We are using the minimal blue theme and managed to change the default answer bubbles in the matrix question to bigger square shaped. At this point our client is requesting if we can now add labels on top of the squares (same as the answer column headers - so first column squares would all say "1" second column squares would all say "2" and so on...
From what I can tell I may need to add in code on an "ID" level instead of a class level.
Any help is appreciated. The existing custom CSS code snippet we have is below, and the .qsf sample survey is attached.
.Skin label.q-radio.q-checked {
border-radius: 8px2px;
font-size: 40px
}
.Skin label.q-radio {
border-radius: 8px/2px;
font-size: 40px
}
Page 1 / 1
Hello @Cubesof2 ,
You need to just select "Repeat headers"(next select "all" ) in the matrix question options.
You need to just select "Repeat headers"(next select "all" ) in the matrix question options.
Hello @Cubesof2 ,
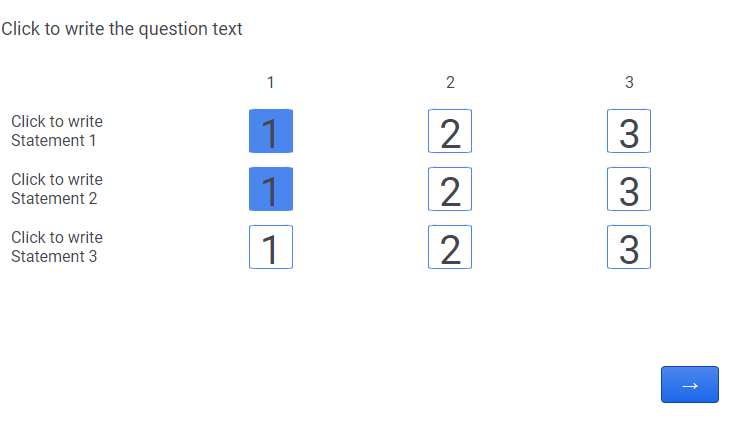
I think you need like this:
!
Paste the following code in the js(onready) section.
jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c4 > label").html("1");
jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c5 > label").html("2");
jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c6 > label").html("3");
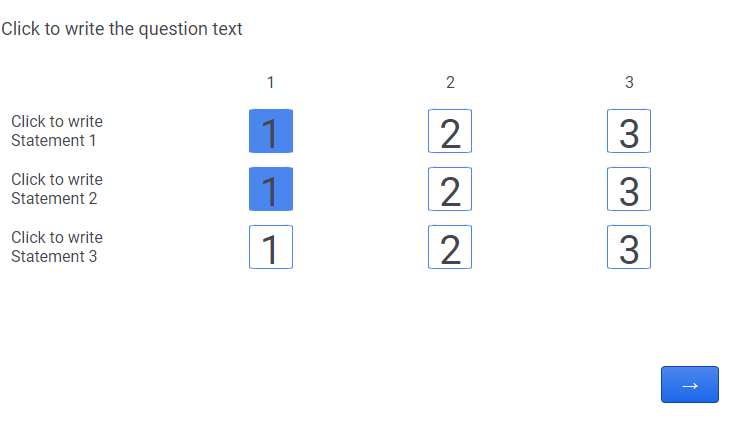
I think you need like this:
!

Paste the following code in the js(onready) section.
jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c4 > label").html("1");
jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c5 > label").html("2");
jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c6 > label").html("3");
Sashi - the second option is fantastic. Thank you so much.
> @Shashi said:
> Hello @Cubesof2 ,
>
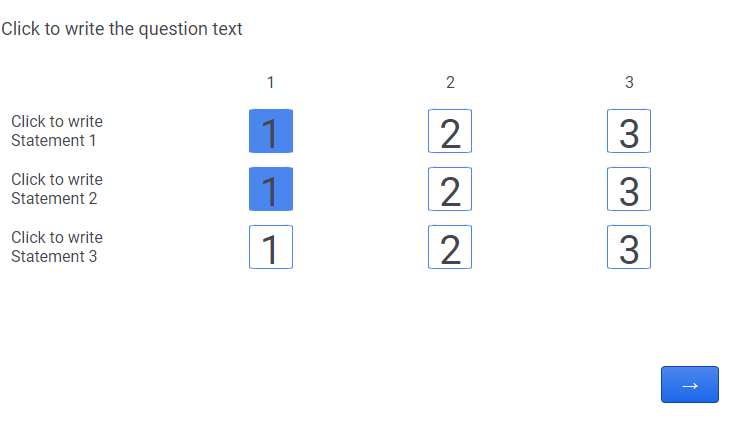
> I think you need like this:
> !
