Hi there, I have a constant sum question in a survey, asking about the percentage split of languages people speak.
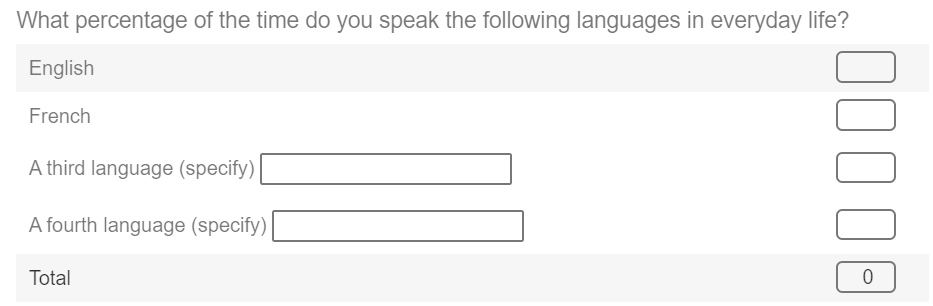
My constant sum question has 4 rows, two which are pre-defined languages and two for “other” languages, which, if the respondent enters a percentage in the row, must have the “allow text entry” box to be filled out:

I have the question validation set to “must total” 100, and then I have the two “allow text entry” rows set to “force response” validation, so that if there are numbers in the constant sum, the respondent must enter the language name. This works fine EXCEPT that I don’t want the pre-filled zeros to show up when the page is loaded. I am using the following code to remove the pre-filled zeros:
Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#"+this.questionId);
var inputs = q.find(".SumInput>.InputText,.SumInput.InputText");
if(inputs.filter(function() {return this.value != "0";}).length == 0) {
inputs.val("");
}
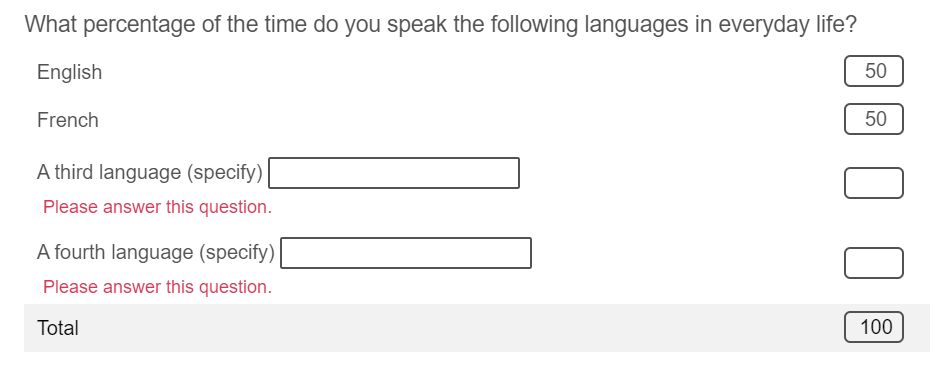
});When I remove the zeros, then the page throws an error when the text entry fields and the number fields are blank on the same row:

It seems that the “force response” validation only works for rows where the “allow text entry” fields are blank AND the number field is 0, but not when it is blank.
Is there some way to have the zeros repopulate when the next button is clicked, but *before* Qualtrics evaluates the conditions for the “force response”? I have tried the following code (basically me just trying to reverse the above code) in both OnPageSubmit and OnUnload, and it’s not working.
Qualtrics.SurveyEngine.addOnPageSubmit(function()
var q2 = jQuery("#"+this.questionId);
var inputs2 = q2.find(".SumInput>.InputText,.SumInput.InputText");
if(inputs2.filter(function() {return this.value != "";}).length == 0) {
inputs2.val("0");
}
});Thank you for any guidance on how to achieve removing the pre-filled zeros while getting the force response validation for the two text entry rows to work correctly!





