I’m trying to embed a survey in a website contact page where the background of the page is an image and the container the form is in is a different color with a % transparency over that background image. I can get the custom CSS to work in the preview, from what I can tell, but then when I publish those aren’t being applied. It appears that the background color selected in the Look & Feel tab is still overwriting it.
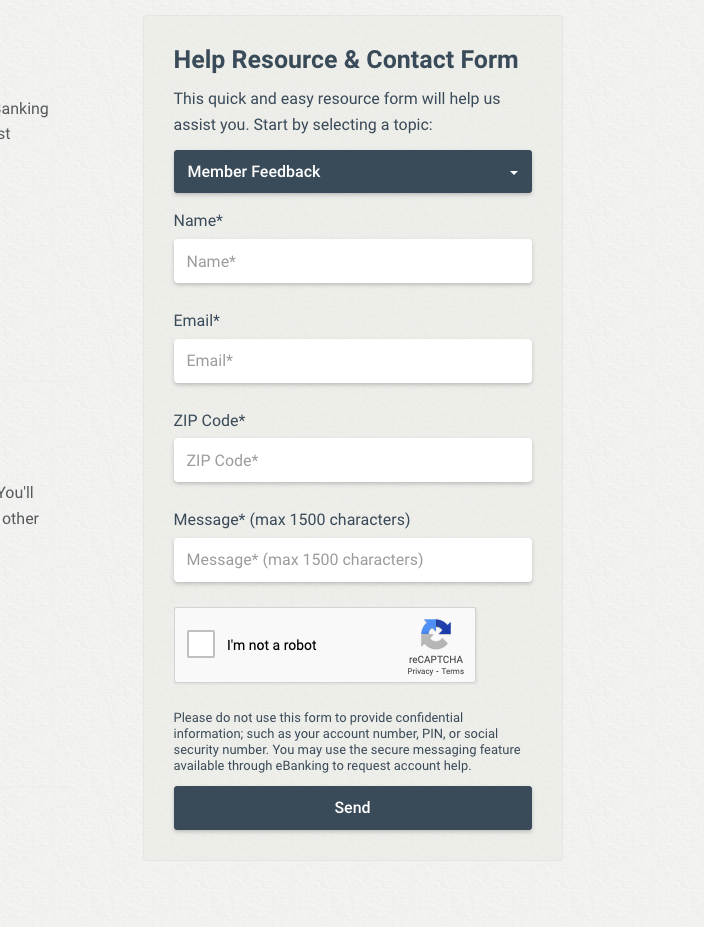
What I’m trying to match:

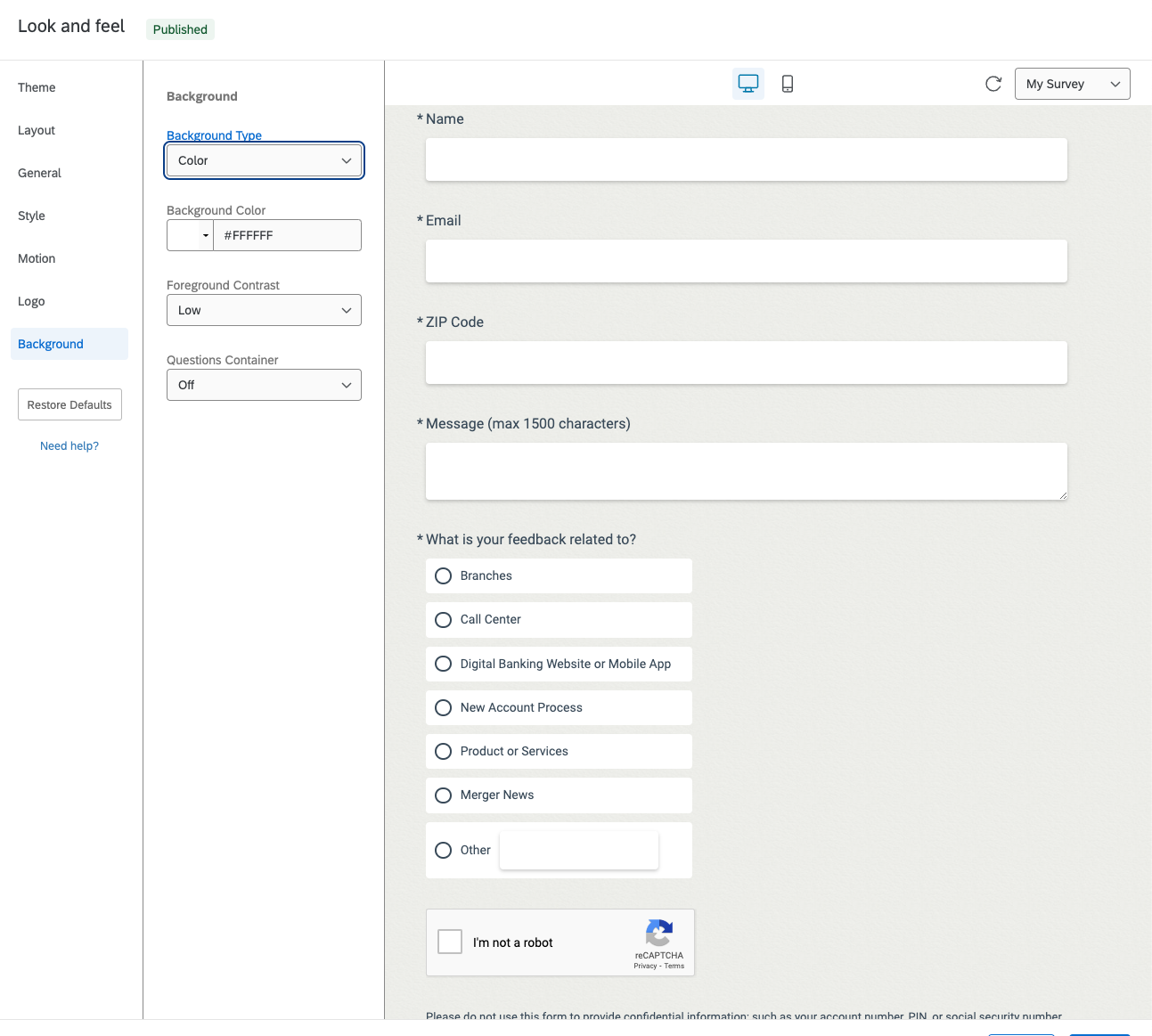
What it looks like in Preview:
Note the background is #FFFFFF, that seems to be overwriting the Custom CSS even though the preview shows the custom styles being applied.

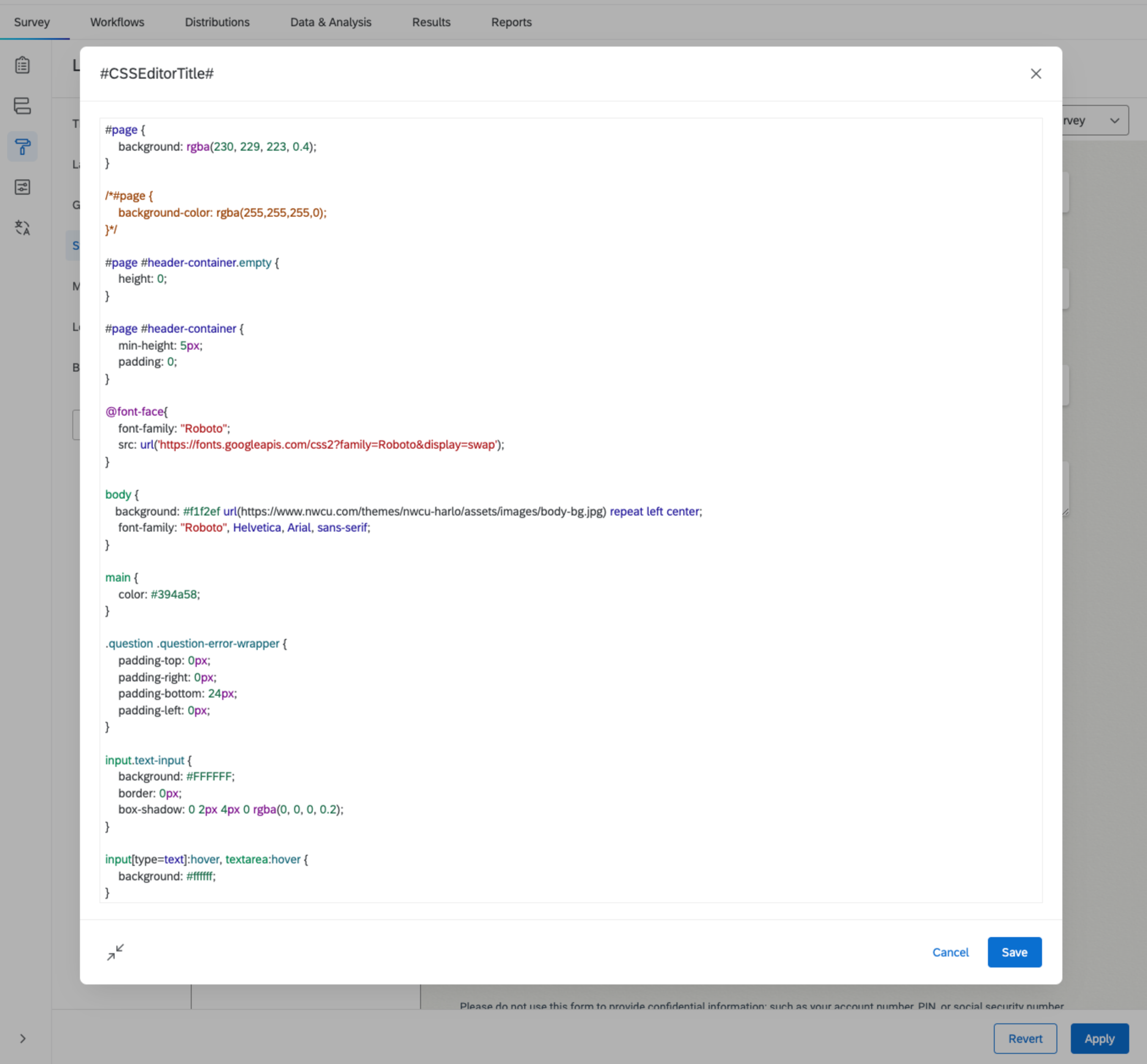
What the Custom CSS looks like:
The background color for #page and the background image for body seem to be working but only in the preview.

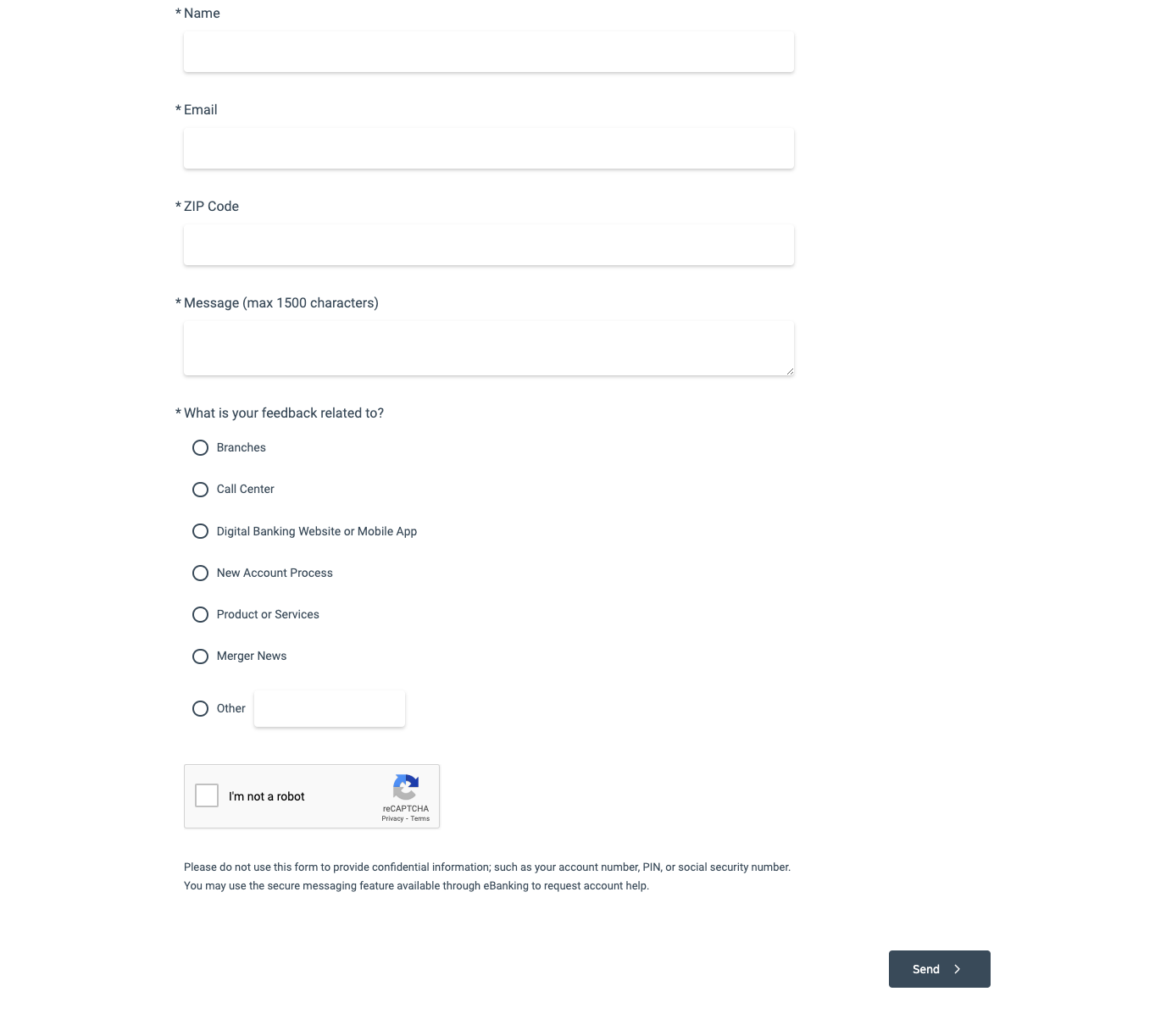
What it looks like published….