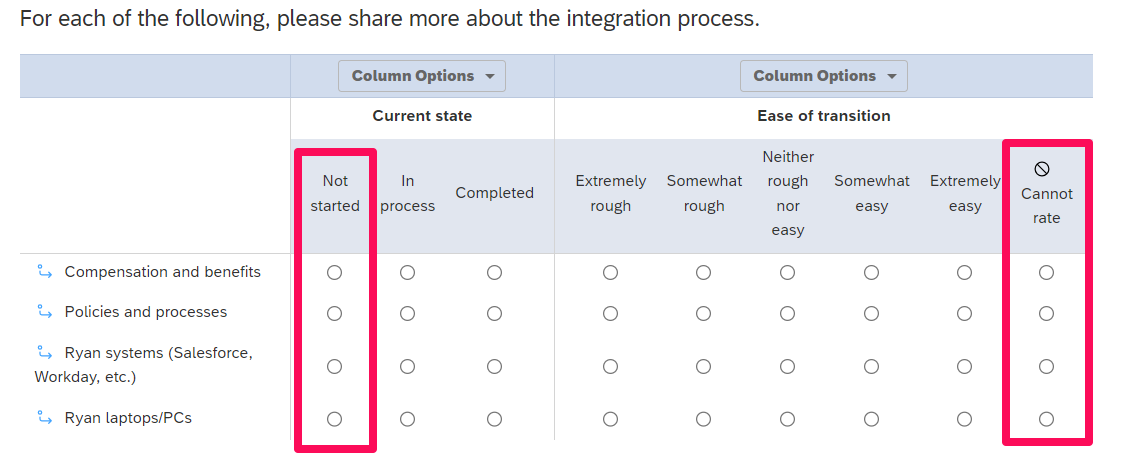
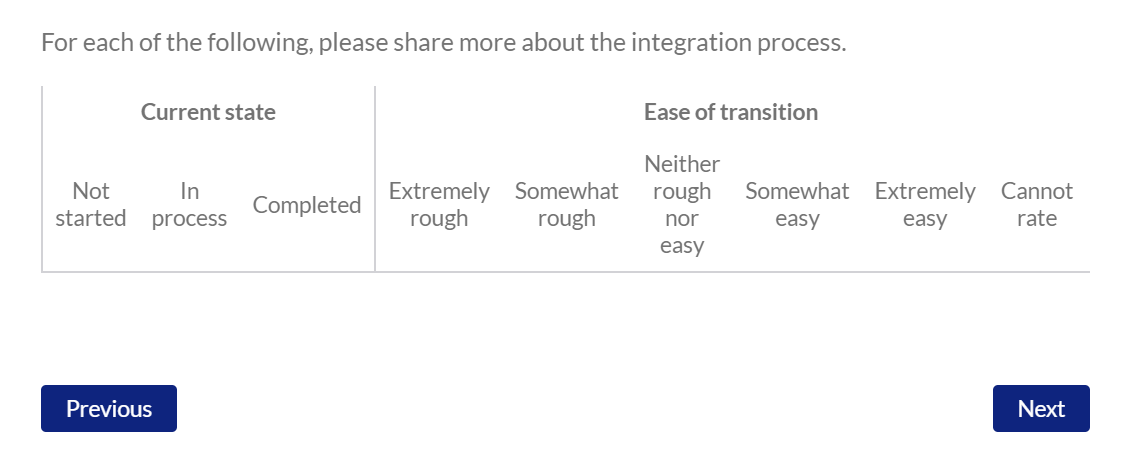
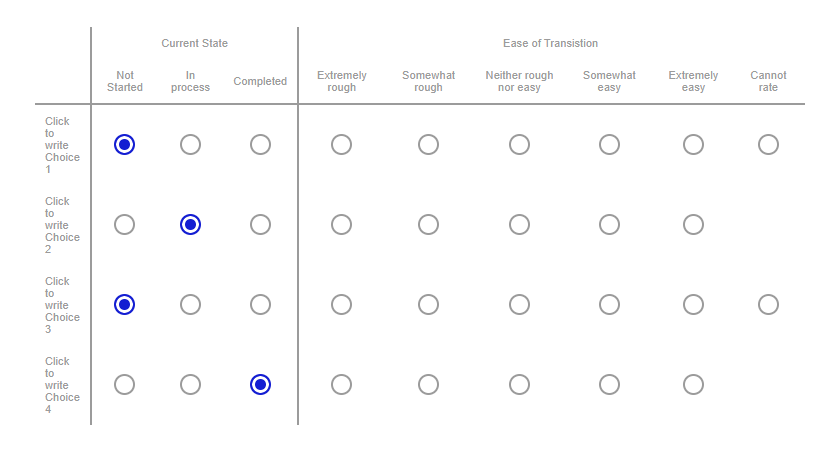
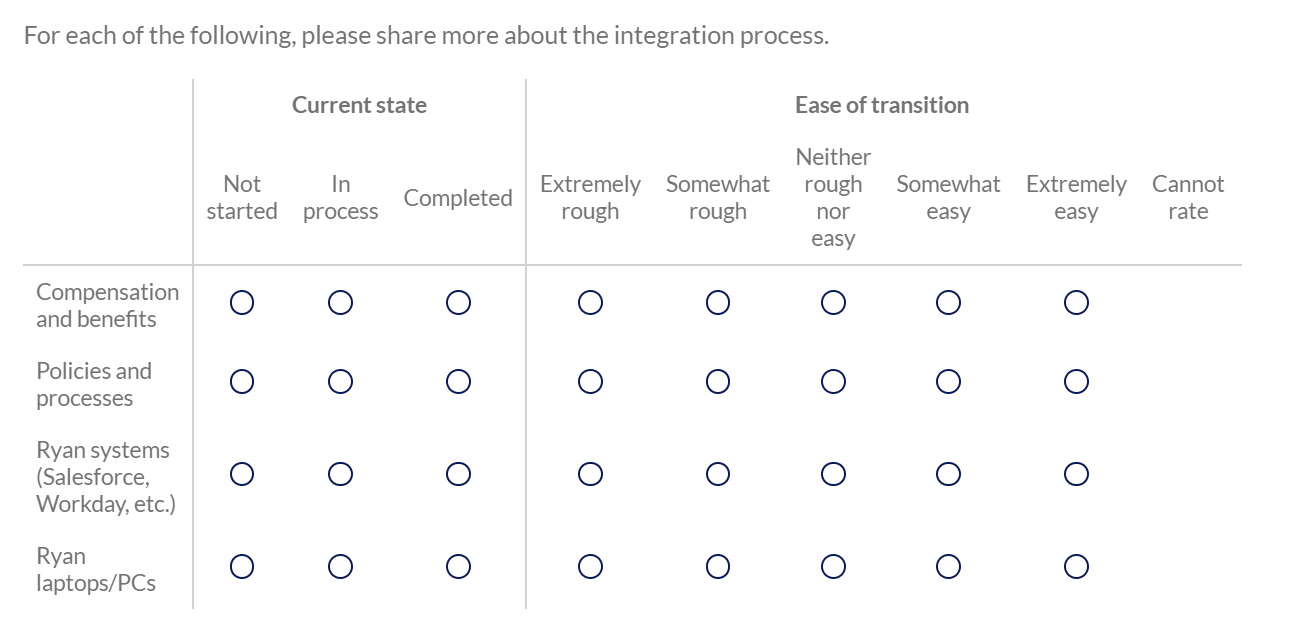
@happychuck77 Hiding the middle cell is gonna messed up the table structure, so i’m just gonna blur the unavailable choices and make it unclickable.
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("tr.Choice").each(function() {
var row = jQuery(this);
var currentStateRadios = row.find("input[name*='1']:radio");
var notStartedRadio = row.find("input[name*='1']:radio[value='1']");
var easeOfTransitionOptions = row.find("input[name*='2']:radio").not("[value='6']");
var cannotRateRadio = row.find("input[name*='2']:radio[value='6']");
easeOfTransitionOptions.closest("td").css({
"opacity": "1",
"pointer-events": "auto"
});
currentStateRadios.change(function() {
if (notStartedRadio.is(":checked")) {
easeOfTransitionOptions.prop("disabled", true);
easeOfTransitionOptions.closest("td").css({
"opacity": "0.1",
"pointer-events": "none"
});
cannotRateRadio.prop("disabled", false);
cannotRateRadio.closest("td").css({
"opacity": "1",
"pointer-events": "auto"
});
} else {
easeOfTransitionOptions.prop("disabled", false);
easeOfTransitionOptions.closest("td").css({
"opacity": "1",
"pointer-events": "auto"
});
cannotRateRadio.prop("disabled", true);
cannotRateRadio.closest("td").css({
"opacity": "0.1",
"pointer-events": "none"
});
}
});
});
});