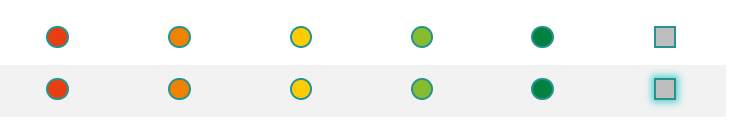
I colored all 6 options in my matrix tables with some CSS code, but now when I select an option I don't see it checked. It seems that the .q-checked color is underneath the background-color. How can I do it the other way around?
/* Apply colors to all options in matrix questions */
.q-radio {
width: 100%;
}
/* Option 7 (last option) */
td:nth-child(7) .q-radio {
-webkit-border-radius: 0% !important;
border-radius: 0% !important;
background-color: #BEBEBE !important;
}
/* Option 6 */
td:nth-child(6) .q-radio {
background-color: #038141 !important;
}
/* Option 5 */
td:nth-child(5) .q-radio {
background-color: #86BB2F !important;
}
/* Option 4 */
td:nth-child(4) .q-radio {
background-color: #FDCD01 !important;
}
/* Option 3 */
td:nth-child(3) .q-radio {
background-color: #EF8200 !important;
}
/* Option 2 */
td:nth-child(2) .q-radio {
background-color: #E73F12 !important;
}
/* Option 1 */
td:nth-child(1) .q-radio {
background-color: #038141 !important;
}
/* Apply selected option color */
.q-checked {
background-color: #30B3AF !important;
}