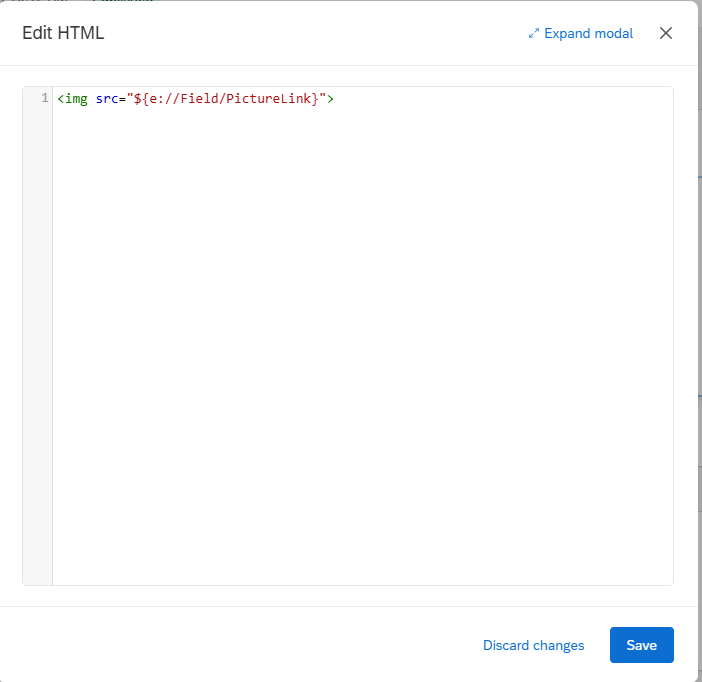
So, I have a field to show a random image, but I only see the url. What can be a possible solution. Using html does not work. Still only image. With html, also shows only the image url.
Below I show the two steps and the result.
