HELLO
@GabrielRibeiro got through the below given javascript code
Qualtrics.SurveyEngine.addOnload(function()
{
document.getElementById('QID18-0-label').innerHTML = '-5';
document.getElementById('QID18-1-label').innerHTML = '-4';
document.getElementById('QID18-2-label').innerHTML = '-3';
document.getElementById('QID18-3-label').innerHTML = '-2';
document.getElementById('QID18-4-label').innerHTML = '-1';
document.getElementById('QID18-5-label').innerHTML = '0';
document.getElementById('QID18-6-label').innerHTML = '1';
document.getElementById('QID18-7-label').innerHTML = '2';
document.getElementById('QID18-8-label').innerHTML = '3';
document.getElementById('QID18-9-label').innerHTML = '4';
document.getElementById('QID18-10-label').innerHTML = '5';
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
have a look at the qsf file for its working
@sankeshkumar I tried inputting this code in the javascript option, chaing he QID to the proper number, but it didn't work. Are you using the NPS question type or some other one? Thanks!
Hello
@GabrielRibeiro
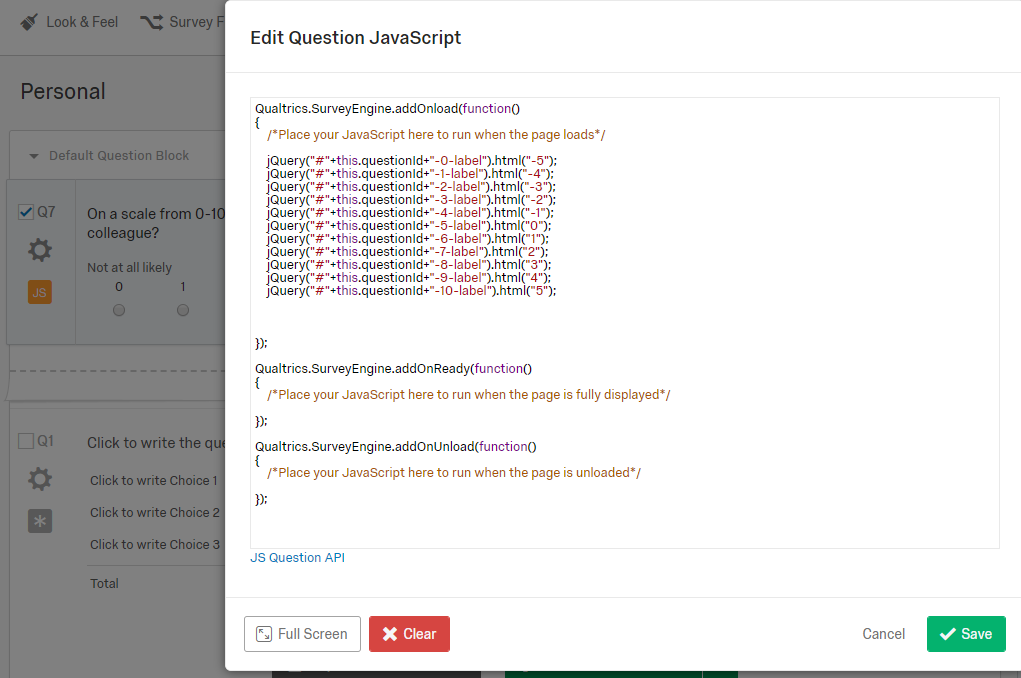
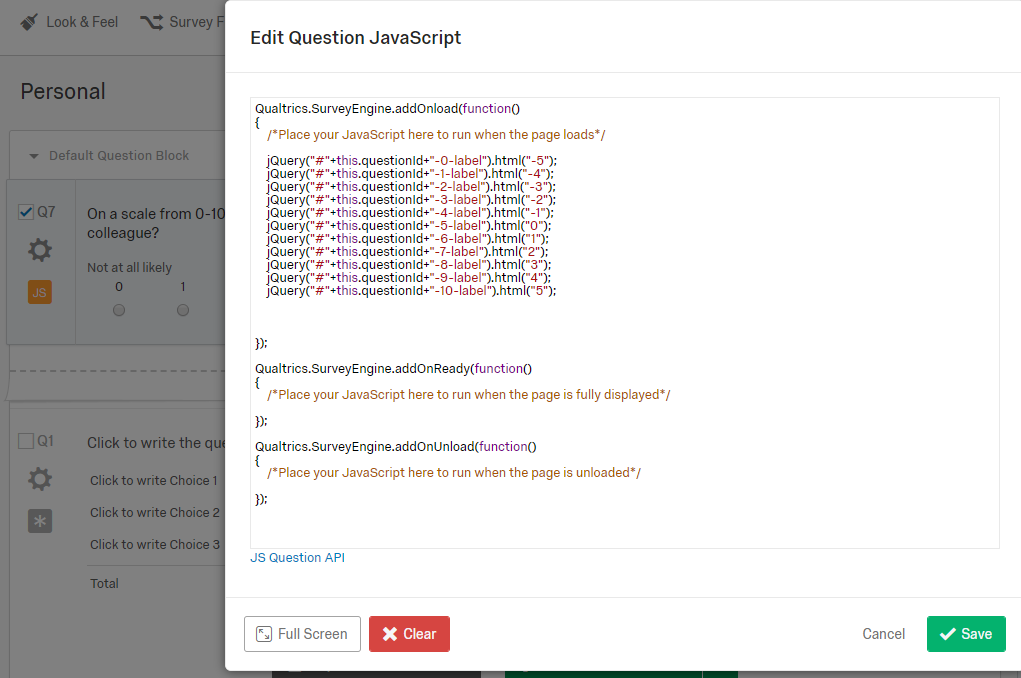
Just paste the following code in the js(onload) option of nps question
