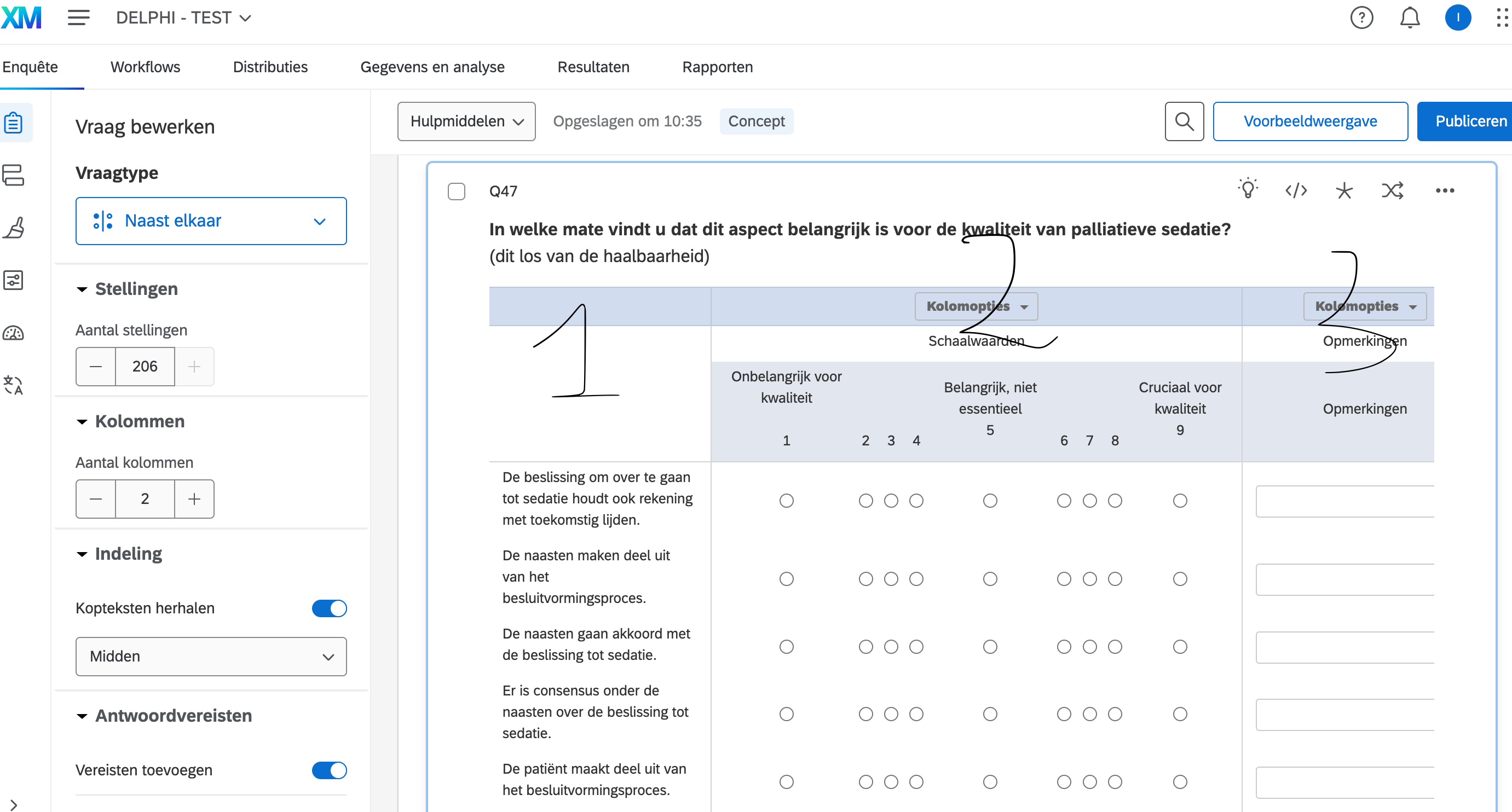
So aim of my specific survey question: I want the respondents to score 200 items/statements on a 1-9 Likert scale. I have a label for the values 1, 5 and 9. I wanted to use a regular matrix, BUT I need the possibility to add a comment to every statement (something the respondent wants to add for example). So I made a side-by-side matrix, but there I cannot add labels to the values 1, 5 and 9. I can add the text right before the number, but then the columns of the different values are not the same width (which would mean a bias in the answers).

Aim: to have 9 point Likert scale for every statement, with a label for 1, 5 and 9 and a possibility to leave a comment with every statement.
So do you have any ideas?
- Is there a possibility to add comments section in a regular matrix?
- OR can I add another row above the scale-vlaues to add labels to 1,5 and 9?
- OR can I make the value-columns as they are now the same width, even with the text in some of them?
- OR any other suggestions you can think of?
Context info: I use a professional business account of Ghent University, so settings might be a little different than standard settings. I tried already using a custom CSS coding with chat gpt lol, but without success, and the same with Javascript coding. So any specific codes I can try, are very welcome!