Qualtrics does NOT have an editor built into the survey tool for respondents to use to format their entries in the Essay Text Box. Can anyone provide code to use with JavaScript or HTML View to add an editor to the Essay Text Box?
Page 1 / 1
Hello @Meegz
Step 1: Paste the below code in the "Look and feel" -> "Advance" -> "Header" -> "source(<>)"
<link id="themecss" rel="stylesheet" type="text/css" href="//www.shieldui.com/shared/components/latest/css/light/all.min.css" />
<script type="text/javascript" src="//www.shieldui.com/shared/components/latest/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="//www.shieldui.com/shared/components/latest/js/shieldui-all.min.js"></script>
Step 2: Paste the below in the js(onReady) of the Essay Text Box question
jQuery("[id='QR~"+this.questionId+"']").shieldEditor({
height: 260
});
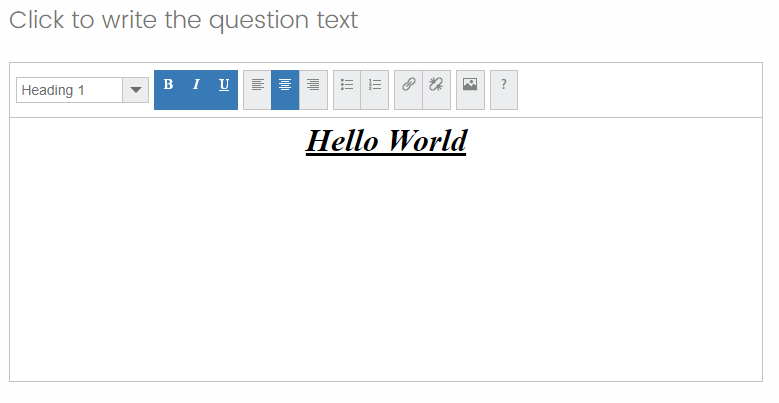
Step 3: Output
!
Note: The data of this question will be stored with the HTML tags in data and analysis
For example the data in the above image will be captured as - `<h1 style="text-align: center;"><i><u>Hello World</u></i></h1>` in data analysis
Source
Step 1: Paste the below code in the "Look and feel" -> "Advance" -> "Header" -> "source(<>)"
<link id="themecss" rel="stylesheet" type="text/css" href="//www.shieldui.com/shared/components/latest/css/light/all.min.css" />
<script type="text/javascript" src="//www.shieldui.com/shared/components/latest/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="//www.shieldui.com/shared/components/latest/js/shieldui-all.min.js"></script>
Step 2: Paste the below in the js(onReady) of the Essay Text Box question
jQuery("[id='QR~"+this.questionId+"']").shieldEditor({
height: 260
});
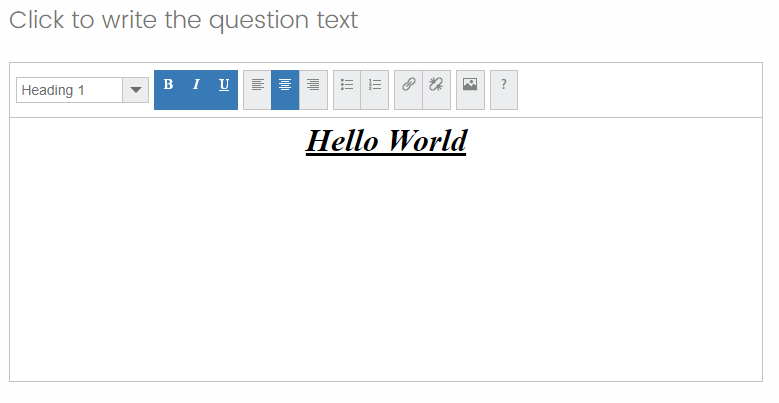
Step 3: Output
!

Note: The data of this question will be stored with the HTML tags in data and analysis
For example the data in the above image will be captured as - `<h1 style="text-align: center;"><i><u>Hello World</u></i></h1>` in data analysis
Source
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
