Hi all.
I'm trying to change the text colour of all answers to white. I've used some CSS code in the 'Look and Feel' - 'Style' box to achieve this. It has worked for everything in my survey except pull-down menus, which remain grey, and difficult to see in my survey colour scheme. Any idea on how to change this?
Here's my current code:
.Skin, #SurveyEngineBody {
background:#0A72BA!important;
}
.LabelWrapper, .QuestionText, .SubQuestionText, .AnswerText{
color:white!important;
}
.Skin .InputText,
input[type=text] {
background-color : #004474 !important;
border-radius: 2px !important;
border: solid 1px #004474 !important;
color:white!important;
}
Also hoping to change the colour scheme of the progress bar - is this possible?
Thanks in advance.
Page 1 / 1
Hello @sumwonels ,
Add the below CSS to your CSS
.Skin select{
color:white!important;
background-color : #004474 !important;
}
Add the below CSS to your CSS
.Skin select{
color:white!important;
background-color : #004474 !important;
}
Thanks for your answer, @Shashi.
I tried using this code and it had no effect.
I am a beginner when it comes to code so please excuse my ignorance - but I'm not sure how this could be expected to change the font colour of selection options?
I tried using this code and it had no effect.
I am a beginner when it comes to code so please excuse my ignorance - but I'm not sure how this could be expected to change the font colour of selection options?
> @sumwonels said:
> Thanks for your answer, @Shashi.
>
> I tried using this code and it had no effect.
>
> I am a beginner when it comes to code so please excuse my ignorance - but I'm not sure how this could be expected to change the font colour of selection options?
Apology I posted the wrong code.
Use the below CSS
.Skin select{
color:white!important;
background-color : #004474 !important;
}
> Thanks for your answer, @Shashi.
>
> I tried using this code and it had no effect.
>
> I am a beginner when it comes to code so please excuse my ignorance - but I'm not sure how this could be expected to change the font colour of selection options?
Apology I posted the wrong code.
Use the below CSS
.Skin select{
color:white!important;
background-color : #004474 !important;
}
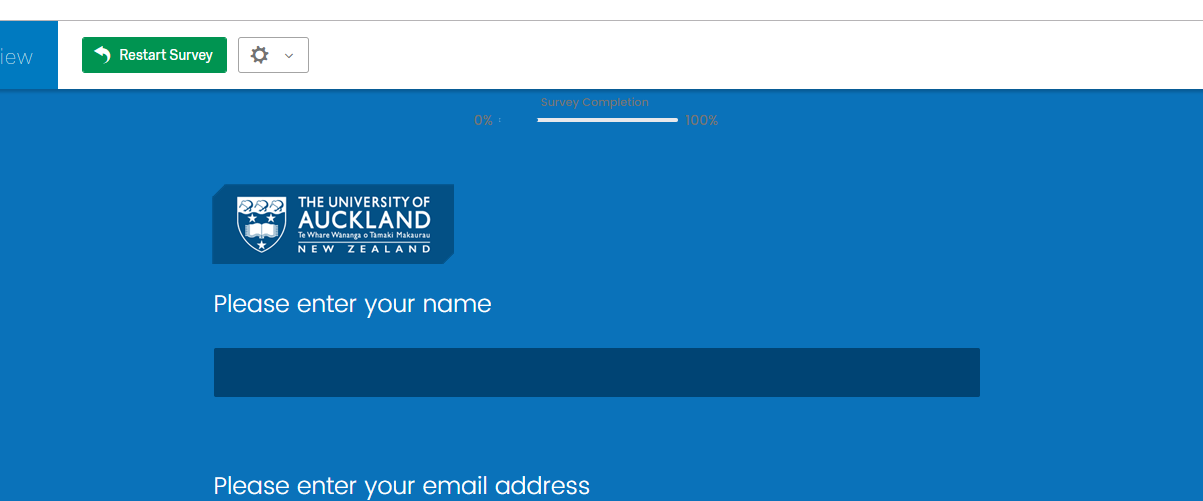
@Shashi - this worked, many thanks. Do you have any idea on the second half of my problem - changing the colour scheme of the progress bar?
> @sumwonels said:
> @Shashi - this worked, many thanks. Do you have any idea on the second half of my problem - changing the colour scheme of the progress bar?
What color filling you want in the progress bar ? Also, it will be good if you share screenshot of progress bar here as it changes with theme and layout.
> @Shashi - this worked, many thanks. Do you have any idea on the second half of my problem - changing the colour scheme of the progress bar?
What color filling you want in the progress bar ? Also, it will be good if you share screenshot of progress bar here as it changes with theme and layout.
> @sumwonels said:
>
For Progress bar:
.Skin #ProgressBar tr td{
color:white!important
}
.Skin .ProgressBarFill {
background-color: #004474!important;
}
>
For Progress bar:
.Skin #ProgressBar tr td{
color:white!important
}
.Skin .ProgressBarFill {
background-color: #004474!important;
}
@Shashi - many thanks for your help
@Shashi - I have one more question for you! I have a multiple choice question with a text entry element which I also would like to have in white. Getting the hang of it a little now so would know what to do if I could find the object identifier - how does one go about finding the qualtrics identifiers? - I have come across this:
https://jfe-cdn.qualtrics.com/themes/skins/bjswholesale/bjswholesale_minimal/version-1537469037583-eaa745/stylesheet.css
but it is huge and pretty much unintelligible to me! Do you know of anything better?
https://jfe-cdn.qualtrics.com/themes/skins/bjswholesale/bjswholesale_minimal/version-1537469037583-eaa745/stylesheet.css
but it is huge and pretty much unintelligible to me! Do you know of anything better?
> @sumwonels said:
> @Shashi - I have one more question for you! I have a multiple choice question with a text entry element which I also would like to have in white. Getting the hang of it a little now so would know what to do if I could find the object identifier - how does one go about finding the qualtrics identifiers? - I have come across this:
>
> https://jfe-cdn.qualtrics.com/themes/skins/bjswholesale/bjswholesale_minimal/version-1537469037583-eaa745/stylesheet.css
>
> but it is huge and pretty much unintelligible to me! Do you know of anything better?
Appreciated that you want to know the learning behind this.
Please see this post
The above post shows how to know the QID, but similarly you can find the identifier of any element there and the style applied to it ( in the style tab )
Here is the resource to learn CSS or HTML, javascript
> @Shashi - I have one more question for you! I have a multiple choice question with a text entry element which I also would like to have in white. Getting the hang of it a little now so would know what to do if I could find the object identifier - how does one go about finding the qualtrics identifiers? - I have come across this:
>
> https://jfe-cdn.qualtrics.com/themes/skins/bjswholesale/bjswholesale_minimal/version-1537469037583-eaa745/stylesheet.css
>
> but it is huge and pretty much unintelligible to me! Do you know of anything better?
Appreciated that you want to know the learning behind this.
Please see this post
The above post shows how to know the QID, but similarly you can find the identifier of any element there and the style applied to it ( in the style tab )
Here is the resource to learn CSS or HTML, javascript
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.