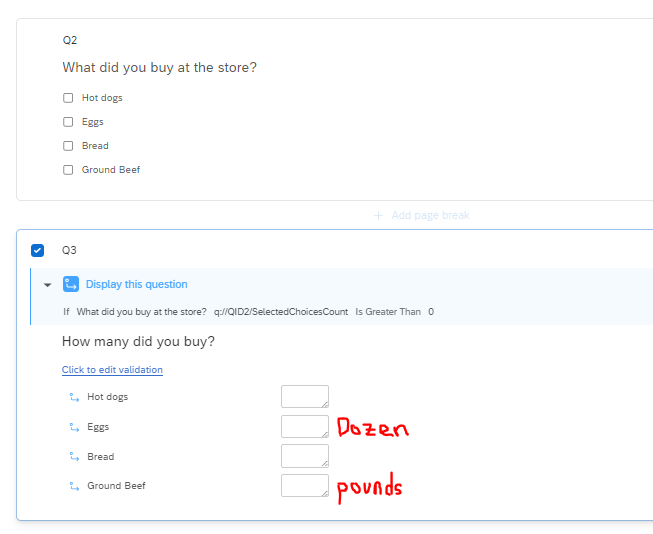
I’m pretty new to JavaScript, but I’m trying to add different static text to text boxes in a form field. The complication is that there’s display logic on the question.
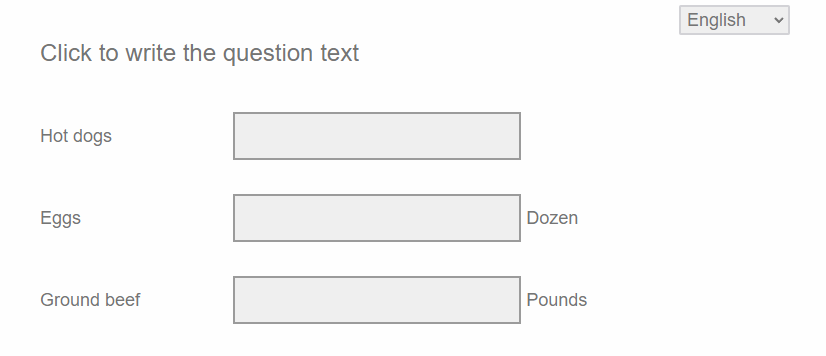
In the question before, the user selects what items they’ve received. Then, in the relevant question they’ll input how many of each they received. Some of the choices need units behind them. Here’s a simple example:

I found answers for if there isn’t display logic, it’s pretty straight forward, like this example:
My problem is, that only works if they select every option from the question above. Otherwise the units appear nonsensically. With the display logic, I can’t reference the choice box by location in the list. But I’m struggling to reference the displayed answer choices correctly.
This is what I have so far:
Qualtrics.SurveyEngine.addOnload(function()
{
function hasClass(element, cls) {
return (' ' + element.className + ' ').indexOf(' ' + cls + ' ') > -1;
}
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
if ( input =='Eggs'){
$( input).insert({after: 'Dozen'});
input.style.display = "inline";
}
else if ( input =='Ground Beef'){
$( input).insert({after: 'Pounds'});
input.style.display = "inline";
}
}
});
But it doesn’t seem to work at all. Is it possible to reference the displayed answer choices and then set units? Thank you!