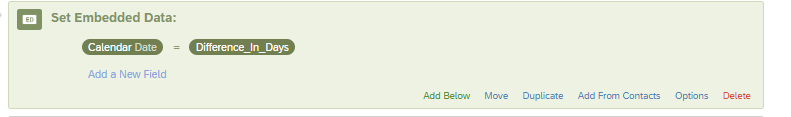
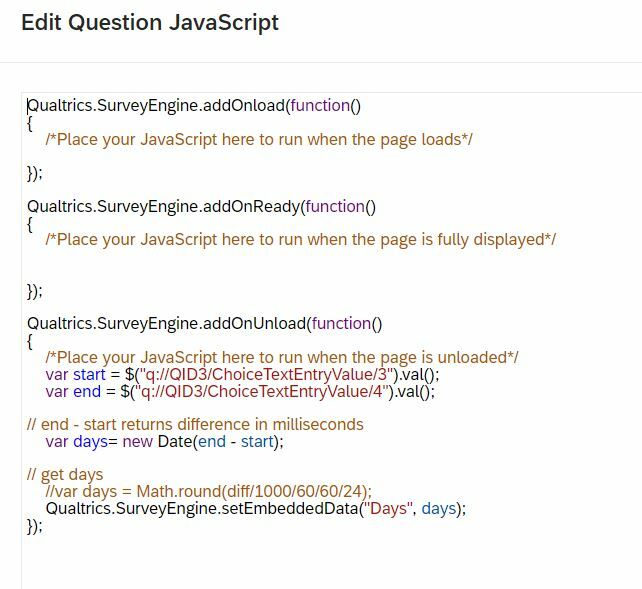
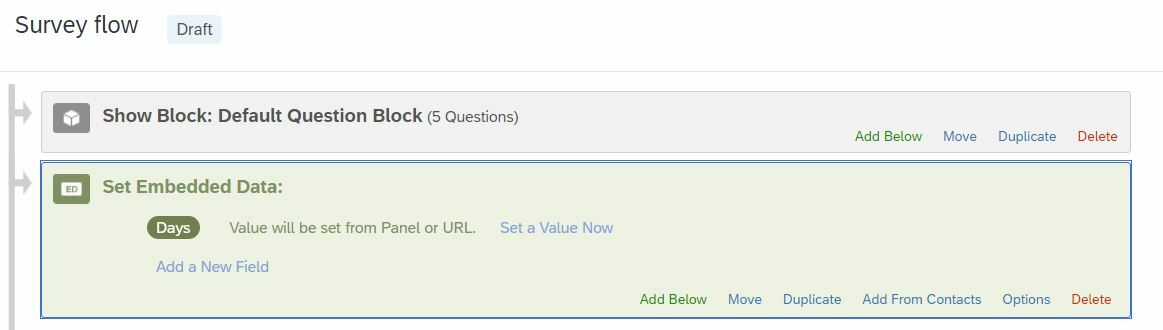
I have a form field question within a survey that has two text entry values for first help date and last help date (both include Date validation yyyy/mm/dd). With the help of other discussion threads, I implemented the following JavaScript code on the survey question and added an embedded data field in the survey workflow called, Days.
When testing through survey preview, the "Days" field does not populate as expected.

How do I calculate the duration between two text entry dates and save as an embedded data?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.