Hello,
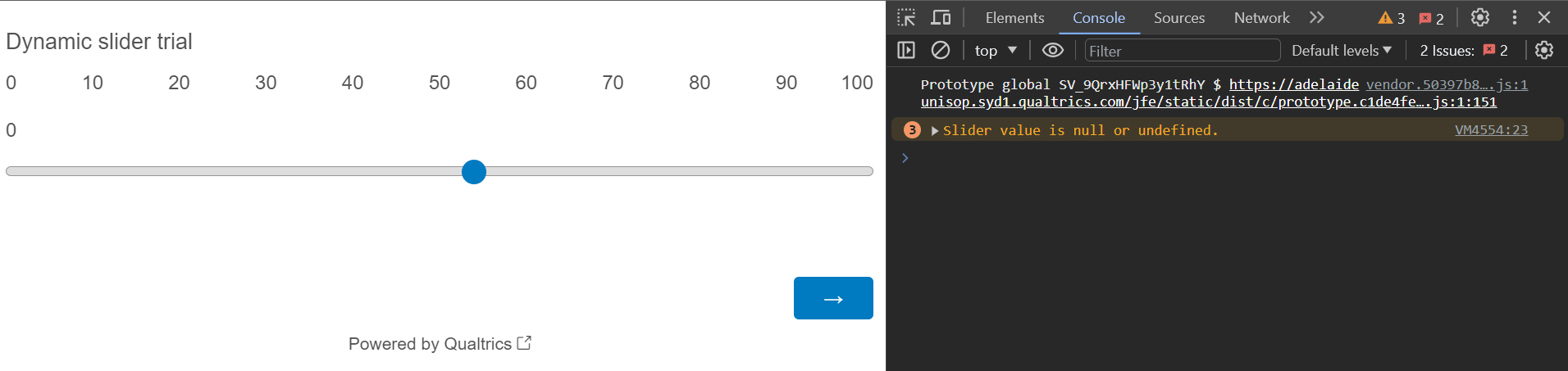
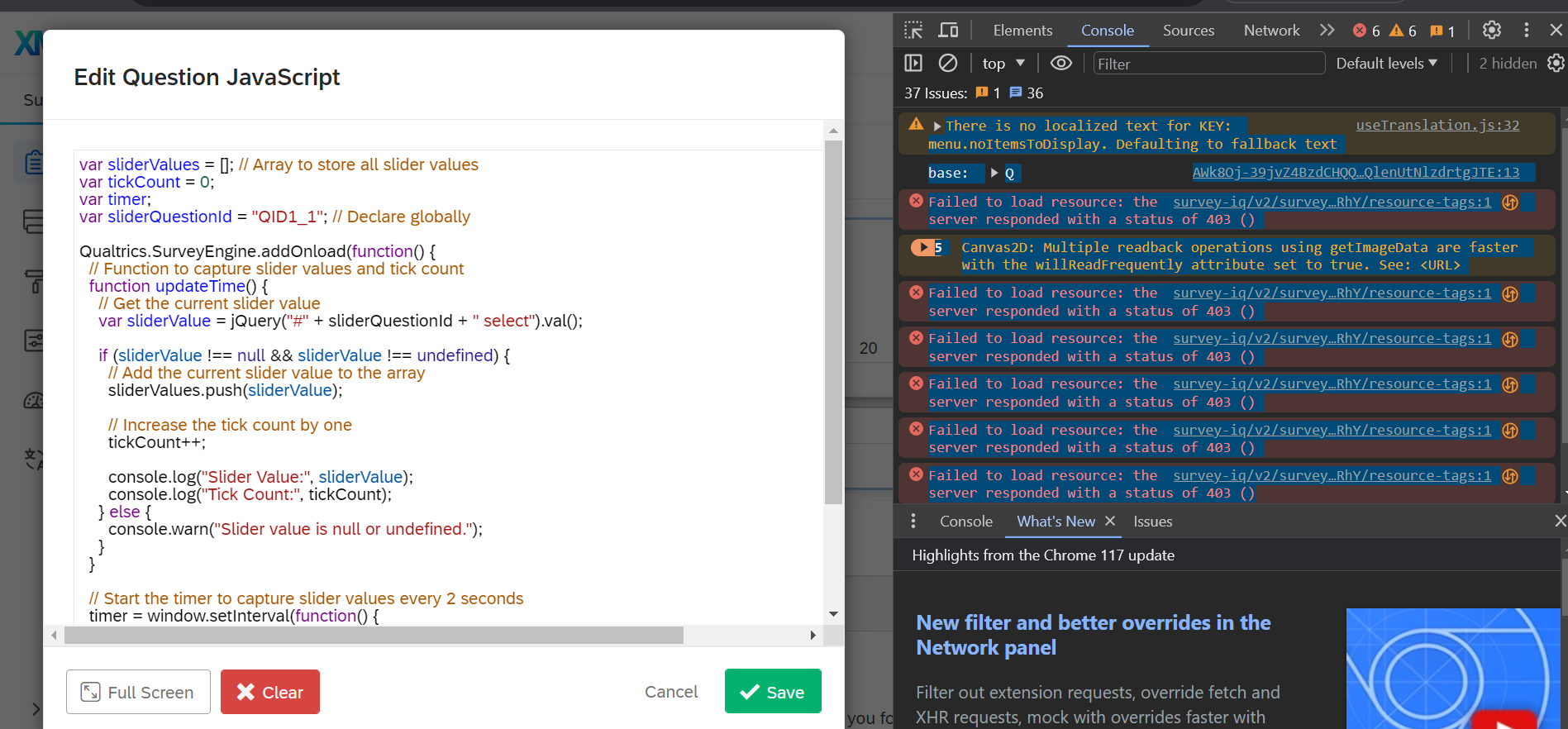
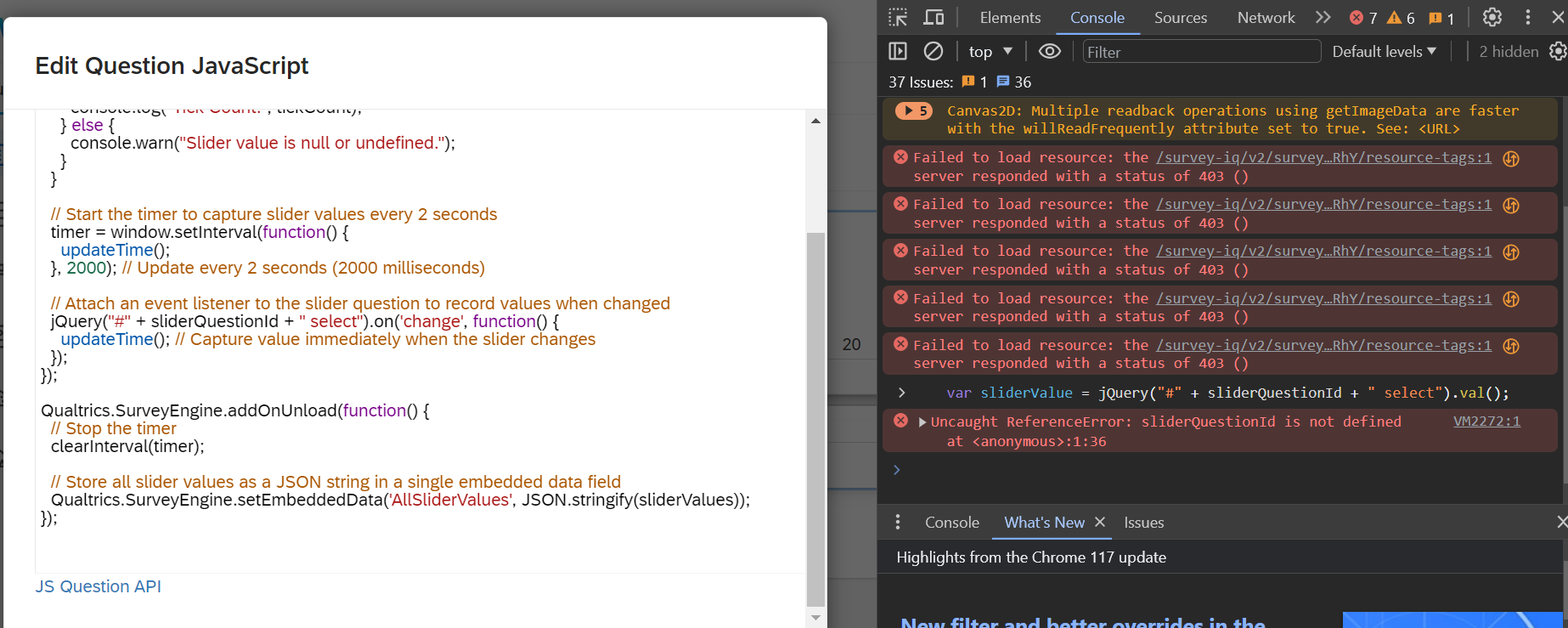
I've been trying to create JavaScript that records the value from a slider question every 2 seconds using the setInterval() function. However, Qualtrics is currently not recording the data, and seems to be having difficulties accessing the slider values. I've checked numerous times, and tried with edited question names, with graphic and normal sliders, all with no success. I've attached a copy of the code below, along with the errors from the web developer at both the user end and builder end. Any guidance would be hugely appreciated; thank you!