This question is a follow up to this older issue: https://www.qualtrics.com/community/discussion/comment/6619#Comment_6619
As a follow up to this request, is there a way to keep the user from typing in a value in the text box if it doesn't match one of the option in the auto complete?
This is the code i'm using:
Qualtrics.SurveyEngine.addOnload(function()
{
/Place your JavaScript here to run when the page loads/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var textOptions = [
"Michael Adams","Jon Amster","Mike Adang","Jill Anderson","Norris Armstrong"
];
jQuery('.QR-' + this.questionId).autocomplete({source:textOptions})
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/Place your JavaScript here to run when the page is unloaded/
});
Works great - when the user begins typing in the text area, it pulls up any match to the letters they type. But if they just type in "foo" for instance, they are allowed to submit it. I am trying to restrict it so they have to choose an entry available in the autocomplete only.
Anyways to enforce this?
Page 1 / 1
I just answered your question in the original thread.
Change your question to a multiple choice dropdown, then integrate select2. See this thread:
https://qualtrics.com/community/discussion/comment/1348#Comment_1348
Change your question to a multiple choice dropdown, then integrate select2. See this thread:
https://qualtrics.com/community/discussion/comment/1348#Comment_1348
Check below link
https://www.qualtrics.com/community/discussion/12/adding-autocomplete-javascript-to-my-survey#latest
https://www.qualtrics.com/community/discussion/12/adding-autocomplete-javascript-to-my-survey#latest
Hey Christxy,
yes I already have the autocomplete working based on the post you referenced. I am looking for an extension to validate the field to ensure they only actually enter one of the options in the autocomplete. There was a suggestion by TomG that i am going to try to do this.