What can be a sollution guys?
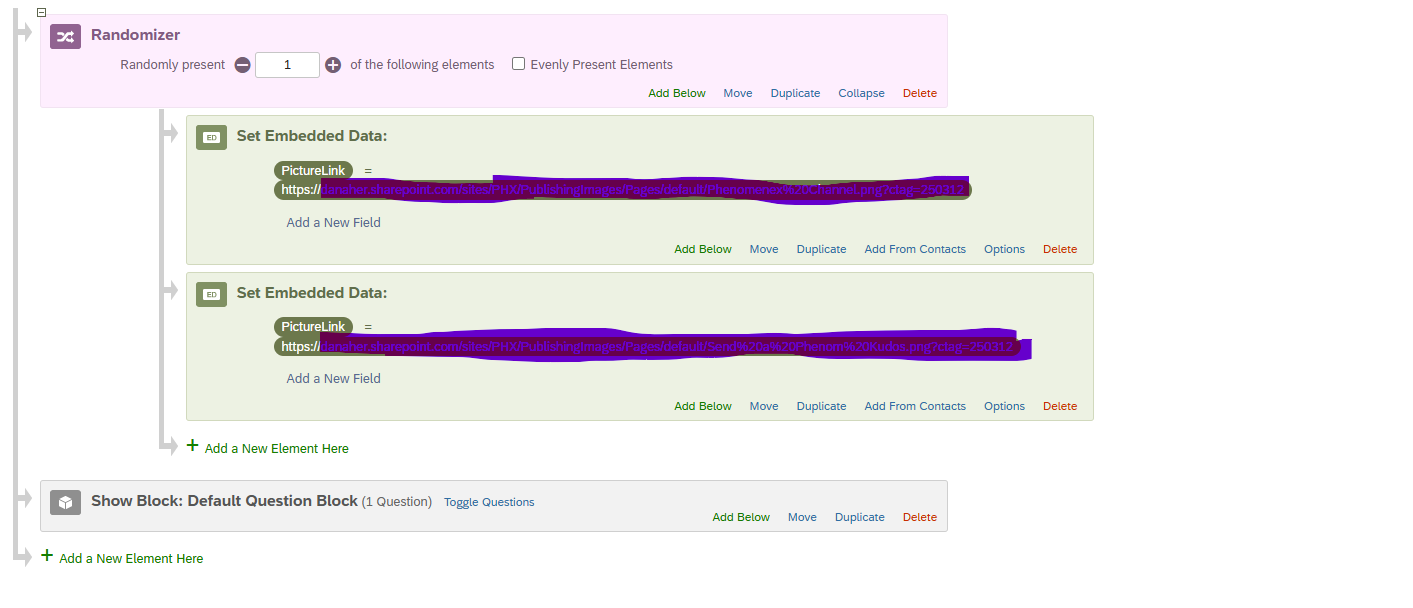
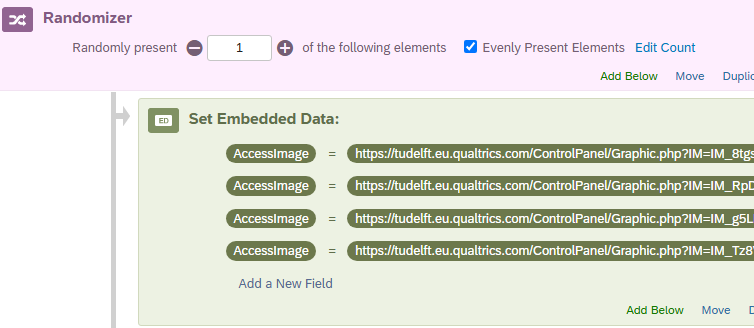
Step 1:

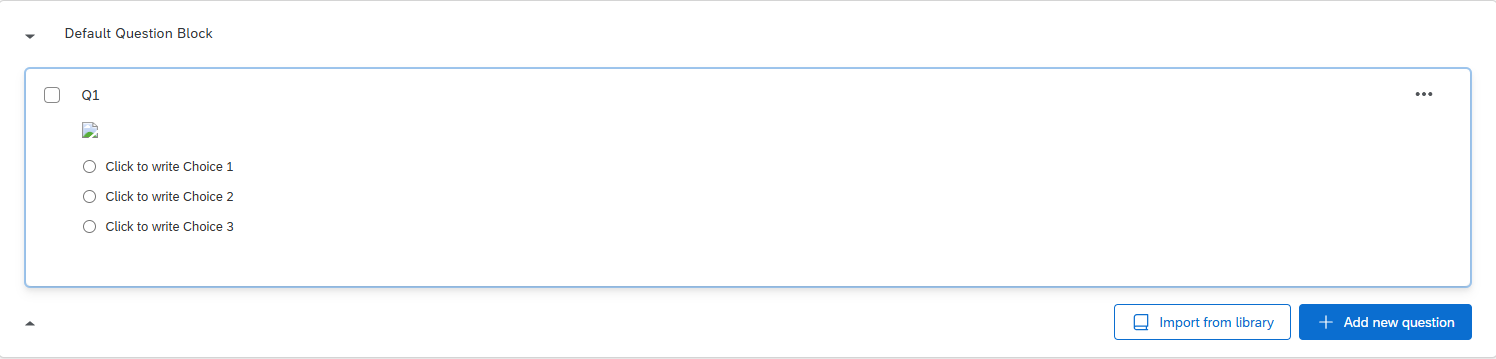
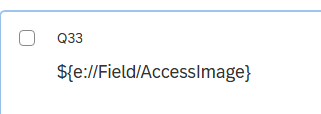
Step 2:

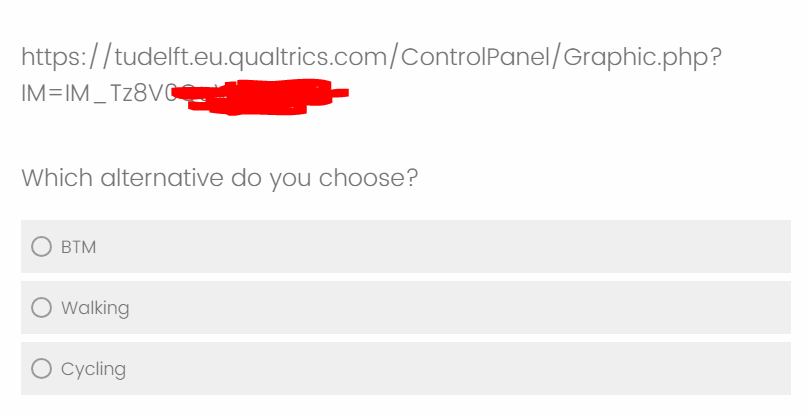
Result: