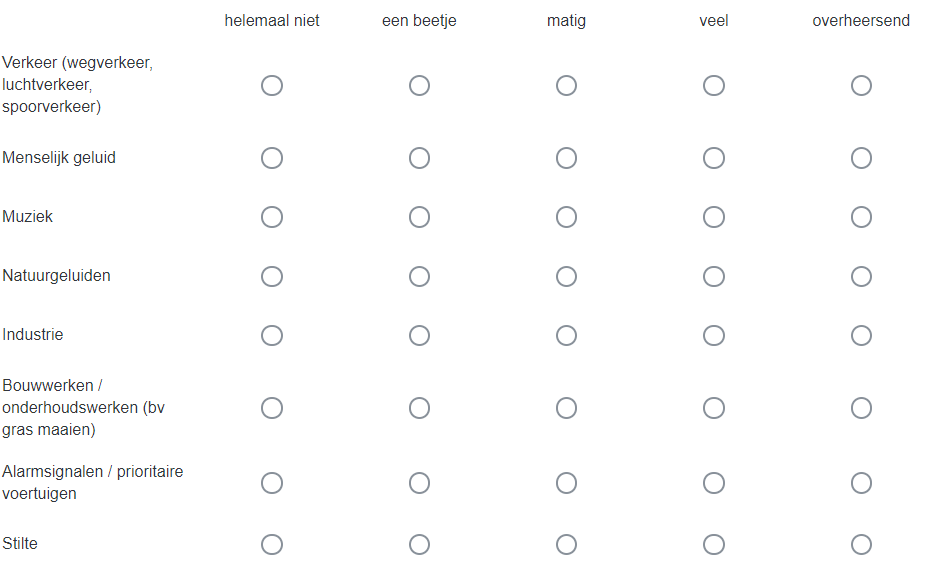
I have a matrix table in likert format. In the Preview mode, the rows height (or space between statements) are too large. Is there a way to reduce it, meaning to make the whole table a bit tighter?
Additionally, how can I increase the width of only the first column only?
Thank you in advance!