>
> Paste the following code in the js(onready) section.
> jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c4 > label").html("1");
> jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c5 > label").html("2");
> jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c6 > label").html("3");
>
@Shashi, How do I change the size of the bubbles to fit a word (e.g., "Strongly Agree") in them? Also, how do I change bubbles to rectangles? Thank you in advance.
> Hello @Cubesof2 ,
>
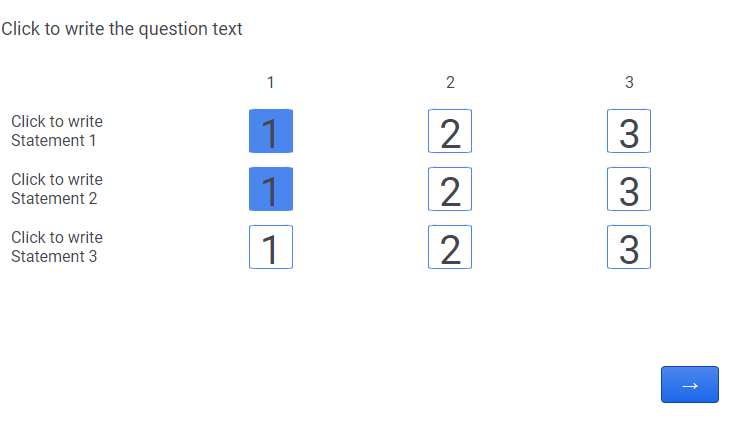
> I think you need like this:
> !

>
> Paste the following code in the js(onready) section.
> jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c4 > label").html("1");
> jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c5 > label").html("2");
> jQuery("#"+ this.questionId +" tr.ChoiceRow > td.c6 > label").html("3");
>
@Shashi, How do I change the size of the bubbles to fit a word (e.g., "Strongly Agree") in them? Also, how do I change bubbles to rectangles? Thank you in advance.
> @Shashi, How do I change the size of the bubbles to fit a word (e.g., "Strongly Agree") in them? Also, how do I change bubbles to rectangles? Thank you in advance.
Use Matrix -> Profile(Matrix Type) question type
Use Matrix -> Profile(Matrix Type) question type
@Shashi, I tried it but it doesn't quite help... With the current editor, response options can fit the screen so one needs to scroll, and I don't want that. With the old editor, this issue disappears but new issues arise (like, in the old editor there is no flat layout that I want). Also, I still need to be able to make changes to response options, such as changing color, borders, size... So, with one matrix type or another, is there a code that would allow me to make changes to the formatting of response options? Thank you in advance.
I used this page to get numbers in my matrix table radio buttons which is exactly what I wanted, but the font of the numbers is too big and bumping up against the inside of the bubbles. Is there a way to decrease the font size for just the numbers in the bubbles OR increase the size of the radio buttons for just the matrix table? Thank you!
> @GretchenF said:
> I used this page to get numbers in my matrix table radio buttons which is exactly what I wanted, but the font of the numbers is too big and bumping up against the inside of the bubbles. Is there a way to decrease the font size for just the numbers in the bubbles OR increase the size of the radio buttons for just the matrix table? Thank you!
In your custom CSS can you edit the font-size field below to a smaller font size? Maybe that will help?
.Skin label.q-radio {
border-radius: 8px/2px;
font-size: 40px
}
> I used this page to get numbers in my matrix table radio buttons which is exactly what I wanted, but the font of the numbers is too big and bumping up against the inside of the bubbles. Is there a way to decrease the font size for just the numbers in the bubbles OR increase the size of the radio buttons for just the matrix table? Thank you!
In your custom CSS can you edit the font-size field below to a smaller font size? Maybe that will help?
.Skin label.q-radio {
border-radius: 8px/2px;
font-size: 40px
}
Thanks for this idea - I've tried both increasing the size of the border radius and decreasing the font size with that custom CSS and neither works. I think I'll post this question in a new thread. Thanks.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