Thanks!
yes I already have the autocomplete working based on the post you referenced. I am looking for an extension to validate the field to ensure they only actually enter one of the options in the autocomplete. There was a suggestion by TomG that i am going to try to do this.
Thanks!
Hi TomG - thanks for this tip. I'm wondering if you can guide me a little more.
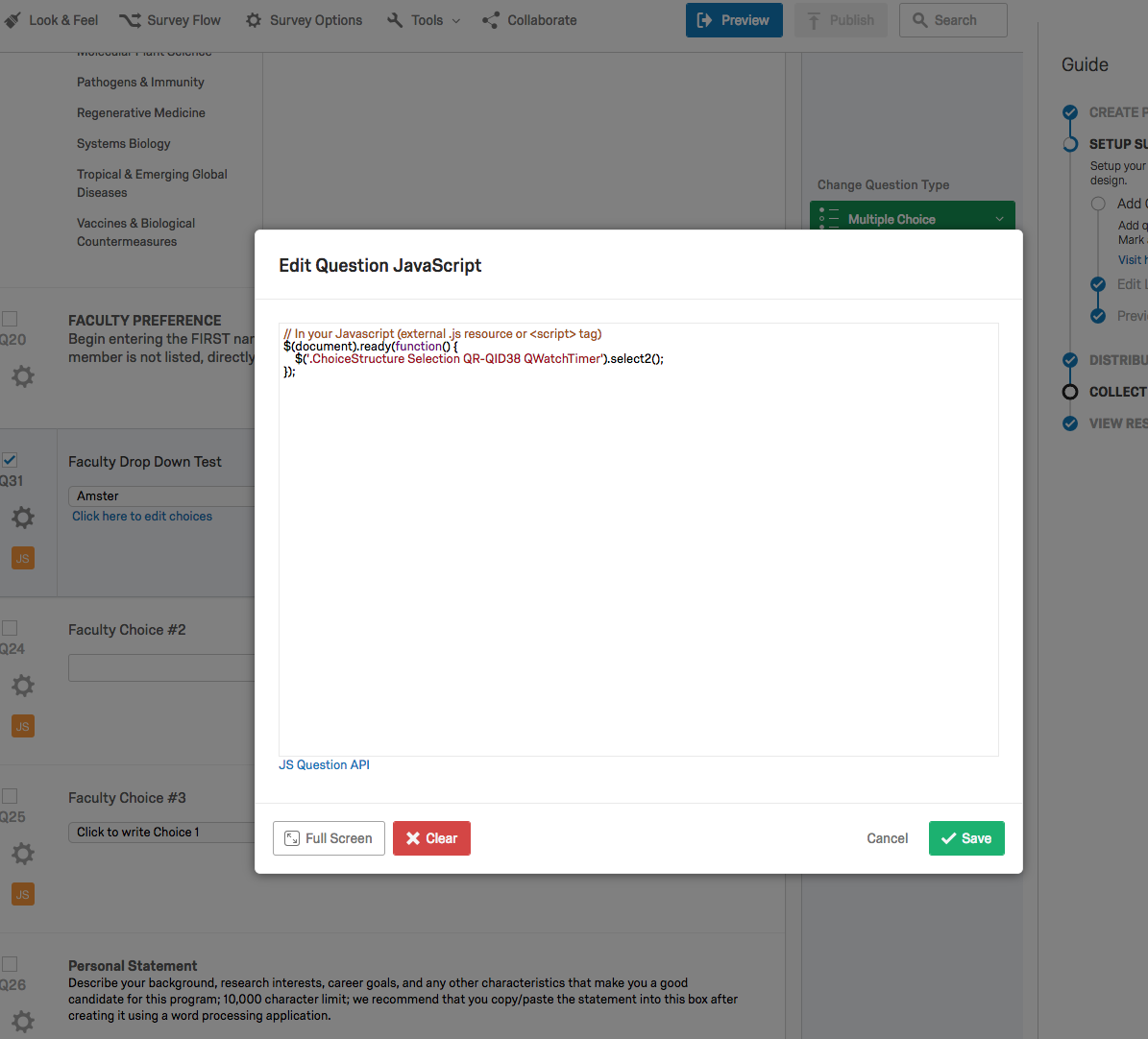
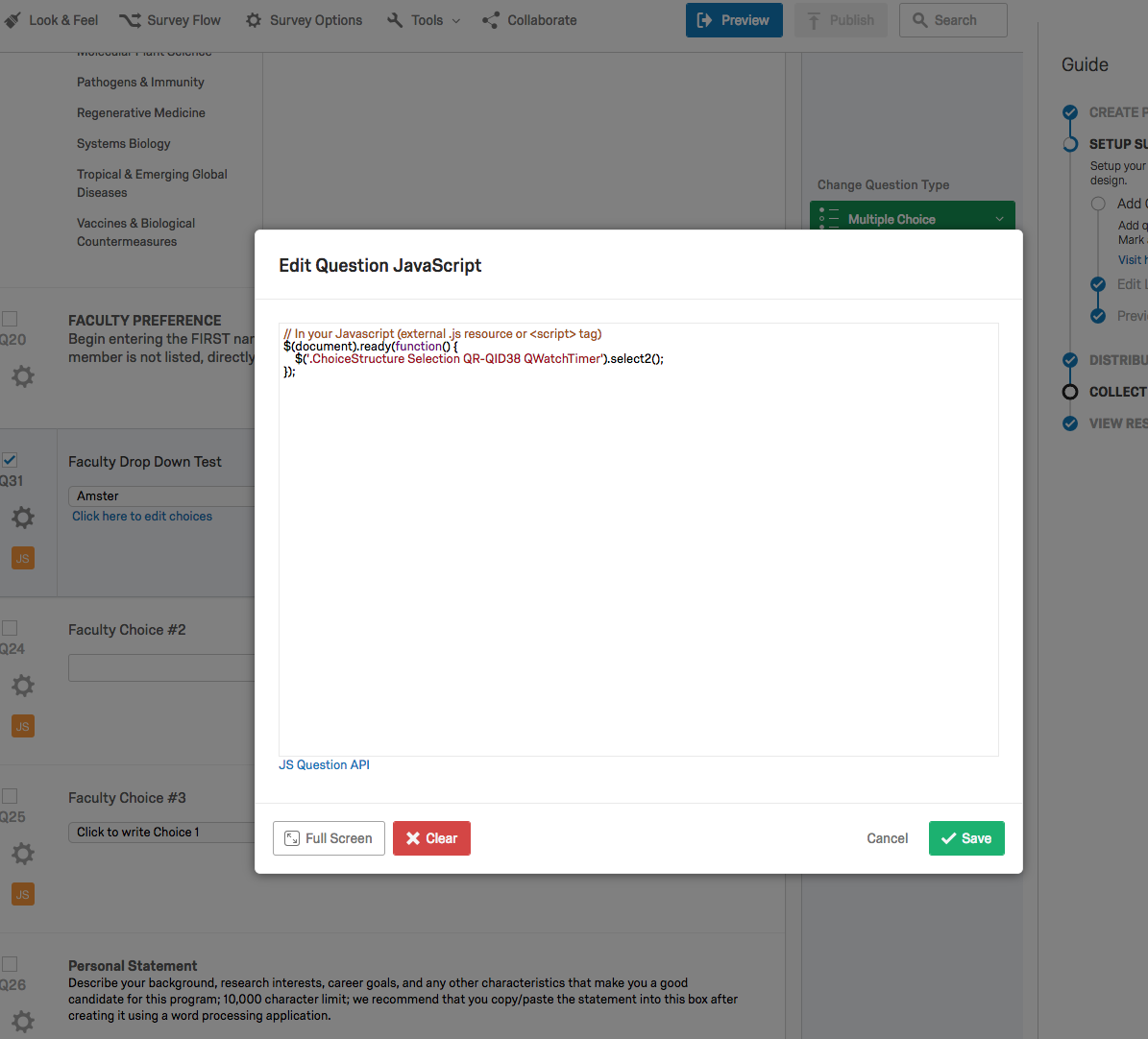
I created a new question with the type select box. I entered a few choices to work with. Next i clicked the "add javascript" option to the question and pasted in the code recommended. See attached screen capture. ![]
!
The class name that Qualtrics calls on the form for the select box is ChoiceStructure Selection QR-QID38 QWatchTimer
So i replaced this code in your example
// In your Javascript (external .js resource or <script> tag)
$(document).ready(function() {
$('.js-example-basic-single').select2();
});
With this code
// In your Javascript (external .js resource or <script> tag)
$(document).ready(function() {
$('.ChoiceStructure Selection QR-QID38 QWatchTimer').select2();
});
I created a new question with the type select box. I entered a few choices to work with. Next i clicked the "add javascript" option to the question and pasted in the code recommended. See attached screen capture. ![]
!

The class name that Qualtrics calls on the form for the select box is ChoiceStructure Selection QR-QID38 QWatchTimer
So i replaced this code in your example
// In your Javascript (external .js resource or <script> tag)
$(document).ready(function() {
$('.js-example-basic-single').select2();
});
With this code
// In your Javascript (external .js resource or <script> tag)
$(document).ready(function() {
$('.ChoiceStructure Selection QR-QID38 QWatchTimer').select2();
});
@stsharp,
