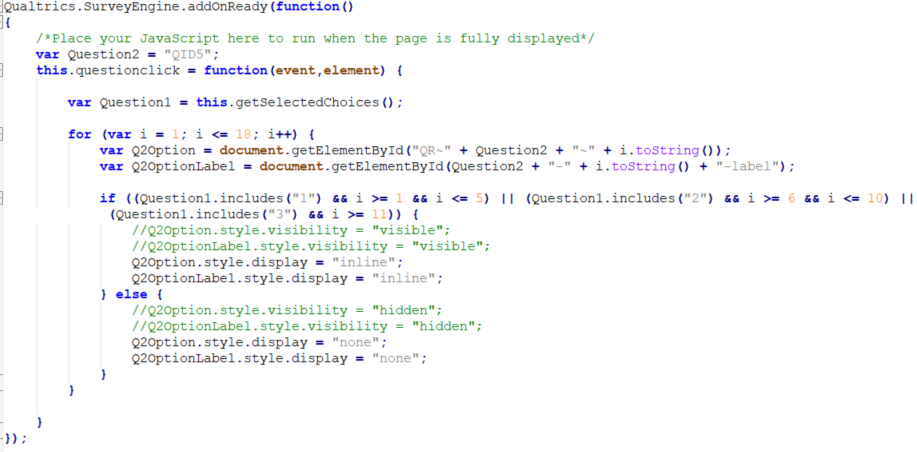
I have two multi answer questions in the same page. And what I’m trying to do is:
If Question 1 = code 1, Question 2 should show codes 1-5
if Question 1 = code 2, Question 2 should show codes 6-10
if Question 1 = code 3, Question 2 should show codes 11-15
Kindly note that Question 1 allows multiple answers. I have tried targetting the IDs of these options using javascript and CSS, but it’s still not hiding upon selection from Question 1. Having them shown in 2 different pages is not an option. Really hope you could help me here