jQuery("#"+this.questionId+"-0-label").html("-5");
jQuery("#"+this.questionId+"-1-label").html("-4");
jQuery("#"+this.questionId+"-2-label").html("-3");
jQuery("#"+this.questionId+"-3-label").html("-2");
jQuery("#"+this.questionId+"-4-label").html("-1");
jQuery("#"+this.questionId+"-5-label").html("0");
jQuery("#"+this.questionId+"-6-label").html("1");
jQuery("#"+this.questionId+"-7-label").html("2");
jQuery("#"+this.questionId+"-8-label").html("3");
jQuery("#"+this.questionId+"-9-label").html("4");
jQuery("#"+this.questionId+"-10-label").html("5");
hello
@GabrielRibeiro kindly refer the QSF FILE ATTACHED HEREWITH
Shashi, should I paste this in between the / / for the Qualtrics.SurveyEngine.addOnload(function()?
Because when I do it says invalid argument.
Thanks for all the help and sorry for the dumb questions, I'm not a programmer!
>
@GabrielRibeiro said:
> Shashi, should I paste this in between the / / for the Qualtrics.SurveyEngine.addOnload(function()?
>
> Because when I do it says invalid argument.
>
> Thanks for all the help and sorry for the dumb questions, I'm not a programmer!
!

Thanks Shashi and sankeshkumar, problem solved thanks to you!!!