That code wasn't my example. I don't know where it came from. My example code was:
```
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#"+this.questionId).find('select:first').select2({options});
});
```
Where {options} defines the select2 options you want to use. You also have to add the select2 css and javascript to your header:
```
<link href="https://cdn.jsdelivr.net/npm/select2@4.0.6-rc.1/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.0.6-rc.1/dist/js/select2.full.min.js"></script>
```
That code wasn't my example. I don't know where it came from. My example code was:
```
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#"+this.questionId).find('select:first').select2({options});
});
```
Where {options} defines the select2 options you want to use. You also have to add the select2 css and javascript to your header:
```
<link href="https://cdn.jsdelivr.net/npm/select2@4.0.6-rc.1/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.0.6-rc.1/dist/js/select2.full.min.js"></script>
```
Why do those link hrefs have an [email protected] inserted into them?
> @stsharp said:
> Why do those link hrefs have an [email protected] inserted into them?
Ugh, the Qualtrics Community software replaced them because they have a @ symbol in them so it thinks they are email addresses. They should be the following without the spaces:
select2 @ 4.0.6-rc.1
> Why do those link hrefs have an [email protected] inserted into them?
Ugh, the Qualtrics Community software replaced them because they have a @ symbol in them so it thinks they are email addresses. They should be the following without the spaces:
select2 @ 4.0.6-rc.1
> @stsharp said:
> Why do those link hrefs have an [email protected] inserted into them?
Its a qualtrics feature on there website
> Why do those link hrefs have an [email protected] inserted into them?
Its a qualtrics feature on there website
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
