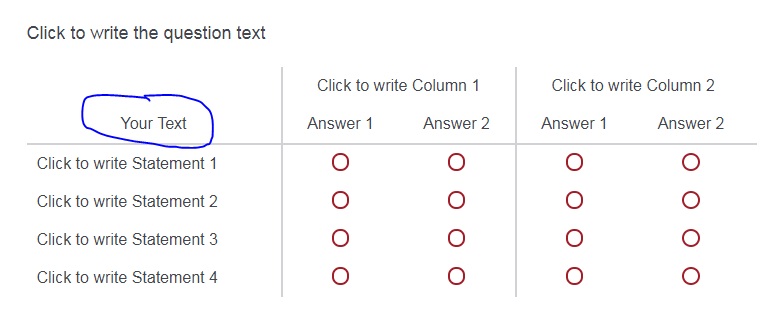
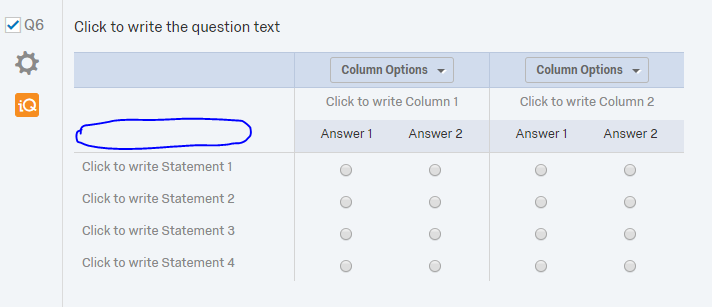
Vertical heading for side-by-side question option
 +2
+2Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

 Here is a way you can do it too.
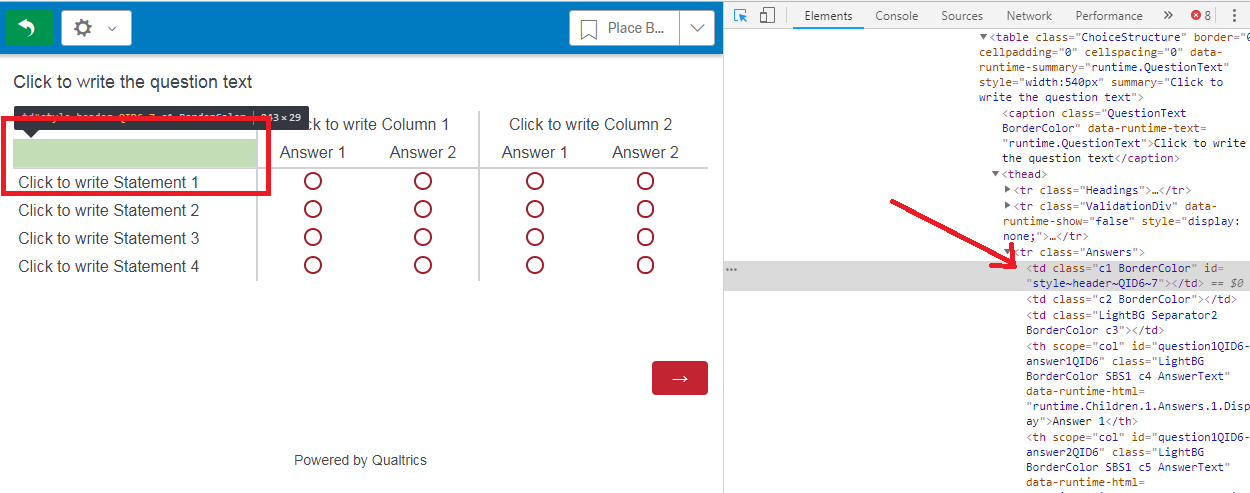
1. Open the survey question in preview mode in the browser and press ctrl+shift+c and keep the mouse pointer at that vertical header part, as shown in the image.!
Here is a way you can do it too.
1. Open the survey question in preview mode in the browser and press ctrl+shift+c and keep the mouse pointer at that vertical header part, as shown in the image.! .
Copy the id(highlighted by the arrow) of that element.
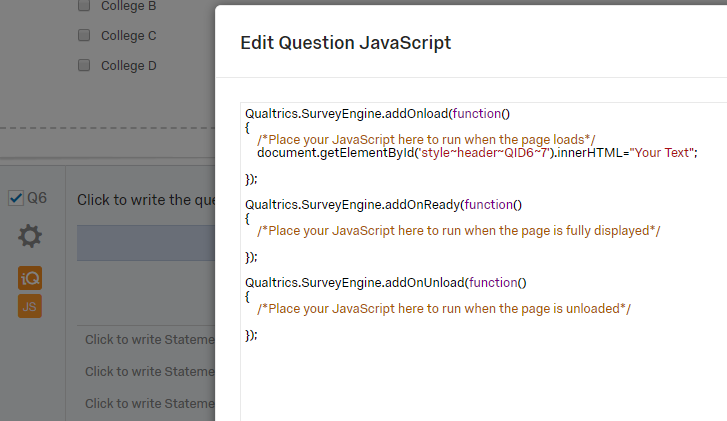
2. Open the java script option of side-by-side question and copy following line in onload function:
<strong>document.getElementById('style~header~QID6~7').innerHTML="Your Text";</strong>
!
.
Copy the id(highlighted by the arrow) of that element.
2. Open the java script option of side-by-side question and copy following line in onload function:
<strong>document.getElementById('style~header~QID6~7').innerHTML="Your Text";</strong>
! 3. Save the js and preview the question. You will also see the vertical header.
!
3. Save the js and preview the question. You will also see the vertical header.
!