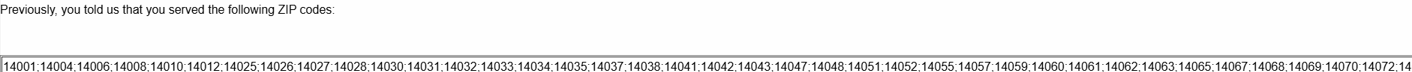
I am asking survey respondents to confirm ZIP code data that we previously collected, and am using embedded data to have them confirm. The issue is that some of the data contains up to 994 characters, so the embedded data runs off the side of the page, making it hard to read and continue the survey. Is there a way to use text wrapping to avoid this issue with the embedded field? I have tried containing it in a fixed width table and fiddling with the source code and settings, with no luck. Issue shown in picture.