Hello community
I need your help...
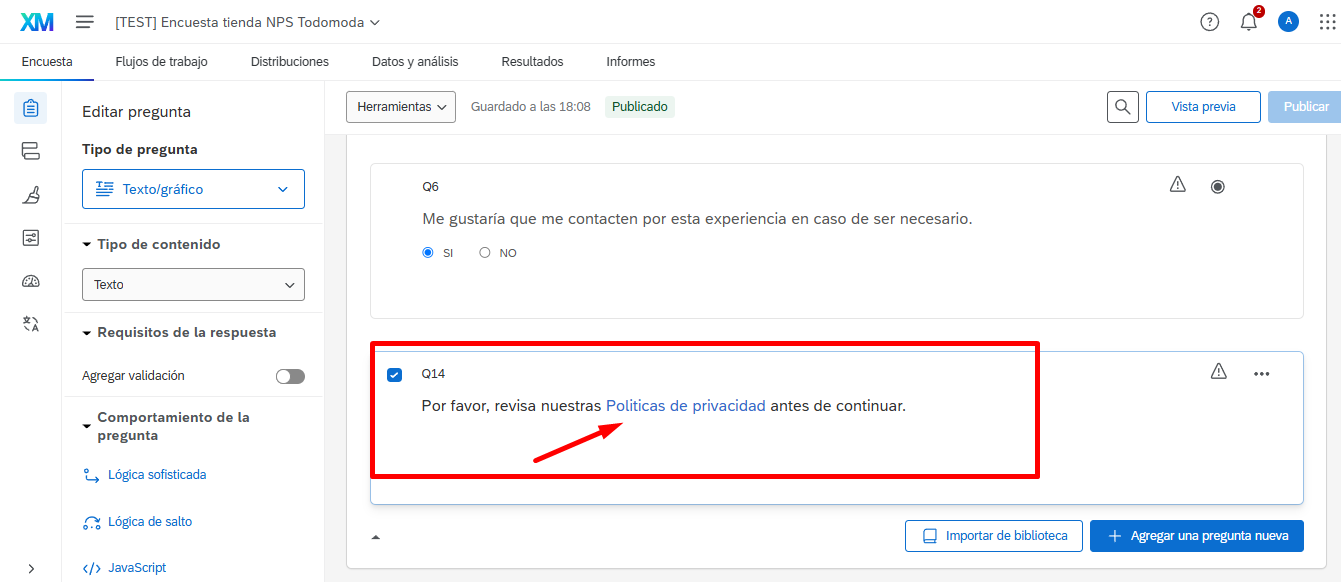
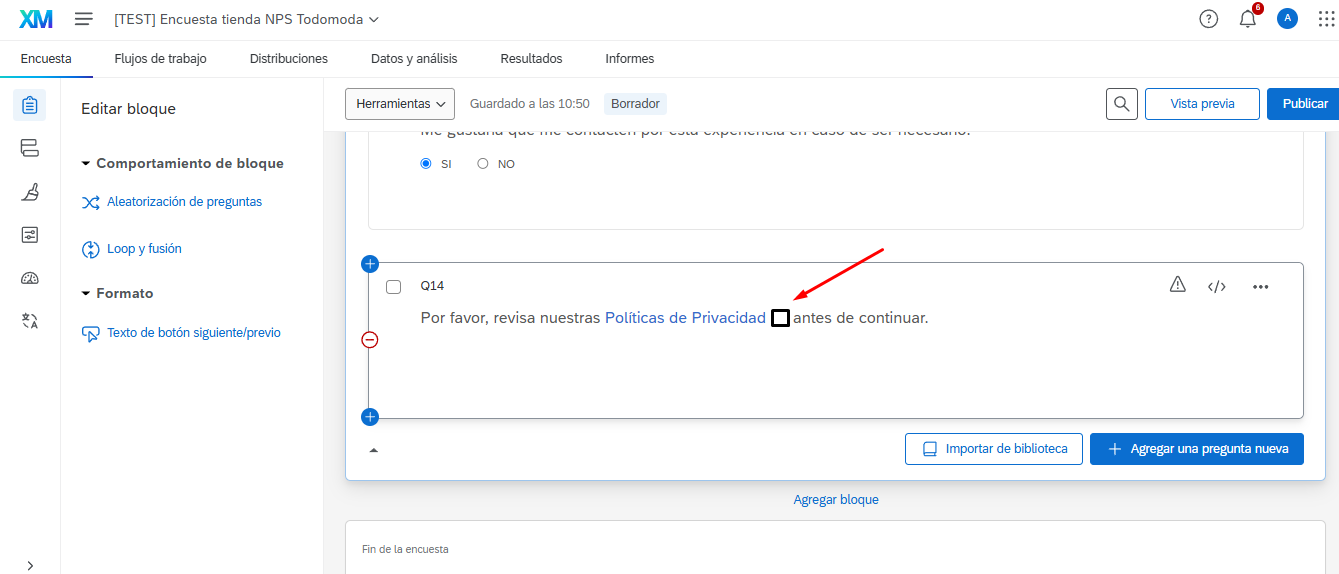
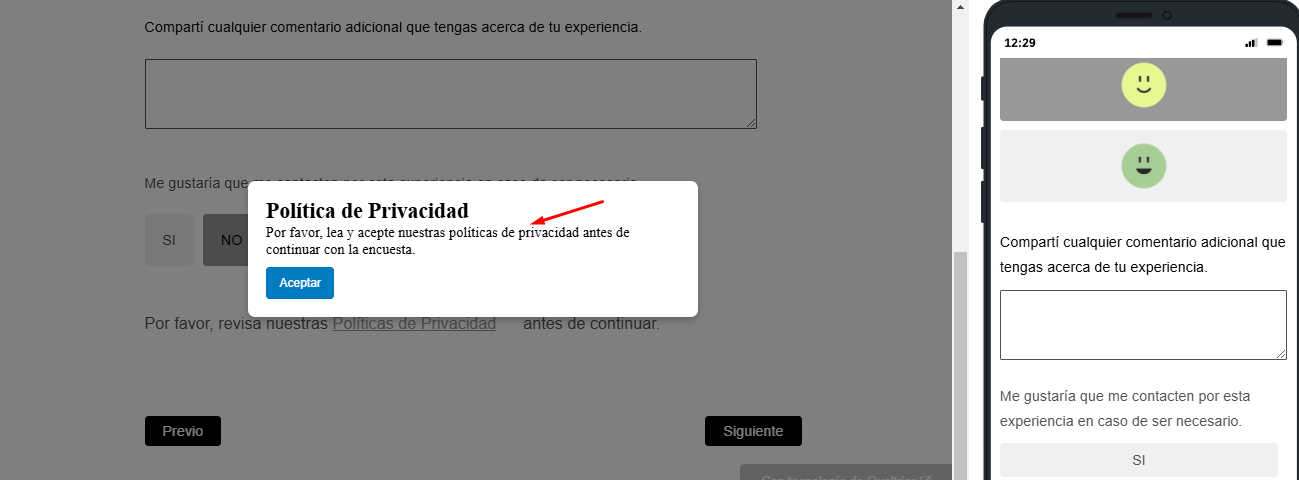
Does anyone know or have an example of how to create a privacy policy popup in a survey project?
From what I've been researching, you need to add CSS code and code in the JavaScript session of the survey ...
Can you help me with that...
Thank you very much!
Regards