Hi, I would like to ask if someone of you has experience how to modify survey themes by customising CSS? What can I actually change? Your support is much appreciated. Cheers, Peter
Page 1 / 1
Hello @palsen ,
Follow this page for Custom CSS.
You can change the size, color, visibility etc of elements through custom css and many more.
Various customization are answered on the community, just search with relevant keyword.
If you didn't find your requirement, feel free to post the question on community
Example: In scoring question result page if you want to show only the question which are right or wrong and not which option is right or wrong, then this is possible with css(related post)
Follow this page for Custom CSS.
You can change the size, color, visibility etc of elements through custom css and many more.
Various customization are answered on the community, just search with relevant keyword.
If you didn't find your requirement, feel free to post the question on community
Example: In scoring question result page if you want to show only the question which are right or wrong and not which option is right or wrong, then this is possible with css(related post)
Thanks Shashi, I've read all information on inserting custom CSS via the look & feel feature. What I am looking for are CSS class names and id's which I can target with my custom CSS.
hey @palsen
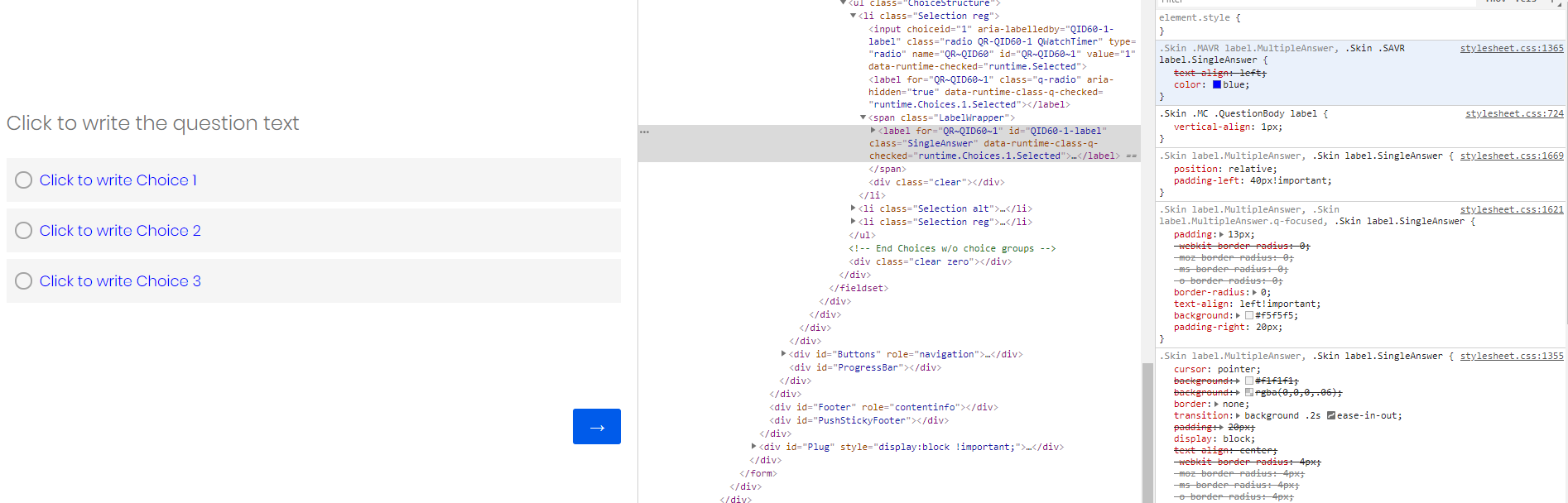
As Qualtrics is a web based platform you can use your browsers Inspect (inspect element in firefox) mode to see the underlying html and css and get required class through it as @PraDeepKotian_Ugam has shown. You can also try the css code you intend to use in the console, here is a link how you can do that in chrome - Tools for Web Developers
Hope this Helps
As Qualtrics is a web based platform you can use your browsers Inspect (inspect element in firefox) mode to see the underlying html and css and get required class through it as @PraDeepKotian_Ugam has shown. You can also try the css code you intend to use in the console, here is a link how you can do that in chrome - Tools for Web Developers
Hope this Helps

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.