Hi - just chatted with Qualtrics support and they directed me here. I have a constant sum question with one image in the question part and multiple images as the answer options. In the question part, the one image has piped text to the right of it, pulled from a text box from the previous question. It currently displays at the bottom right of the image. Ideally, I need it to display similarly to the constant sum answer options below, where the text box is at the image's mid-height and indented to the right. Qualtrics support told me this would require custom HTML code. Any idea how to write this code? Thanks!
Put your image in a `<div>` that you float left and put your text in a `<div>` that you float right. Something like:
```
<div>
<div style="float:left"><img src="imageurl"></div>
<div style="float:right;vertical-align:middle">Text to right of image</div>
</div>
```
You may need to add some more styles for width, etc.
please refer this page:-
https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_img_align
Thanks Tom, that was helpful! I was able to get the piped text so it was indented over (not right next to the image), but it showed up aligned at the top of the image, rather than aligned at the middle. Not a huge issue, but if you have any idea why that might be, please let me know. Thanks again!
@catalyst - if you know the height of the image, try changing the right div height to match.
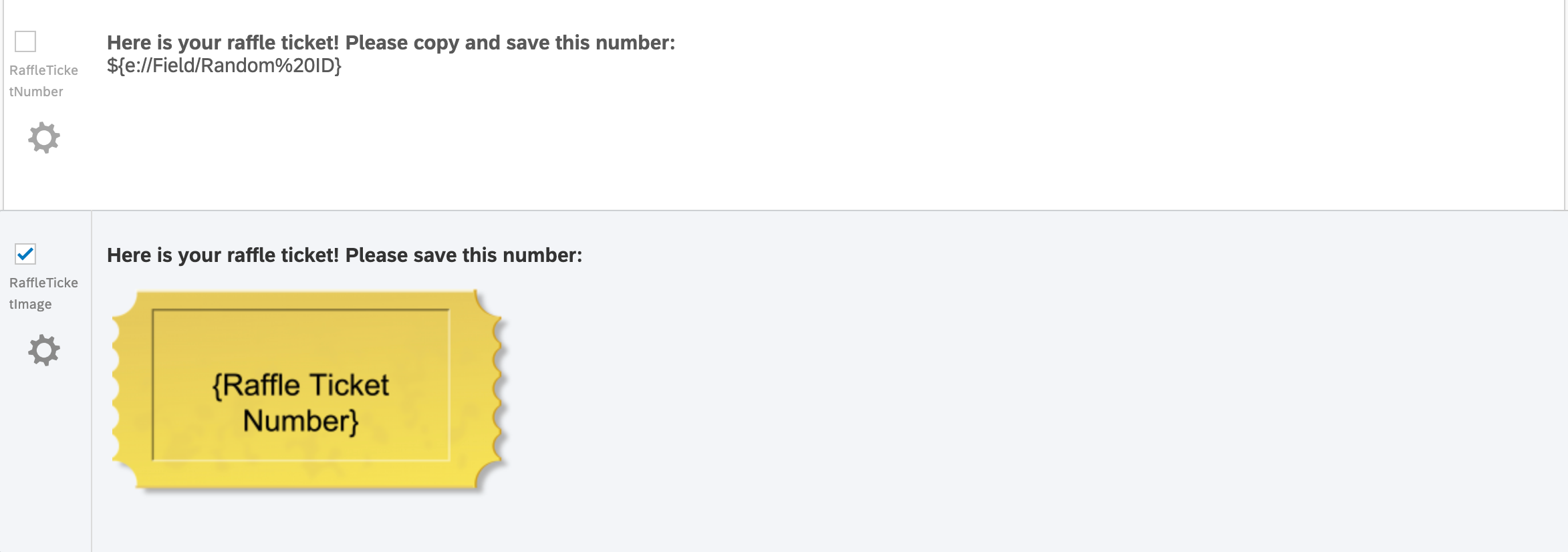
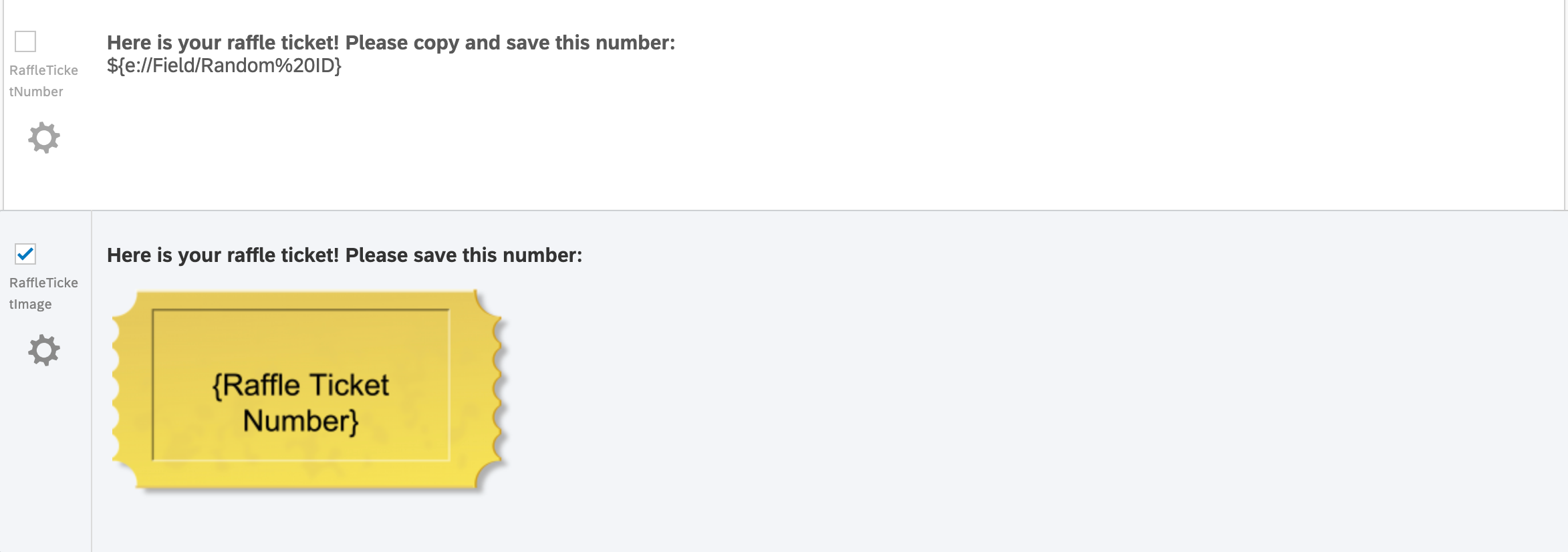
Hi, I'd like to display an image of a raffle ticket to all participants and change the number of each raffle ticket. I thought i could use an integer randomizer and piped text, but I do not know how I can display the randomly generated number on the raffle ticket image... Any help would be much appreciated!