Here is a quick and easy way using an NPS question:
```
Qualtrics.SurveyEngine.addOnReady(function() {
var start = -5;
jQuery("#"+this.questionId+" td.LabelContainer > span > label > span").each(function(index) {
this.innerHTML = start + index;
});
});
```
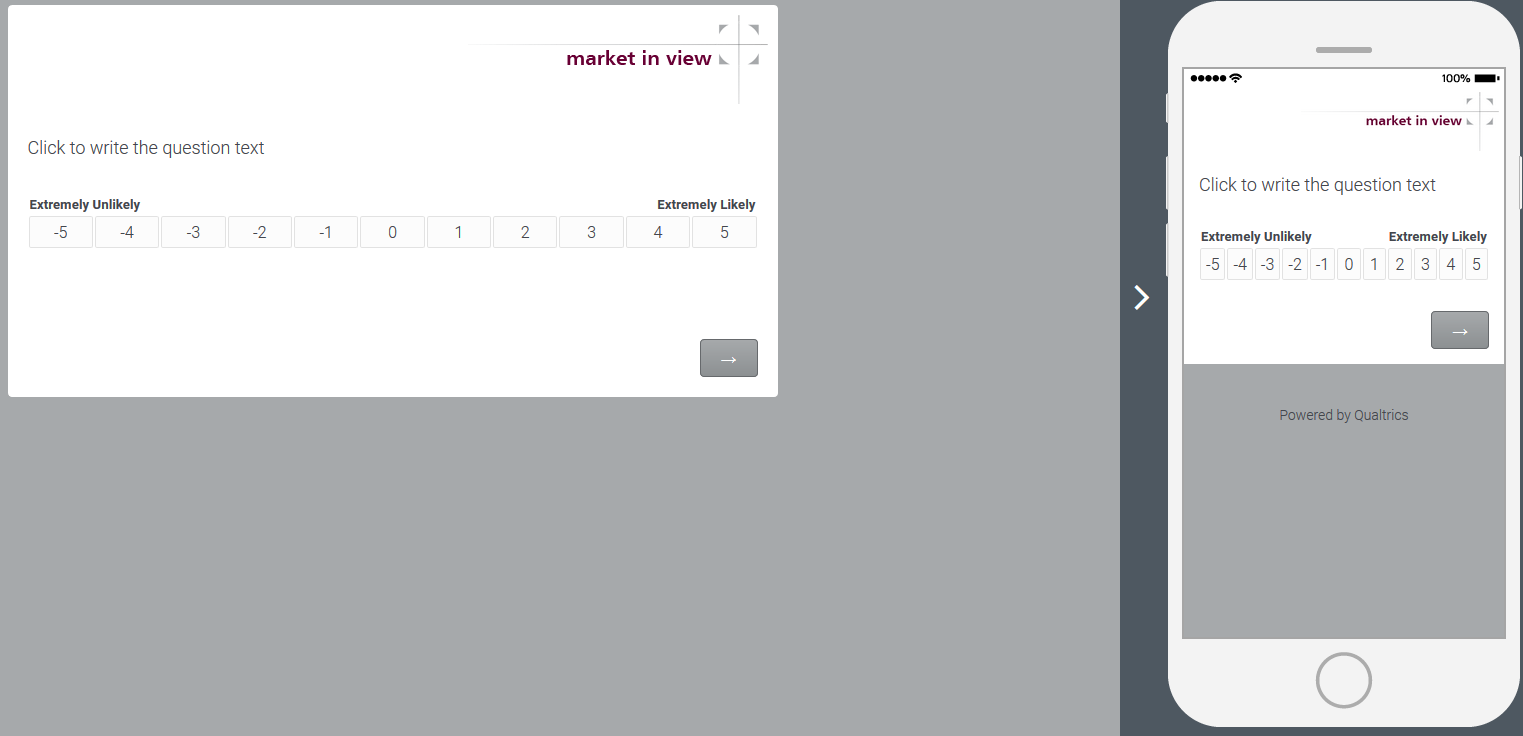
However, I don't think using an NPS question is the best way because the numbers in your response data will still be 0 through 10. You could use a single row matrix and make it look like an NPS question, then your numbers will be -5 to 5. I have a script that does this, but it does a lot of other things too, so I'm not going to post it here. Here is what it looks like though:
!

@TomG I am trying to create a question similar to the NPS via a multiple choice question but it is not mobile friendly. I am trying to take your advice and try it as a single likert matrix. However, I cannot remove the lines from the matrix. Do you mind sharing your script or sharing how i can make a question that looks like the one you posted.
thanks
@PorscheW,
This might help:
https://www.qualtrics.com/community/discussion/comment/8799#Comment_8799
As for making it look just like the image I posted, I don't give that script away.