Hello,
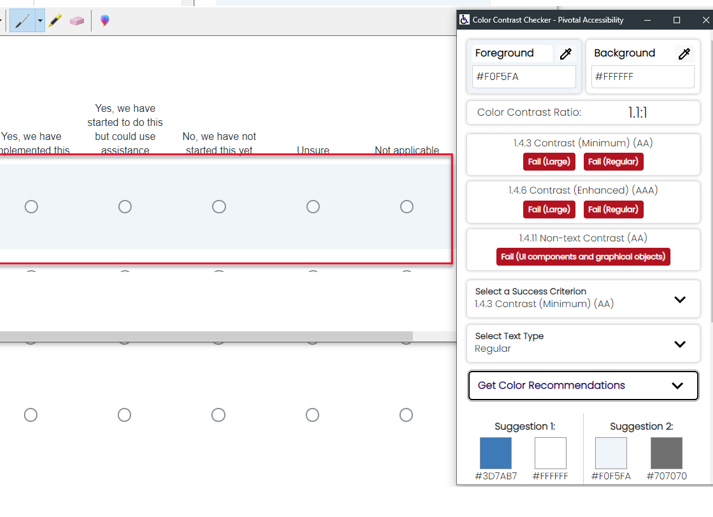
In my organization’s 508 compliance review, they found issues with the color of hover-over highlighting across the questionnaire and around our radio buttons in matrix questions.
We need to modify the hover-over to change colors, consistent with the recommendations from our 508 team. Would you be able to help me with codes to change the color of the hover-over focus highlighting across the questionnaire to be color contrast 508-compliant, to color code #3D7AB7 ? In this case, I would also need to change the text color of the radio buttons and question text to be white, #FFFFFF.

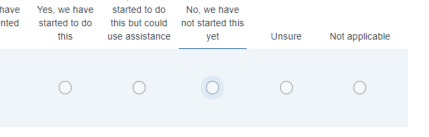
Additionally, the matrix radio buttons in our survey have a unique “shadow” around them that is not 508 compliant (see image). I want to remove the “shadow” and change button to have a white, #FFFFFF color when focused on/hovered over.
I have not had any luck working with codes to remove the shadow/change the color of the button when hovered over/focused.

Alternatively, do you know of a way to remove the hover-over color and just change the focus/hover-over indication to be 2px black outline around each item, rather than a color highlight?
Thank you!