I am attaching a screenshot of what my raffle ticket question would hopefully look like:

https://www.qualtrics.com/community/discussion/comment/35842#Comment_35842Make the raffle ticket image the background of a
that contains the piped random number.
Thanks for the swift reply, TomG!
Could you help me with 1) inserting a random number generator in the html code and 2) make this raffle ticket image the background of the
element? Here is the code I am working with. I am new to using html code, thanks for your help.
">https://i.pinimg.com/originals/70/57/12/705712ed65677724b5bac5c2af30b35f.png">
Number
PS. I managed to insert the random number generator, but my code now displays the random number below the ticket image, whereas I'd like it to be on top of the image. Any ideas of how I can make this happen?
">https://i.pinimg.com/originals/70/57/12/705712ed65677724b5bac5c2af30b35f.png">
${e://Field/Random%20ID}
You only need one
. Look at the link in my previous message. Hint: background isn't an html attribute; it is a style.
TomG I am still not able to figure this out, so if you could help me with the code that would be fantastic!
Try:
${e://Field/Random%20ID}
where X and Y and the width and height of your image.
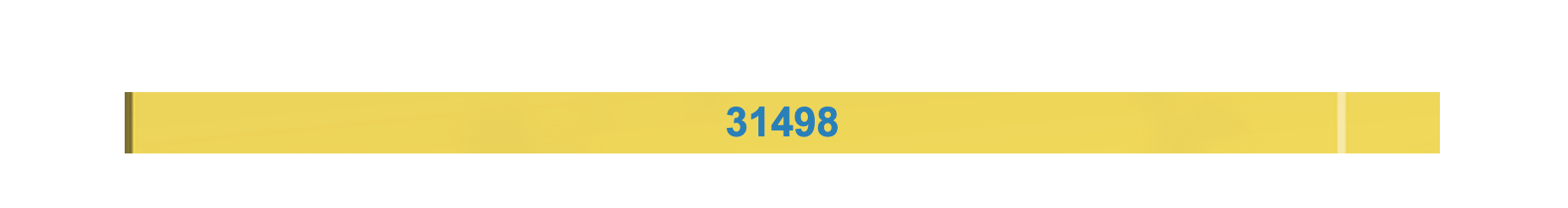
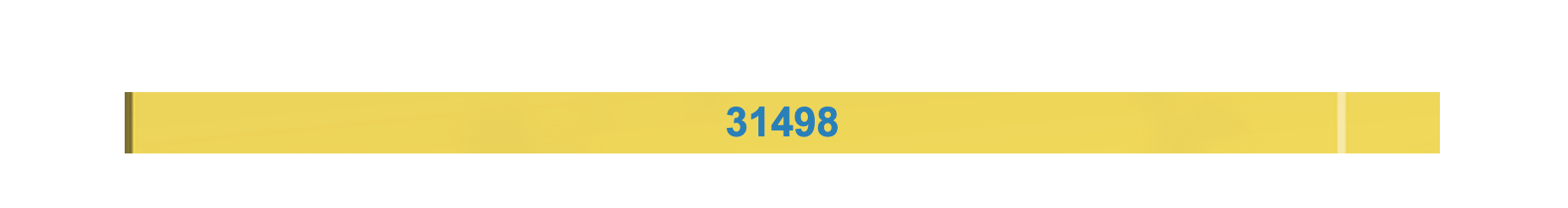
Thanks TomG, I am almost there... I tried different values for the height and width parameters (and also percents), but I only get to see a think stripe from the middle of the image. I attach a screenshot. Do you know why this may happen?

https://i.pinimg.com/originals/70/57/12/705712ed65677724b5bac5c2af30b35f.png) center no-repeat; text-align:center; vertical-align:middle; color:#2980b9; width:100%; height:100%">${e://Field/Random%20ID}